Добавьте Firebug Lite в JSFiddle, чтобы минимизировать запуск
Firebug долгое время был лучшим инструментом для разработки веб-приложений. Теперь, когда передовые, хорошо оснащенные средства разработки адаптированы для всех основных браузеров, нам не нужно искать их. Но иногда при совместном использовании кода JSFiddle, который печатает некоторый журнал console, или просто нужно заглянуть в HTML attributes или же classnames мне кажется более удобным включать сценарий Firebug в скрипку, а не запускать все инструменты разработчика.
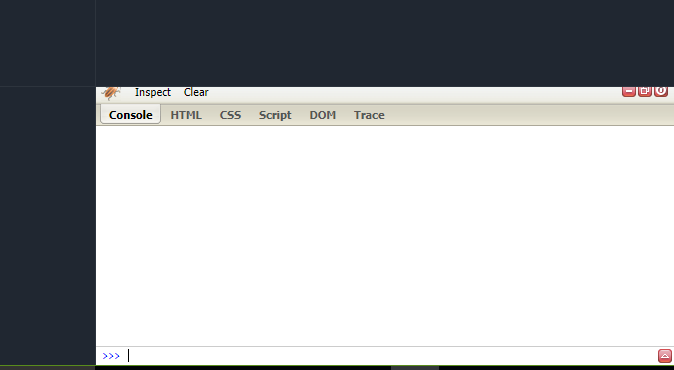
Но когда я добавляю Firebug Lite в JSFiddle, он запускается примерно так, как если бы не весь выходной кадр. На моем ноутбуке он блокирует весь кадр.
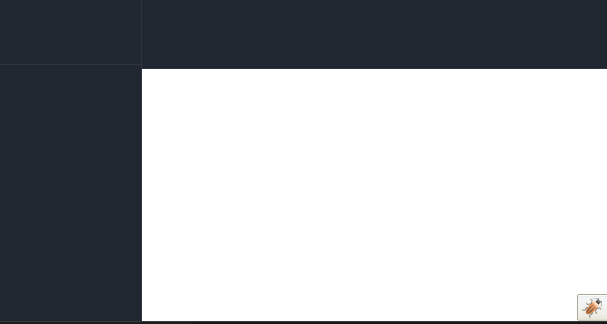
Как я могу включить Firebug Lite в JSFiddle, который запускается в свернутом режиме, например, как нижняя горизонтальная полоса, когда она свернута, или как маленький квадрат в правом нижнем углу на этом изображении?
1 ответ
Добавьте этот фрагмент кода в HTML, чтобы свернуть Firebug Lite в JSFiddle:
<script type="text/javascript">
firebug.env.height = 200;
firebug.env.debug= false;
firebug.env.detectFirebug = true;
</script>
Обратитесь к http://jsfiddle.net/elijahmanor/UYK9G/ для получения более подробной информации.