formArrayName внутри formGroupName угловой
Я создаю вложенный массив форм, который структурирован так
Я строю свой formBuilder так:
initFormGeneral() {
return this.generalForm = this.formBuilder.group({
accompanyingSheet: [this.data ? this.data.accompanyingSheet : ''],
airCirculation: [this.data ? this.data.airCirculation : ''],
airRenewalRate: [this.data ? this.data.airRenewalRate : ''],
area: this.buildArea(this.data ? this.data.area : []),
});
}
buildArea(data) {
return this.formBuilder.group({
id: [data ? data.id : ''],
localActivity: [data ? data.localActivity : ''],
usualUse: [data ? data.usualUse : ''],
mpcas:
[
this.formBuilder.array([
this.formBuilder.group({
id: [''],
name: [''],
})
]),
]
});
}
Итак, у меня есть formArrayName внутри formGroupName, потому что 'area' - это объект, а mpcas - это массив объектов.
Затем я пишу свой HTML:
<div formGroupName="area">
<ion-row>
<ion-col>
<ion-item>
<ion-label>
Local Activity
</ion-label>
<ion-select formControlName="localActivity">
<ion-option *ngFor="let type of localActivityList; let i = index" value="{{type.name}}">{{type.name}}
</ion-option>
</ion-select>
</ion-item>
</ion-col>
<ion-col>
<ion-item>
<ion-label>
Usual Use
</ion-label>
<ion-select formControlName="usualUse">
<ion-option *ngFor="let type of usualUseList; let i = index" value="{{type.name}}">{{type.name}}
</ion-option>
</ion-select>
</ion-item>
</ion-col>
</ion-row>
<ion-row>
<div formArrayName="mpcas">
<div *ngFor="let mpca of area.controls.mpcas.controls; let i=index">
<div [formGroupName]="i">
<ion-col>
<ion-item>
<ion-label>
MPCAS
</ion-label>
<ion-select formControlName="name">
<ion-option *ngFor="let type of mpcasList;" value="{{type.name}}">{{type.name}}
</ion-option>
</ion-select>
</ion-item>
</ion-col>
</div>
</div>
</div>
</ion-row>
</div>
Но я Cannot read property 'controls' of undefined как ошибка. Я попытался получить элементы управления из mpcas на консоли:
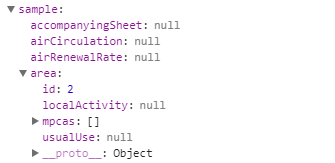
console.log(this.generalForm.get('area').get('mpcas'));
И нет управления. Как это возможно?
Как я могу решить эту проблему?