Показать, если установлен 1 флажок, скрыть, если НЕСКОЛЬКО НЕПРОВЕРЕНО jquery
Привет я хотел бы выяснить, как сделать некоторую логику на дилемму флажка.
У меня есть список для видео с тегами, связанными с ним.
У него есть соответствующий флажок.
Когда этот флажок установлен, список (отображаемый: нет) отображается с помощью jquery.
Теперь, так как каждое видео имеет несколько тегов. Противоположная функция окажется нежелательной, потому что если флажок НЕ установлен, он удалит связанные с ним видео, ВКЛЮЧАЯ видео, которые были показаны другими флажками чекчед. И поэтому, как только показывается div, он сразу же снова скрывается. Вы выполните?
Я предполагаю что-то вроде
если (теги1, теги2, теги3, теги4 не проверены), то (скрыть видео-раздел)
Как я могу сделать это реальностью?
Вот первая половина, остальное может быть до вас!!
$("#squaredThree<? echo $a_number ?>").change(function() {
var amount = 0;
$("#squaredThree<? echo $a_number ?>:checked").each(function(){
console.log('this has been determined to be ":checked"');
var theonestoshow = document.getElementsByClassName('<? echo $total_tags[$a_number] ?>');
$(theonestoshow).show( "drop", 300);
});
});
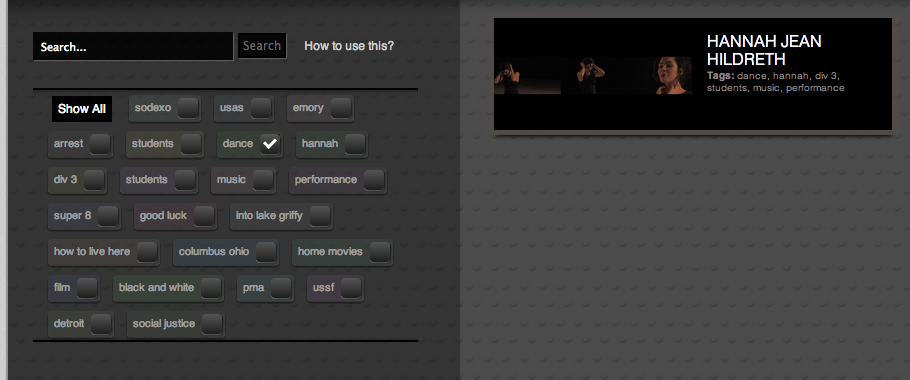
Кроме того, на ваш взгляд, это стилизованный интерфейс, чтобы вы могли понять, о чем я даже говорю:

1 ответ
Я нашел ваше объяснение немного запутанным, но способ, которым я выполнил бы ваше требование, заключается в изменении любого флажка, проверяется, отмечен ли какой-либо элемент в группе, и если да, показать видео, если не скрыть его.
Вы в настоящее время используете цикл.each() на $("#squaredThree<? echo $a_number ?>:checked") - это означает, что у вас есть несколько элементов с одинаковым идентификатором? Это не верный HTML, и он не будет работать очень хорошо с вашим JS. Лучше дать всем рассматриваемым флажкам общий класс, потому что тогда вы сможете легко работать с ними как с группой. Скажем, вы изменили их, чтобы все class="checks":
var $cbs = $(".checks").change(function() {
if ($cbs.is(":checked")){
$('.<? echo $total_tags[$a_number] ?>').show( "drop", 300);
} else {
$('.<? echo $total_tags[$a_number] ?>').hide( "drop", 300);
}
});
Демо: http://jsfiddle.net/DvGrD/
.is(":checked") вернет true, если какой-либо элемент в объекте jQuery отмечен, и false, если ни один не проверен.
(Конечно, если вы не хотите переходить на новый класс, вы все равно можете использовать ту же идею с выбранным селектором (ами).)