Макет сетки панели в PrimeFaces
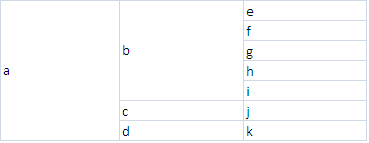
Я хочу макет <p:panelGrid> (или же <h:panelGrid>), как показано на следующем снимке.

Следующий код,
<p:panelGrid style="width: 100%;">
<p:row>
<p:column rowspan="9">a</p:column>
<p:column rowspan="7">b</p:column>
<p:column>c</p:column>
</p:row>
<p:row><p:column>d</p:column></p:row>
<p:row><p:column>e</p:column></p:row>
<p:row><p:column>f</p:column></p:row>
<p:row><p:column>g</p:column></p:row>
<p:row><p:column>h</p:column></p:row>
<p:row><p:column>i</p:column></p:row>
<p:row><p:column>j</p:column></p:row>
<p:row><p:column>k</p:column></p:row>
</p:panelGrid>
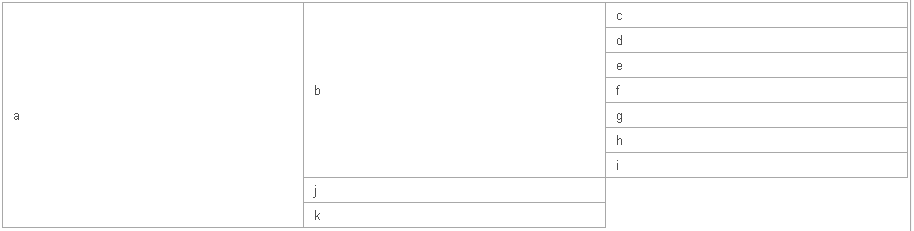
показывает макет, как показано на следующем снимке.

Как я могу добиться макета, как показано на первом снимке?
1 ответ
Решение
<p:panelGrid style="width: 100%;">
<p:row>
<p:column rowspan="7">a</p:column>
<p:column rowspan="5">b</p:column>
<p:column>e</p:column>
</p:row>
<p:row>
<p:column>f</p:column>
</p:row>
<p:row>
<p:column>g</p:column>
</p:row>
<p:row>
<p:column>h</p:column>
</p:row>
<p:row>
<p:column>i</p:column>
</p:row>
<p:row>
<p:column>c</p:column>
<p:column>j</p:column>
</p:row>
<p:row>
<p:column>d</p:column>
<p:column>k</p:column>
</p:row>
</p:panelGrid>
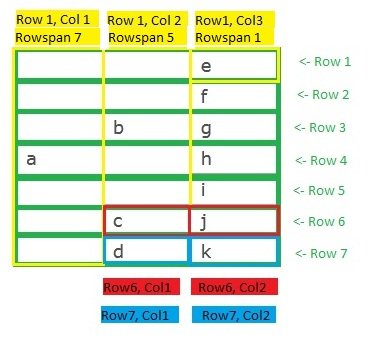
Объяснение:

Каждая строка будет пытаться расположиться под предыдущей строкой, где есть место для нее (где столбец не занимает несколько строк).
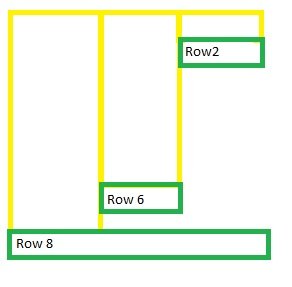
Итак, после первой строки: следующие строки будут размещены в следующих позициях:

Но так как вы хотите, чтобы 6-я и 7-я строки имели 2 столбца, вам необходимо добавить второй столбец к ним.
Надеюсь, это немного прояснит ситуацию.