Размер внешнего объекта SVG не соответствует
Я пытаюсь сделать 2 HTML-объектов в SVG и в дальнейшем использовать их внутри графиков Vis.js. Мой первый svg (кнопка) работает как задумано и выглядит хорошо. Моя проблема заключается в том, что, когда я пытаюсь вставить таблицу div, ширина / высота - это не то, что я им установил.
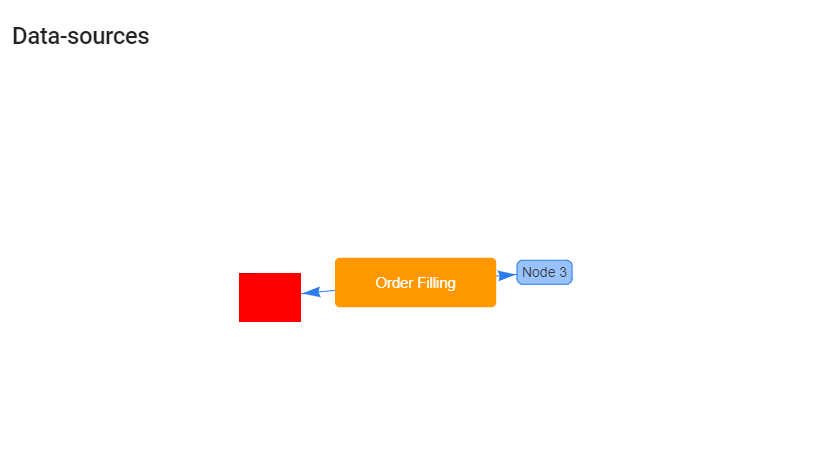
Вот что я получаю:
Как вы можете видеть, кнопка больше, чем красная коробка, хотя красная коробка имеет большую ширину и высоту (1000px x 800px против 220px x 68px)!
Вот мой JavaScript:
// THE RED BOX
const tableComponent =
`<svg xmlns="http://www.w3.org/2000/svg" width="1000px" height="800px">
<foreignObject x="0" y="0" width="100%" height="100%">
<div xmlns="http://www.w3.org/1999/xhtml" style="height: 100%; width: 100%; background-color: red;">
<p>Here is a paragraph that requires word wrap</p>
</div>
</foreignObject>
</svg>`;
// THE ORANGE BUTTON
const buttonComponent =
`<svg xmlns="http://www.w3.org/2000/svg" width="220px" height="68px">
<foreignObject x="0" y="0" width="100%" height="100%">
<div xmlns="http://www.w3.org/1999/xhtml" style="height: 100%; width: 100%;">
<button style="width: 100%; height: 100%; font-size: 20px; color: white; background-color: #FF9700; border-radius: 8px; border: none;">Order Filling</button>
</div>
</foreignObject>
</svg>`;
const tableComponentUrl = "data:image/svg+xml;charset=utf-8," + encodeURIComponent(tableComponent);
const buttonComponentUrl = "data:image/svg+xml;charset=utf-8," + encodeURIComponent(buttonComponent);
const nodes = new DataSet([
{ id: 1, image: buttonComponentUrl, shape: 'image' },
{ id: 2, image: tableComponentUrl, shape: 'image' },
{ id: 3, label: 'Node 3', shape: 'box' }
]);
// create an array with edges
const edges = new DataSet([
{ from: 1, to: 2, arrows: 'to' },
{ from: 1, to: 3, arrows: 'to' }
]);
// create a network
const container = document.querySelector('.data-source-container');
const data = {
nodes: nodes,
edges: edges
};
const options = {
edges: { smooth: false }
};
const network = new Network(container, data, options);
1 ответ
Ну, SVG - это масштабируемая векторная графика, внутренние размеры не имеют ничего общего с размерами, которые видит пользователь (точнее: x размеры объектов, которые видит пользователь, x_orig*scale где x_orig это размер х внутри SVG и scale фактор, установленный размером x всего элемента SVG).
Другими словами (если предположить, что другие части работают, и если они работают, вы придумали интересный хак для расширения возможностей vis.js по вставке html), вы должны установить размеры ваших изображений. Попробуй использовать size , scale или же shapeProperties.useImageSize в опциях соответствующих узлов. Однако я не вижу возможности настроить соотношение сторон, поэтому для этого может потребоваться дополнительная настройка внутри самого SVG (например, настройка его размеров).
Дайте мне знать, как это происходит, это довольно интересный подход, который у вас есть.