Android: макет, используемый wechat
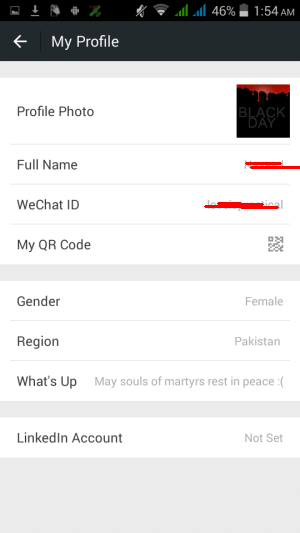
В WeChat он использует белые разделы для разных вещей, как вы можете видеть на изображении ниже, в нем есть три белых раздела, и каждый элемент отделен черной линией:

Я могу подозревать, что это не ListView, как можно подумать на первый взгляд.
Вопрос: Кто-нибудь знает, это какой-то встроенный компонент, который можно использовать или как создавать похожие разделы?
2 ответа
Я бы сказал, что линейное расположение внутри прокрутки с вашим пользовательским списком и пользовательским адаптером является наиболее простым решением.
Каждый раз, когда представление завышено, вы проверяете общие предпочтения и соответственно вводите информацию в своем адаптере. И по нажатию пункта вы открываете соответствующий фрагмент / действие, которое что-то делает. Затем вы выполняете обратный вызов, чтобы обновить это представление настроек.
Возможно, это не самый элегантный способ сделать это. Но я думаю, что это легко и понятно.
Я предполагаю, что это действие / фрагмент предпочтений, но вы можете создать его с помощью списка, линейных разметок или комбинации прокрутки и линейных разметок. У тебя слишком много решений;)