Преобразование недавно созданного углового проекта cli для использования mocha framework вместо jasmine
Привет, я создал новый проект с последним угловым кликом. Он создает проект, который использует жасмин в качестве основы тестирования. Я хотел использовать мокко.
Я добавил необходимые плагины после проекта https://github.com/arranbartish/angular-cli-seed/blob/master/karma.conf.js
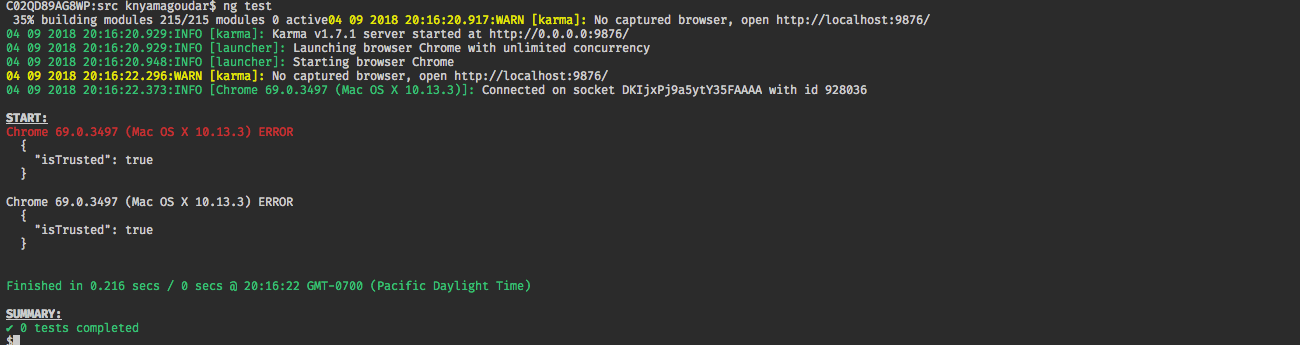
Я получаю следующую ошибку при запуске теста с помощью команды ng test 
Кто-нибудь сталкивался с ошибкой или есть способ выяснить, что вызывает эту проблему.
0 ответов
Эта проблема
zone.js использует несколько "патчей", когда он используется в тестовой среде. Для удобства, zone.js предоставляет один модуль, который связывает все эти патчи вместе. Этот модуль zone.js/dist/zone-testing, Это пакет, который @angular/cli использует в настройках теста, он импортируется в src/test.ts, Проблема в том, что zone.js/dist/zone-testing предполагает, что вы используете жасмин и включает в себя жасминовый пластырь. Патч жасмин это то, что вызывает вашу ошибку.
Исправление
Чтобы это исправить, вам просто нужно импортировать каждый из патчей самостоятельно, а не использовать удобный, предварительно упакованный модуль. В src/test.ts
import 'zone.js/dist/zone-testing';
должен стать
import 'zone.js/dist/long-stack-trace-zone';
import 'zone.js/dist/proxy';
import 'zone.js/dist/sync-test';
import 'zone.js/dist/mocha-patch';
import 'zone.js/dist/async-test';
import 'zone.js/dist/fake-async-test';
import 'zone.js/dist/zone-patch-promise-test';
Это те же самые пакеты, которые zone.js/dist/zone-testing использует; тем не менее, он импортирует mocha-patch вместо jasmine-patch,