Reactstrap раскрывающееся меню с несколькими меню
Ниже приведен снимок моей страницы:
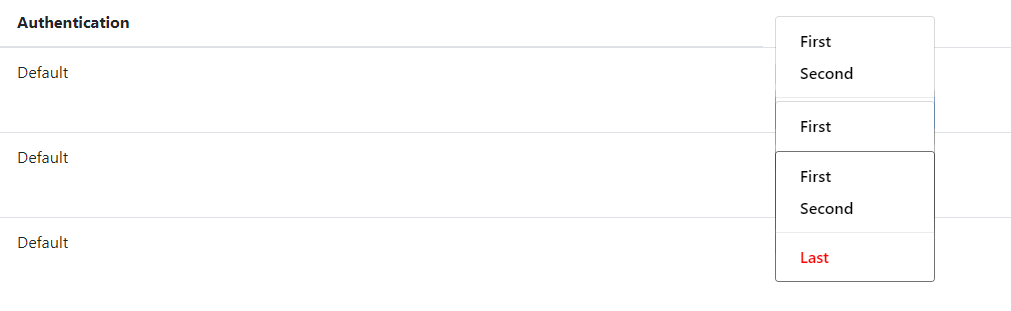
Я использовал раскрывающиеся списки реактивной ленты, чтобы связать кнопки с меню. Всякий раз, когда я нажимаю одну кнопку, все раскрывающиеся меню открываются. Ниже снимка выпадающего списка:
Вот код, который я использовал:
import React, { Component } from 'react';
import './Home.css';
import { Dropdown, DropdownToggle, DropdownMenu, DropdownItem } from 'reactstrap';
export class Home extends Component {
constructor(props) {
super(props);
let $this = this;
$this.toggle = $this.toggle.bind($this);
$this.state =
{
dropdownOpen: false
};
}
toggle() {
this.setState(prevState => ({
dropdownOpen: !prevState.dropdownOpen
}));
}
render() {
return (
<div className="table-div table-responsive-xl">
<table className="table table-hover">
<thead>
<tr>
<th scope="col" />
<th scope="col">Authentication</th>
</tr>
</thead>
<tbody>
{this.state.slackmembers.map((item, key) => {
return (
<tr key={key}>
<td scope="row" />
<td>{item.Authentication}</td>
<td>
<Dropdown isOpen={this.state.dropdownOpen} toggle={this.toggle}>
<DropdownToggle className="menu-button">
<i className="fa fa-ellipsis-h" aria-hidden="true" type="ellipsis" />
</DropdownToggle>
<DropdownMenu>
<DropdownItem style={{ fontWeight: 500, color: 'black' }}>First</DropdownItem>
<DropdownItem style={{ fontWeight: 500, color: 'black' }}>Second</DropdownItem>
<DropdownItem divider />
<DropdownItem style={{ fontWeight: 500, color: 'red' }}>Last </DropdownItem>
</DropdownMenu>
</Dropdown>
</td>
</tr>
);
})}
</tbody>
</table>
</div>
);
}
Я не знаю, что не так в моем подходе. Может кто-нибудь помочь по этому вопросу.
2 ответа
Вы можете создать новый компонент для Dropdown и управлять состоянием переключения, например:
default class TempDropdown extends React {
constructor(props){
super(props);
this.state = {
isOpen: false
}
}
toggle = () => {
this.setState({isOpen: !this.state.isOpen})
}
render(){
return(
<Dropdown isOpen={this.state.isOpen} toggle={this.toggle}>
<DropdownToggle className="menu-button">
<i className="fa fa-ellipsis-h" aria-hidden="true" type="ellipsis" />
</DropdownToggle>
<DropdownMenu>
<DropdownItem style={{ fontWeight: 500, color: 'black' }}>First</DropdownItem>
<DropdownItem style={{ fontWeight: 500, color: 'black' }}>Second</DropdownItem>
<DropdownItem divider />
<DropdownItem style={{ fontWeight: 500, color: 'red' }}>Last </DropdownItem>
</DropdownMenu>
</Dropdown>
)
}
}
а затем используйте его в своем домашнем компоненте и передайте данные в виде реквизита (если есть), например:
render() {
return (
<div className="table-div table-responsive-xl">
<table className="table table-hover">
<thead>
<tr>
<th scope="col" />
<th scope="col">Authentication</th>
</tr>
</thead>
<tbody>
{this.state.slackmembers.map((item, key) => {
return (
<tr key={key}>
<td scope="row" />
<td>{item.Authentication}</td>
<td>
<TempDropDown />
</td>
</tr>
);
})}
</tbody>
</table>
</div>
);
}
Надеюсь, что это решит вашу проблему:)
Каждый из них имеет одну и ту же опору:
isOpen={this.state.dropdownOpen}
Поэтому, когда это булево изменится, оно изменит isOpen опора для ВСЕХ из них. Таким образом, открывая / закрывая их все. Вам необходимо отслеживать открытое состояние каждого отдельного раскрывающегося списка.
(Кроме того, вам не нужно let $this = this; в твоем конструкторе)
Вы можете просто использовать UncontrolledDropdown вместо компонента Dropdown https://reactstrap.github.io/components/dropdowns/