Инструменты разработки Chrome: расхождение / ошибка между диаграммой пламени и графиком памяти в профилировании по временной шкале
При попытке отладить долго работающий код утечки памяти я обнаружил несоответствие между графиком памяти и диаграммой пламени. Я подозревал, что это "естественная" ошибка чтения.
Я пытался воспроизвести это поведение с очень упрощенным кодом и был успешным...

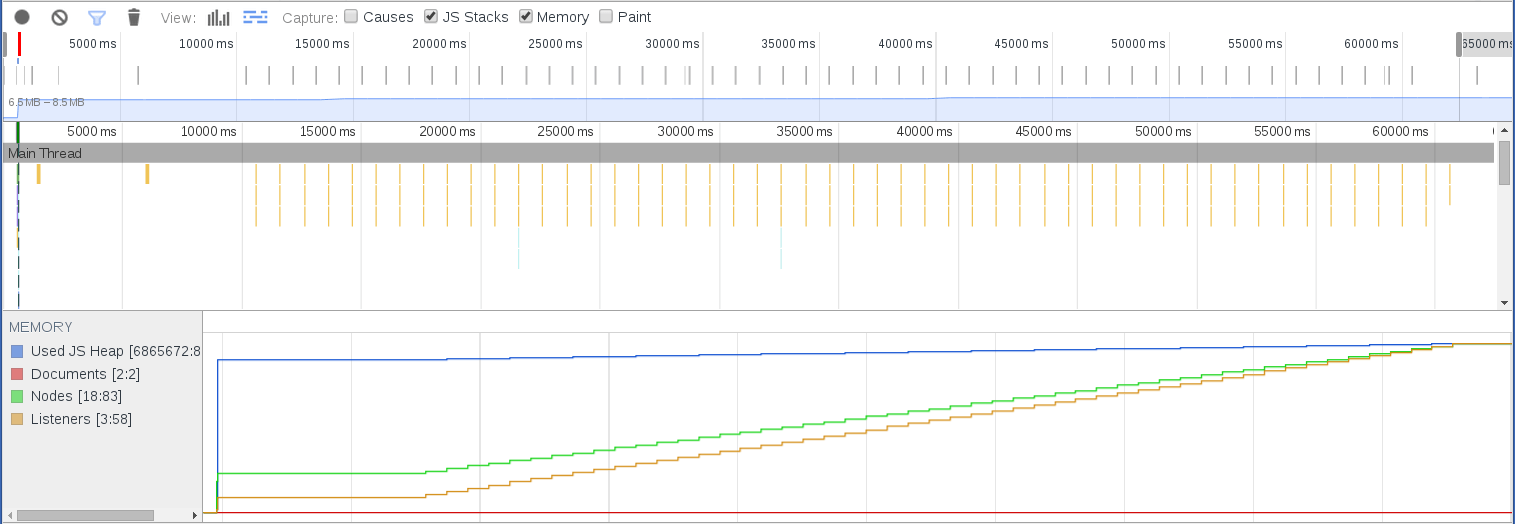
Приведенный выше график был записан во время профилирования этого кода:
window.onload = function() {
var count = 0;
function addDelayed() {
count++;
if (count > 50) {
return;
}
var x = document.createElement("div");
x.addEventListener("click", function() {
});
setTimeout(function() {
addDelayed();
}, 1000);
}
setTimeout(function() {
addDelayed();
}, 10000);
};
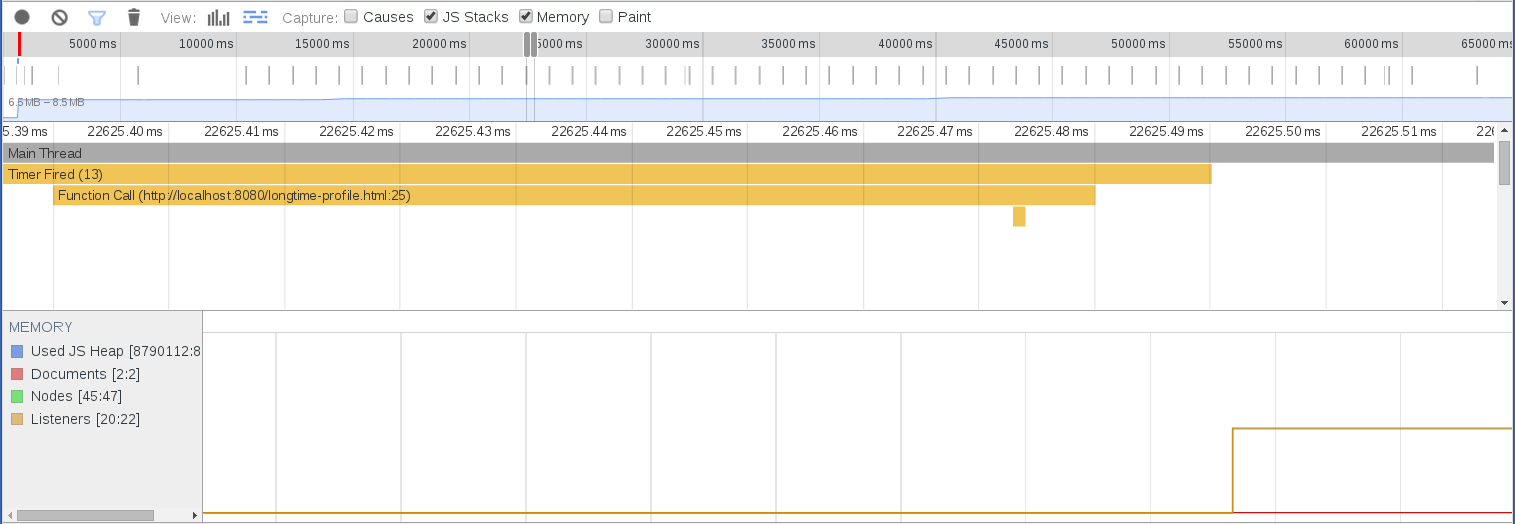
Я увеличил в произвольном listener увеличить, чтобы узнать, когда это произошло:

Я ожидал node а также listener подняться, чтобы быть примерно на половине Function callне за этим.
Могу ли я предположить, что это ошибка измерения или я забыл принять во внимание что-то еще?
Это было записано с Chrome 43.0.2357.125 (64-разрядная версия) (но поведение наблюдается и в более старых версиях)
1 ответ
Временная шкала фиксирует количество прослушивателей событий / узлов dom сразу после завершения события срабатывания таймера. Мы делаем это для многих других событий, поэтому шаг будет в конце соответствующего события. Показывать это где-то в середине события было бы несправедливо и неточно, поскольку мы не знаем точного момента, когда число изменилось. С другой стороны, отслеживание создания / удаления каждого отдельного узла / прослушивателя приведет к гораздо более тяжелым затратам на инструментарий, которых мы хотим избежать.