Горизонтальный ListView в Android?
Можно ли сделать ListView по горизонтали? Я сделал это, используя вид галереи, но выбранный элемент автоматически попадает в центр экрана. Я не хочу, чтобы выбранный элемент находился в том же месте, где я щелкал. Как я могу исправить эту проблему? Моя идея заключалась в том, чтобы установить ListView с горизонтальной прокруткой. Поделитесь своей идеей?
19 ответов
Согласно документации Android RecyclerViewэто новый способ упорядочить элементы в виде списка и отображать их горизонтально
Преимущества:
- Поскольку с помощью Recyclerview Adapter, шаблон ViewHolder реализуется автоматически
- Анимация проста в исполнении
- Еще много функций
Больше информации оRecyclerView:
Образец:
Просто добавьте блок ниже, чтобы сделать ListView по горизонтали от вертикали
Код-сниппет
LinearLayoutManager layoutManager= new LinearLayoutManager(this,LinearLayoutManager.HORIZONTAL, false);
mRecyclerView = (RecyclerView) findViewById(R.id.recycler_view);
mRecyclerView.setLayoutManager(layoutManager);
Пол не пытается исправлять ошибки в своей библиотеке или принимать исправления пользователей. Вот почему я предлагаю другую библиотеку, которая имеет похожую функциональность:
https://github.com/sephiroth74/HorizontalVariableListView
Обновление: 24 июля 2013 года автор (sephiroth74) выпустил полностью переписанную версию на основе кода Android 4.2.2 ListView. Я должен сказать, что он не имеет всех ошибок, которые были в предыдущей версии, и прекрасно работает!
Ответ @Paul ссылается на отличное решение, но код не позволяет использовать onClickListeners для дочерних элементов (функции обратного вызова никогда не вызываются). Некоторое время я изо всех сил пытался найти решение, и я решил опубликовать здесь то, что вам нужно изменить в этом коде (на случай, если это кому-то понадобится).
Вместо переопределения dispatchTouchEvent переопределение onTouchEvent, Используйте тот же код dispatchTouchEvent и удалите метод (вы можете прочитать разницу между ними здесь http://developer.android.com/guide/topics/ui/ui-events.html)
@Override
public boolean onTouchEvent(MotionEvent event) {
boolean handled = mGesture.onTouchEvent(event);
return handled;
}
Затем добавьте следующий код, который решит украсть событие у дочерних элементов и передать его нашему onTouchEvent или пусть это будет обработано ими.
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
switch( ev.getActionMasked() ){
case MotionEvent.ACTION_DOWN:
mInitialX = ev.getX();
mInitialY = ev.getY();
return false;
case MotionEvent.ACTION_MOVE:
float deltaX = Math.abs(ev.getX() - mInitialX);
float deltaY = Math.abs(ev.getY() - mInitialY);
return ( deltaX > 5 || deltaY > 5 );
default:
return super.onInterceptTouchEvent(ev);
}
}
Наконец, не забудьте объявить переменные в вашем классе:
private float mInitialX;
private float mInitialY;
Поскольку Google представил библиотеку поддержки Android v7 21.0.0, вы можете использовать RecyclerView для горизонтальной прокрутки элементов. Виджет RecyclerView - это более продвинутая и гибкая версия ListView.
Чтобы использовать RecyclerView, просто добавьте зависимость:
com.android.support:recyclerview-v7:23.0.1
Вот образец:
public class MyActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.my_activity);
RecyclerView recyclerView = (RecyclerView) findViewById(R.id.my_recycler_view);
LinearLayoutManager layoutManager = new LinearLayoutManager(this);
layoutManager.setOrientation(LinearLayoutManager.HORIZONTAL);
recyclerView.setLayoutManager(layoutManager);
MyAdapter adapter = new MyAdapter(myDataset);
recyclerView.setAdapter(adapter);
}
}
Больше информации о RecyclerView:
Это немного (очень) поздно, но я публикую это на тот случай, если кто-то придет позже.
Библиотека поддержки на момент предварительного просмотра Android L имеет RecyclerView это именно то, что вы хотите.
Прямо сейчас вы можете получить его только через L Preview SDK, и вам нужно установить minSdk в L, Но вы можете скопировать все необходимые файлы в ваш проект и использовать их таким образом, пока L официально не выйдет.
Вы можете скачать предварительный просмотр документов здесь.
Предупреждение: API для RecyclerView может измениться, и в нем могут быть ошибки.
обновленный
Исходный код для горизонтального просмотра списка:
LinearLayoutManager layoutManager
= new LinearLayoutManager(this, LinearLayoutManager.HORIZONTAL, false);
RecyclerView myList = findViewById(R.id.my_recycler_view);
myList.setLayoutManager(layoutManager);
Загрузите файл jar отсюда
Теперь поместите его в папку libs, щелкните по нему правой кнопкой мыши и выберите "Добавить как библиотеку".
сейчас в main.xml поставь этот код
<com.devsmart.android.ui.HorizontalListView
android:id="@+id/hlistview"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
теперь в классе Activity, если вы хотите горизонтальный просмотр списка с изображениями, поместите этот код
HorizontalListView hListView = (HorizontalListView) findViewById(R.id.hlistview);
hListView.setAdapter(new HAdapter(this));
private class HAdapter extends BaseAdapter {
LayoutInflater inflater;
public HAdapter(Context context) {
inflater = LayoutInflater.from(context);
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return Const.template.length;
}
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return position;
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
HViewHolder holder;
if (convertView == null) {
convertView = inflater.inflate(R.layout.listinflate, null);
holder = new HViewHolder();
convertView.setTag(holder);
} else {
holder = (HViewHolder) convertView.getTag();
}
holder.img = (ImageView) convertView.findViewById(R.id.image);
holder.img.setImageResource(Const.template[position]);
return convertView;
}
}
class HViewHolder {
ImageView img;
}
Это на самом деле очень просто: просто поверните список, чтобы положить его на бок
mlistView.setRotation(-90);
Затем, после раздувания детей, это должно быть внутри метода getView. Вы вращаете детей, чтобы встать прямо:
mylistViewchild.setRotation(90);
Редактировать: если ваш ListView не помещается должным образом после вращения, поместите ListView внутри этого RotateLayout следующим образом:
<com.github.rongi.rotate_layout.layout.RotateLayout
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:angle="90"> <!-- Specify rotate angle here -->
<ListView
android:layout_width="match_parent"
android:layout_height="match_parent">
</ListView>
</com.github.rongi.rotate_layout.layout.RotateLayout>
Я разработал логику, чтобы сделать это без использования какой-либо внешней библиотеки горизонтальной прокрутки, вот горизонтальное представление, которое я достиг, и я разместил свой ответ здесь: /questions/37858201/kak-imet-gorizontalnyij-prosmotr-spiska/37858208#37858208
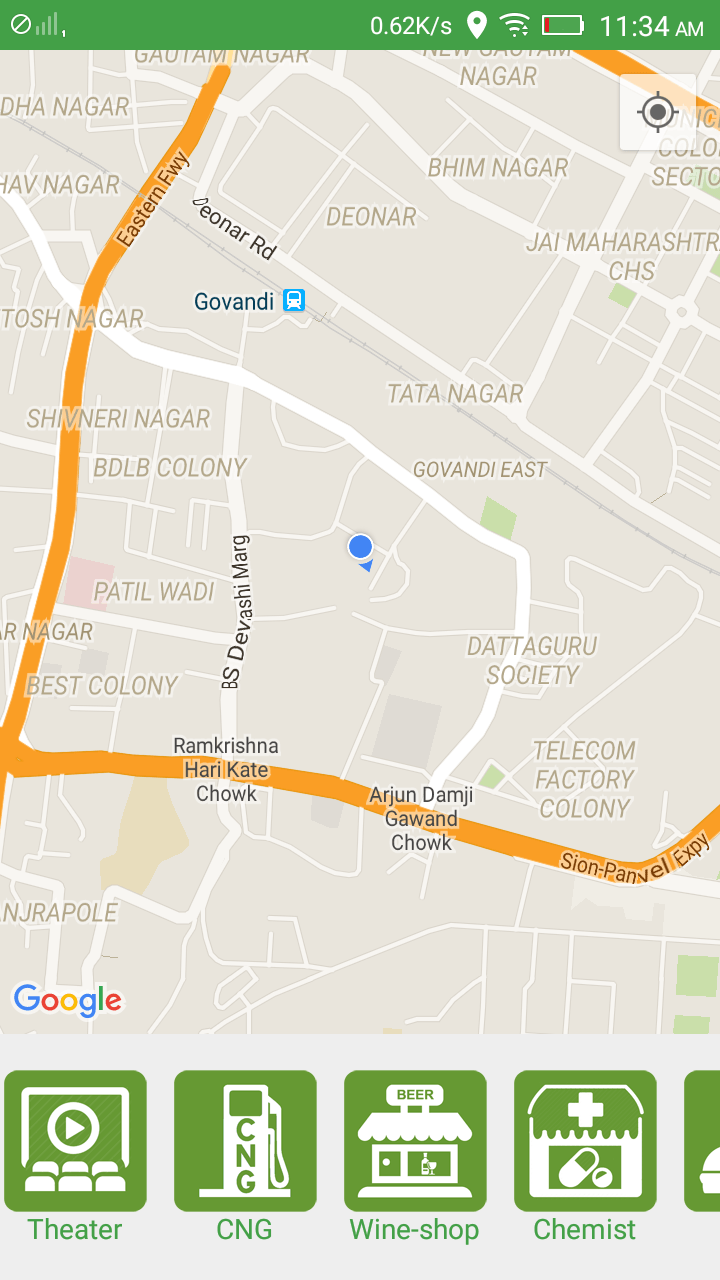
Мой JSON ответ таков:
{"searchInfo":{"status":"1","message":"Success","clist":[{"id":"1de57434-795e-49ac-0ca3-5614dacecbd4","name":"Theater","image_url":"http://52.25.198.71/miisecretory/category_images/movie.png"},{"id":"62fe1c92-2192-2ebb-7e92-5614dacad69b","name":"CNG","image_url":"http://52.25.198.71/miisecretory/category_images/cng.png"},{"id":"8060094c-df4f-5290-7983-5614dad31677","name":"Wine-shop","image_url":"http://52.25.198.71/miisecretory/category_images/beer.png"},{"id":"888a90c4-a6b0-c2e2-6b3c-561788e973f6","name":"Chemist","image_url":"http://52.25.198.71/miisecretory/category_images/chemist.png"},{"id":"a39b4ec1-943f-b800-a671-561789a57871","name":"Food","image_url":"http://52.25.198.71/miisecretory/category_images/food.png"},{"id":"c644cc53-2fce-8cbe-0715-5614da9c765f","name":"College","image_url":"http://52.25.198.71/miisecretory/category_images/college.png"},{"id":"c71e8757-072b-1bf4-5b25-5614d980ef15","name":"Hospital","image_url":"http://52.25.198.71/miisecretory/category_images/hospital.png"},{"id":"db835491-d1d2-5467-a1a1-5614d9963c94","name":"Petrol-Pumps","image_url":"http://52.25.198.71/miisecretory/category_images/petrol.png"},{"id":"f13100ca-4052-c0f4-863a-5614d9631afb","name":"ATM","image_url":"http://52.25.198.71/miisecretory/category_images/atm.png"}]}}
Файл макета:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:weightSum="5">
<fragment
android:id="@+id/map"
android:name="com.google.android.gms.maps.SupportMapFragment"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="4" />
<HorizontalScrollView
android:id="@+id/horizontalScroll"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1">
<LinearLayout
android:id="@+id/ll"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="horizontal">
</LinearLayout>
</HorizontalScrollView>
</LinearLayout>
файл класса:
LinearLayout linearLayout = (LinearLayout) findViewById(R.id.ll);
for (int v = 0; v < collectionInfo.size(); v++) {
/*---------------Creating frame layout----------------------*/
FrameLayout frameLayout = new FrameLayout(ActivityMap.this);
LinearLayout.LayoutParams layoutParams = new LinearLayout.LayoutParams(FrameLayout.LayoutParams.WRAP_CONTENT, getPixelsToDP(90));
layoutParams.rightMargin = getPixelsToDP(10);
frameLayout.setLayoutParams(layoutParams);
/*--------------end of frame layout----------------------------*/
/*---------------Creating image view----------------------*/
final ImageView imgView = new ImageView(ActivityMap.this); //create imageview dynamically
LinearLayout.LayoutParams lpImage = new LinearLayout.LayoutParams(LinearLayout.LayoutParams.WRAP_CONTENT, LinearLayout.LayoutParams.WRAP_CONTENT);
imgView.setImageBitmap(collectionInfo.get(v).getCatImage());
imgView.setLayoutParams(lpImage);
// setting ID to retrieve at later time (same as its position)
imgView.setId(v);
imgView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// getting id which is same as its position
Log.i(TAG, "Clicked on " + collectionInfo.get(v.getId()).getCatName());
// getting selected category's data list
new GetSelectedCategoryData().execute(collectionInfo.get(v.getId()).getCatID());
}
});
/*--------------end of image view----------------------------*/
/*---------------Creating Text view----------------------*/
TextView textView = new TextView(ActivityMap.this);//create textview dynamically
textView.setText(collectionInfo.get(v).getCatName());
FrameLayout.LayoutParams lpText = new FrameLayout.LayoutParams(FrameLayout.LayoutParams.WRAP_CONTENT, FrameLayout.LayoutParams.WRAP_CONTENT, Gravity.BOTTOM | Gravity.CENTER);
// Note: LinearLayout.LayoutParams 's gravity was not working so I putted Framelayout as 3 paramater is gravity itself
textView.setTextColor(Color.parseColor("#43A047"));
textView.setLayoutParams(lpText);
/*--------------end of Text view----------------------------*/
//Adding views at appropriate places
frameLayout.addView(imgView);
frameLayout.addView(textView);
linearLayout.addView(frameLayout);
}
private int getPixelsToDP(int dp) {
float scale = getResources().getDisplayMetrics().density;
int pixels = (int) (dp * scale + 0.5f);
return pixels;
}
уловка, которая работает здесь, это идентификатор, который я назначил для ImageView "imgView.setId(v)", и после этого применяя onClickListener к этому, я снова выбираю идентификатор представления.... Я также прокомментировал внутри кода так что это легко понять, я надеюсь, что это может быть очень полезно... Happy Coding...:)
Мое решение состоит в том, чтобы просто использовать ViewPager виджет. Это не в центре как Gallery и имеет встроенные функции для просмотра видов (как ListView). Подобный подход вы можете увидеть в приложении Google Play, когда вы имеете дело с горизонтально прокручиваемыми списками.
Вам просто нужно продлить PagerAdapter и выполнить пару твиков там:
public class MyPagerAdapter extends PagerAdapter {
private Context mContext;
public MyPagerAdapter(Context context) {
this.mContext = context;
}
// As per docs, you may use views as key objects directly
// if they aren't too complex
@Override
public Object instantiateItem(ViewGroup container, int position) {
LayoutInflater inflater = LayoutInflater.from(mContext);
View view = inflater.inflate(R.layout.item, null);
container.addView(view);
return view;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView((View) object);
}
@Override
public int getCount() {
return 10;
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view == object;
}
// Important: page takes all available width by default,
// so let's override this method to fit 5 pages within single screen
@Override
public float getPageWidth(int position) {
return 0.2f;
}
}
В результате у вас будет горизонтально прокручиваемый виджет с адаптером, например так:
Это не очень хороший ответ, но как насчет использования горизонтальной прокрутки?
Вы можете использовать RecyclerView в библиотеке поддержки. RecyclerView - это обобщенная версия ListView, которая поддерживает:
- Менеджер макетов для позиционирования элементов
- Анимации по умолчанию для общих операций с элементами
Я много искал решение этой проблемы. Короткий ответ: нет хорошего решения, без переопределения частных методов и тому подобного. Лучшее, что я нашел, - это реализовать его с нуля, расширив AdapterView, Это довольно жалко. Смотрите мой так вопрос о горизонтальных ListViews.
Я должен был сделать то же самое для одного из моих проектов, и в итоге я написал свой собственный. Я назвал это HorzListView теперь является частью моей библиотеки Aniqroid с открытым исходным кодом.
http://aniqroid.sileria.com/doc/api/ (найдите загрузки внизу или воспользуйтесь проектом кода Google, чтобы увидеть другие варианты загрузки: http://code.google.com/p/aniqroid/downloads/list)
Документация класса находится здесь: http://aniqroid.sileria.com/doc/api/com/sileria/android/view/HorzListView.html
Для моего приложения я использую HorizontalScrollView, содержащий LinearLayout внутри, у которого ориентация установлена на горизонтальную. Чтобы добавить изображения внутрь, я создаю ImageViews внутри упражнения и добавляю их в свой LinearLayout. Например:
<HorizontalScrollView
android:id="@+id/photo_scroll"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_weight="1"
android:scrollbars="horizontal"
android:visibility="gone">
<LinearLayout
android:id="@+id/imageview_holder"
android:layout_width="wrap_content"
android:orientation="horizontal"
android:layout_height="match_parent">
</LinearLayout>
</HorizontalScrollView>
Это прекрасно работает для меня. В упражнении все, что мне нужно сделать, это что-то вроде кода ниже:
LinearLayout imgViewHolder = findViewById(R.id.imageview_holder);
ImageView img1 = new ImageView(getApplicationContext());
//set bitmap
//set img1 layout params
imgViewHolder.add(img1);
ImageView img2 = new ImageView(getApplicationContext());
//set bitmap
//set img2 layout params
imgViewHolder.add(img2);
Как я уже сказал, это работает для меня, и я надеюсь, что это поможет кому-то, кто хочет достичь этого.
Ну, вы всегда можете динамически создавать свои текстовые представления и т. д. и настраивать свои onclicklisteners, как вы бы сделали с адаптером
Для этого есть отличная библиотека, которая называется TwoWayView, ее очень легко реализовать, просто включите библиотеку проекта в свое рабочее пространство и добавьте ее в качестве проекта библиотеки в исходный проект, а затем выполните следующие шаги, которые изначально упоминались здесь:
Сначала добавим стиль, указывающий ориентацию ListView (горизонтальный или вертикальный) в (res/values /styles.xml):
<style name="TwoWayView">
<item name="android:orientation">horizontal</item>
</style>
Затем,
В вашем Layout XML используйте следующий код для добавления TwoWayView:
<org.lucasr.twowayview.TwoWayView
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/lvItems"
style="@style/TwoWayView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:drawSelectorOnTop="false"
tools:context=".MainActivity" />
и, наконец, просто объявить об этом и иметь дело с этим, как любой обычный ListView:
TwoWayView lvTest = (TwoWayView) findViewById(R.id.lvItems);
Все методы ListView будет работать здесь как обычно, но я заметил только одно отличие: при выборе режима выбора, метод setChoiceMode не воспринимает int значение, но значение от enum называется ChoiceMode, так list_view.setChoiceMode(ListView.CHOICE_MODE_SINGLE); будет lvTest.setChoiceMode(ChoiceMode.SINGLE); // or MULTIPLE or NONE,
Я использовал горизонтальную ссылку на просмотр списка в своем проекте и получил хорошие результаты. Первоначально я использовал библиотеку devsmart, но это вызвало у меня некоторые проблемы. Так что лучший способ использовать горизонтальную ссылку в виде списка, так как это исправило мои проблемы, а также недавно я запустил свое приложение в Google PlayStore, используя эту библиотеку, и получил хороший отзыв от пользователей. Поэтому я рекомендую вам использовать ту же библиотеку, о которой я упоминал выше, для горизонтального отображения списка. Наслаждаться:)
HorizontialListView не может работать, когда данные в адаптере вовлечены в другой поток. Все работает на 100% в потоке пользовательского интерфейса. Это большая проблема в многопоточности. Я думаю, что использование HorizontialListView - не лучшее решение для вашей проблемы.HorzListView - лучший способ. Просто замените предыдущую галерею на HorzListView. Вам не нужно изменять код адаптера. Тогда все идет так, как вы надеетесь. См. Https /questions/1193538/gorizontalnyij-listview-v-android/1193554#1193554 о HorzListView.
Вы можете использовать ViewFlipper для включения макета XML и добавления изображений, списка для каждого макета XML