Поддерживает ли UWP Composition Api замену цвета?
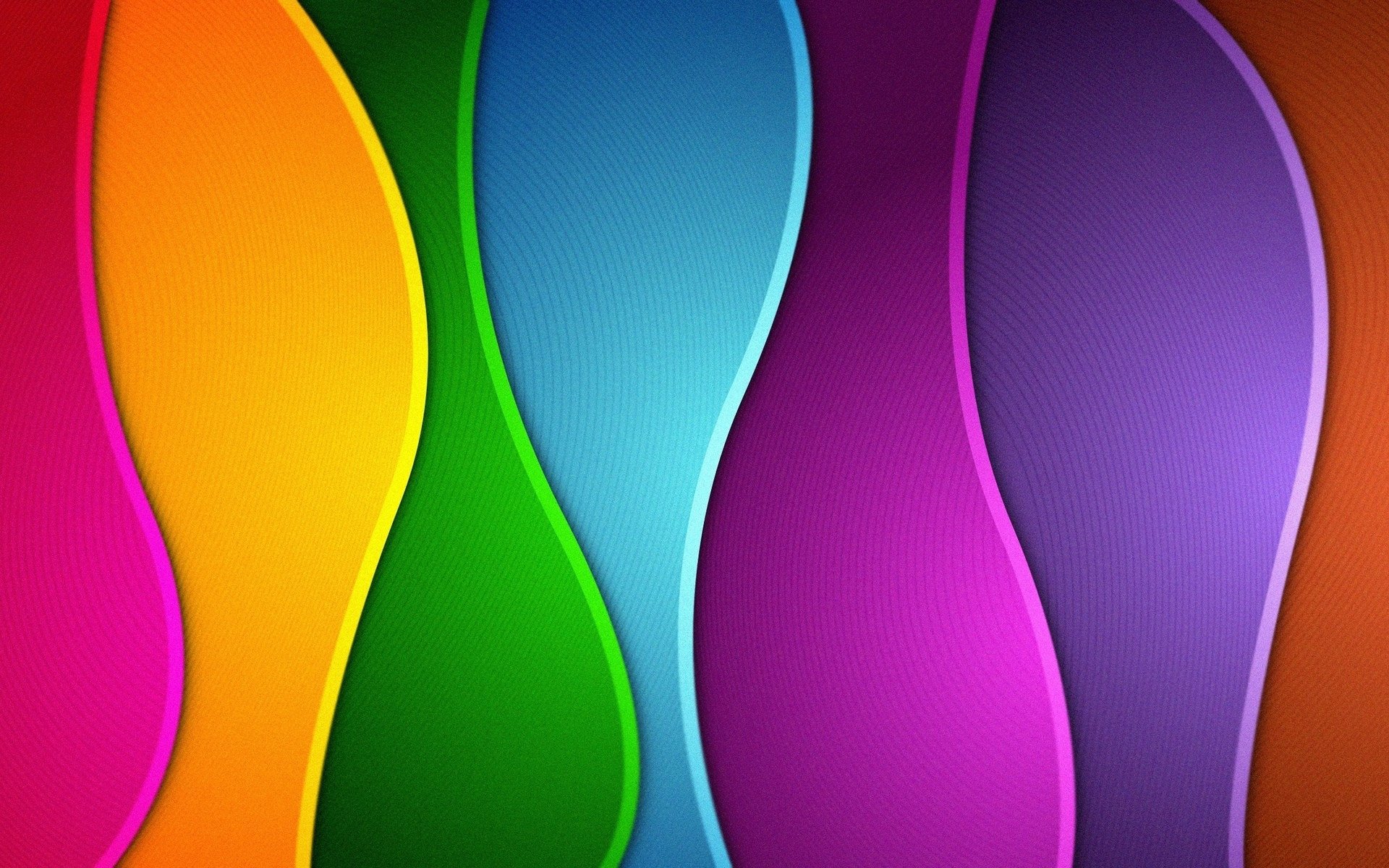
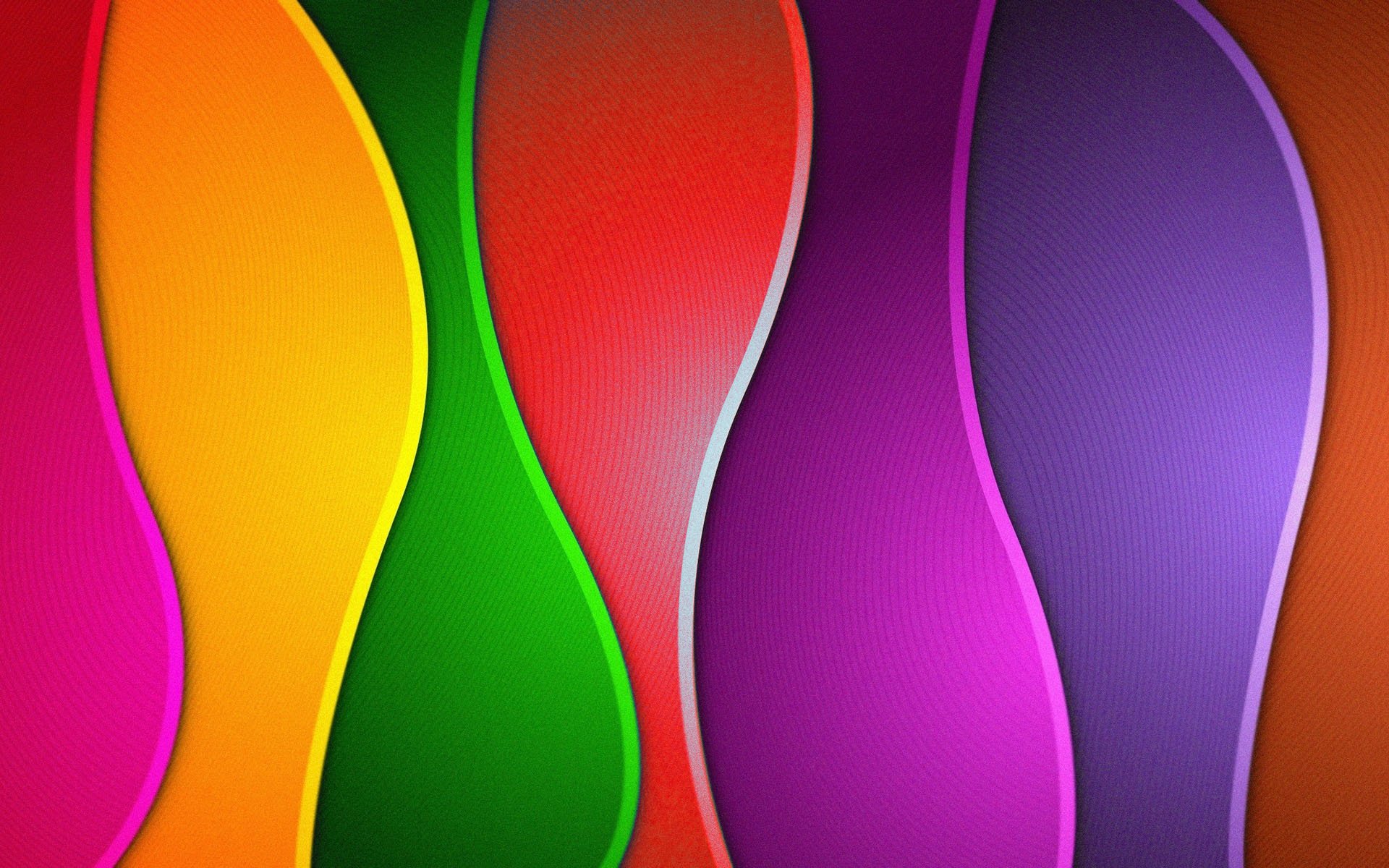
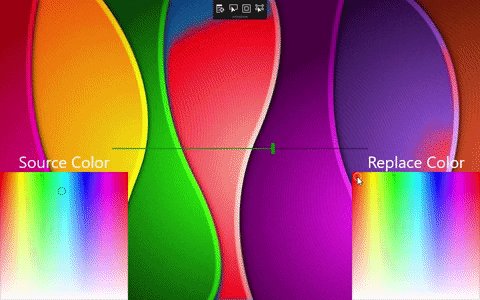
Я пытался найти примеры, связанные с заменой цвета, вот пример использования Photoshop, который может взять, например, синий оттенок и заменить его на красный:
Возможно ли это с помощью Composition Effects в последней версии Composition Api?
Я видел примеры, связанные с вращением оттенка, температурой и оттенком:
https://xamlbrewer.wordpress.com/2016/04/08/uwp-composition-effects-hue-rotation/
https://xamlbrewer.wordpress.com/2016/04/19/uwp-composition-effects-temperature-and-tint/
Но мне интересно, способен ли API использовать эффекты для переключения цветового диапазона изображения?
1 ответ
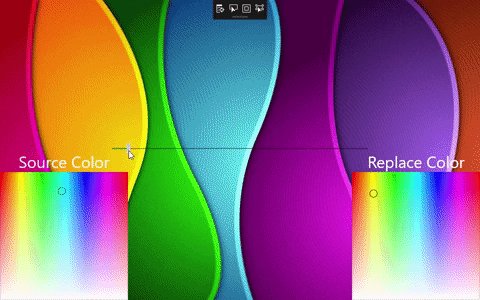
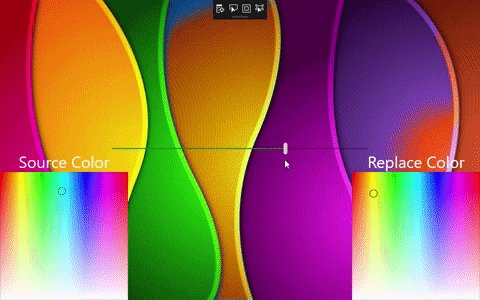
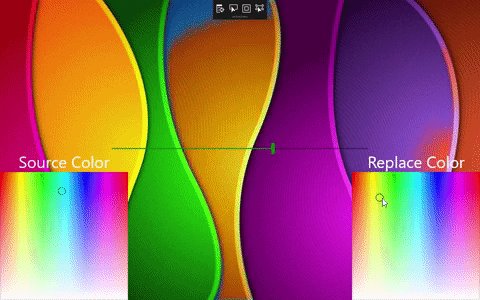
У меня есть решение, которое вам может понравиться. Образец выглядит так:
Для этого я использовал 3 эффекта в цепочке: PixelShaderEffect, GaussianBlurEffect а также BlendEffect из Win2d API.
XAML имеет CanvasAnimatedControl нарисовать результат плюс некоторые помощники, такие как источник (цвет, который мы хотим заменить) и заменить палитры цветов и ползунок порога.
<Grid>
<xaml:CanvasAnimatedControl x:Name="AnimatedControl"
CreateResources="AnimatedControl_OnCreateResources"
Draw="AnimatedControl_OnDraw"/>
<StackPanel HorizontalAlignment="Left" VerticalAlignment="Bottom">
<TextBlock Text="Source Color" FontSize="32" Foreground="White" TextAlignment="Center"/>
<ColorSpectrum Width="256" Height="256" ColorChanged="ColorSpectrum_OnColorChanged"/>
</StackPanel>
<StackPanel HorizontalAlignment="Right" VerticalAlignment="Bottom">
<TextBlock Text="Replace Color" FontSize="32" Foreground="White" TextAlignment="Center"/>
<ColorSpectrum Width="256" Height="256" ColorChanged="ColorSpectrum_OnColorChanged1"/>
</StackPanel>
<Slider Width="512" ValueChanged="RangeBase_OnValueChanged" VerticalAlignment="Center"/>
</Grid>
Код позади:
private PixelShaderEffect _textureShader;
private GaussianBlurEffect _blur;
private BlendEffect _blend;
private void AnimatedControl_OnCreateResources(CanvasAnimatedControl sender, CanvasCreateResourcesEventArgs args)
{
args.TrackAsyncAction(CreateResourcesAsync(sender).AsAsyncAction());
}
private async Task CreateResourcesAsync(CanvasAnimatedControl sender)
{
var file = await StorageFile.GetFileFromApplicationUriAsync(new Uri("ms-appx:///Assets/Shaders/TextureTest.bin"));
var buffer = await FileIO.ReadBufferAsync(file);
var sourceImage = await CanvasBitmap.LoadAsync(sender, new Uri("ms-appx:///Assets/image.jpg"));
_textureShader = new PixelShaderEffect(buffer.ToArray())
{
Source1 = sourceImage
};
_blur = new GaussianBlurEffect
{
BlurAmount = 4,
Source = _textureShader
};
_blend = new BlendEffect
{
Foreground = _blur,
Background = sourceImage,
Mode = BlendEffectMode.Color
};
}
private void AnimatedControl_OnDraw(ICanvasAnimatedControl sender, CanvasAnimatedDrawEventArgs args)
{
args.DrawingSession.DrawImage(_blend);
}
private void RangeBase_OnValueChanged(object sender, RangeBaseValueChangedEventArgs e)
{
_textureShader.Properties["threshold"] = (float)e.NewValue / 100;
}
private void ColorSpectrum_OnColorChanged(ColorSpectrum sender, ColorChangedEventArgs args)
{
_textureShader.Properties["sourceColor"] = new Vector3((float)args.NewColor.R / 255, (float)args.NewColor.G / 255, (float)args.NewColor.B / 255);
}
private void ColorSpectrum_OnColorChanged1(ColorSpectrum sender, ColorChangedEventArgs args)
{
_textureShader.Properties["replaceColor"] = new Vector3((float)args.NewColor.R / 255, (float)args.NewColor.G / 255, (float)args.NewColor.B / 255);
}
И самая захватывающая вещь - пиксельный шейдер:
#define D2D_INPUT_COUNT 1
#define D2D_INPUT0_SIMPLE
#include "d2d1effecthelpers.hlsli"
float3 sourceColor;
float3 replaceColor;
float threshold;
D2D_PS_ENTRY(main)
{
float3 color = D2DGetInput(0).rgb;
if (abs(color.r - sourceColor.r) < threshold && abs(color.g - sourceColor.g) < threshold && abs(color.b - sourceColor.b) < threshold)
{
float3 newColor = color - sourceColor + replaceColor;
return float4(newColor.r, newColor.g, newColor.b, 1);
}
else
{
return float4(0, 0, 0, 0);
}
}
Чтобы скомпилировать его, вы должны совершить экскурсию здесь: https://github.com/Microsoft/Win2D-Samples/tree/master/ExampleGallery/Shared/Shaders
Там есть cmd-файл, который компилирует ваши hlsl-шейдеры. Если вам нужна помощь - прокомментируйте ее. Повеселись!