Почему externalHTML возвращает <! - - -> комментарии?
У меня есть jsfiddle здесь - http://jsfiddle.net/stevea/QpNbu/3/ - который собирает outerHTML для всех элементов, которые имеют class='active', Что меня удивляет, так это то, что даже если я закомментирую часть HTML, как в:
<!-- <div>'Some inner text'</div> -->
outerHTML все еще возвращает это! Этого не может быть в DOM, поэтому мне интересно, где outerHTML смотрит.
Спасибо за понимание.
2 ответа
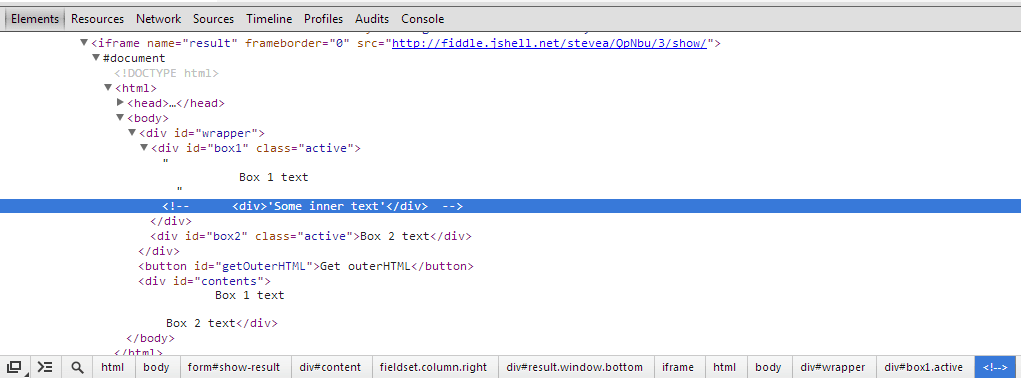
Комментарии в HTML на самом деле являются частью DOM! Если вы посмотрите на этот снимок экрана здесь:

Вы увидите, что веб-инспектор Google Chrome отображает его как часть DOM (обратите внимание, как нижняя строка отображает его как дочерний элемент div#box1.active также.)
Для более конкретной документации, если вы посмотрите на возможные Node.nodeType s для узлов DOM в MDN, вы увидите, что COMMENT_NODE является одним из допустимых типов.
COMMENT_NODE 8
W3 также определяет интерфейс комментариев для DOM:
Этот интерфейс наследуется от CharacterData и представляет содержание комментария, т. Е. Все символы между начальным "". Обратите внимание, что это определение комментария в XML и на практике в HTML, хотя некоторые инструменты HTML могут реализовывать полную структуру комментариев SGML.
HTML-комментарии являются частью DOM, они просто игнорируются браузером для отображения.