Как отображать значения данных в Chart.js
13 ответов
Позднее редактирование: есть официальный плагин для Chart.js 2.7.0+ Для этого: https://github.com/chartjs/chartjs-plugin-datalabels
Оригинальный ответ:
Вы можете циклически перемещаться по точкам / барам на AnimationComplete и отображать значения
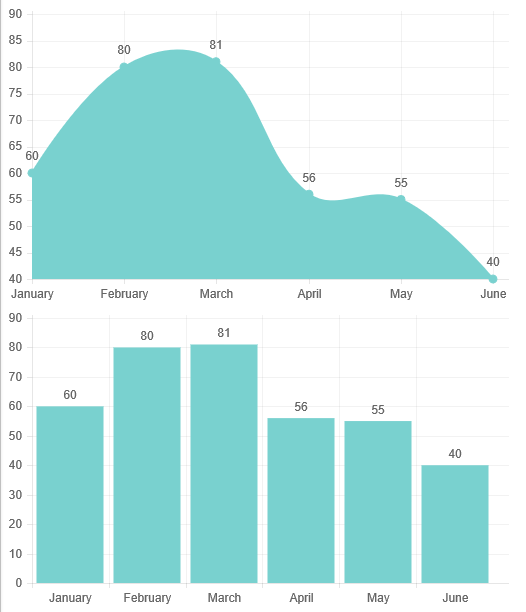
предварительный просмотр
HTML
<canvas id="myChart1" height="300" width="500"></canvas>
<canvas id="myChart2" height="300" width="500"></canvas>
скрипт
var chartData = {
labels: ["January", "February", "March", "April", "May", "June"],
datasets: [
{
fillColor: "#79D1CF",
strokeColor: "#79D1CF",
data: [60, 80, 81, 56, 55, 40]
}
]
};
var ctx = document.getElementById("myChart1").getContext("2d");
var myLine = new Chart(ctx).Line(chartData, {
showTooltips: false,
onAnimationComplete: function () {
var ctx = this.chart.ctx;
ctx.font = this.scale.font;
ctx.fillStyle = this.scale.textColor
ctx.textAlign = "center";
ctx.textBaseline = "bottom";
this.datasets.forEach(function (dataset) {
dataset.points.forEach(function (points) {
ctx.fillText(points.value, points.x, points.y - 10);
});
})
}
});
var ctx = document.getElementById("myChart2").getContext("2d");
var myBar = new Chart(ctx).Bar(chartData, {
showTooltips: false,
onAnimationComplete: function () {
var ctx = this.chart.ctx;
ctx.font = this.scale.font;
ctx.fillStyle = this.scale.textColor
ctx.textAlign = "center";
ctx.textBaseline = "bottom";
this.datasets.forEach(function (dataset) {
dataset.bars.forEach(function (bar) {
ctx.fillText(bar.value, bar.x, bar.y - 5);
});
})
}
});
Скрипка - http://jsfiddle.net/uh9vw0ao/
Вот обновленная версия для Chart.js 2.3
23 сентября 2016: отредактировал мой код для работы с версией 2.3 для обоих типов линий / стержней.
Важное замечание: Даже если вам не нужна анимация, не изменяйте параметр продолжительности на 0, в противном случае вы получите chartInstance.controller с неопределенной ошибкой.
var chartData = {
labels: ["January", "February", "March", "April", "May", "June"],
datasets: [
{
fillColor: "#79D1CF",
strokeColor: "#79D1CF",
data: [60, 80, 81, 56, 55, 40]
}
]
};
var opt = {
events: false,
tooltips: {
enabled: false
},
hover: {
animationDuration: 0
},
animation: {
duration: 1,
onComplete: function () {
var chartInstance = this.chart,
ctx = chartInstance.ctx;
ctx.font = Chart.helpers.fontString(Chart.defaults.global.defaultFontSize, Chart.defaults.global.defaultFontStyle, Chart.defaults.global.defaultFontFamily);
ctx.textAlign = 'center';
ctx.textBaseline = 'bottom';
this.data.datasets.forEach(function (dataset, i) {
var meta = chartInstance.controller.getDatasetMeta(i);
meta.data.forEach(function (bar, index) {
var data = dataset.data[index];
ctx.fillText(data, bar._model.x, bar._model.y - 5);
});
});
}
}
};
var ctx = document.getElementById("Chart1"),
myLineChart = new Chart(ctx, {
type: 'bar',
data: chartData,
options: opt
});<canvas id="myChart1" height="300" width="500"></canvas>Если вы используете плагин https://chartjs-plugin-datalabels.netlify.com/options.html, то поможет следующий объект параметров кода
Убедитесь, что вы импортируете import 'chartjs-plugin-datalabels'; в вашем машинописном файле или добавить ссылку на <script src="chartjs-plugin-datalabels.js"></script> в вашем файле JavaScript.
options: {
maintainAspectRatio: false,
responsive: true,
scales: {
yAxes: [{
ticks: {
beginAtZero: true,
}
}]
},
plugins: {
datalabels: {
anchor: 'end',
align: 'top',
formatter: Math.round,
font: {
weight: 'bold'
}
}
}
}
Эта опция анимации работает для 2.1.3 на гистограмме.
Слегка измененный ответ @Ross
animation: {
duration: 0,
onComplete: function () {
// render the value of the chart above the bar
var ctx = this.chart.ctx;
ctx.font = Chart.helpers.fontString(Chart.defaults.global.defaultFontSize, 'normal', Chart.defaults.global.defaultFontFamily);
ctx.fillStyle = this.chart.config.options.defaultFontColor;
ctx.textAlign = 'center';
ctx.textBaseline = 'bottom';
this.data.datasets.forEach(function (dataset) {
for (var i = 0; i < dataset.data.length; i++) {
var model = dataset._meta[Object.keys(dataset._meta)[0]].data[i]._model;
ctx.fillText(dataset.data[i], model.x, model.y - 5);
}
});
}}
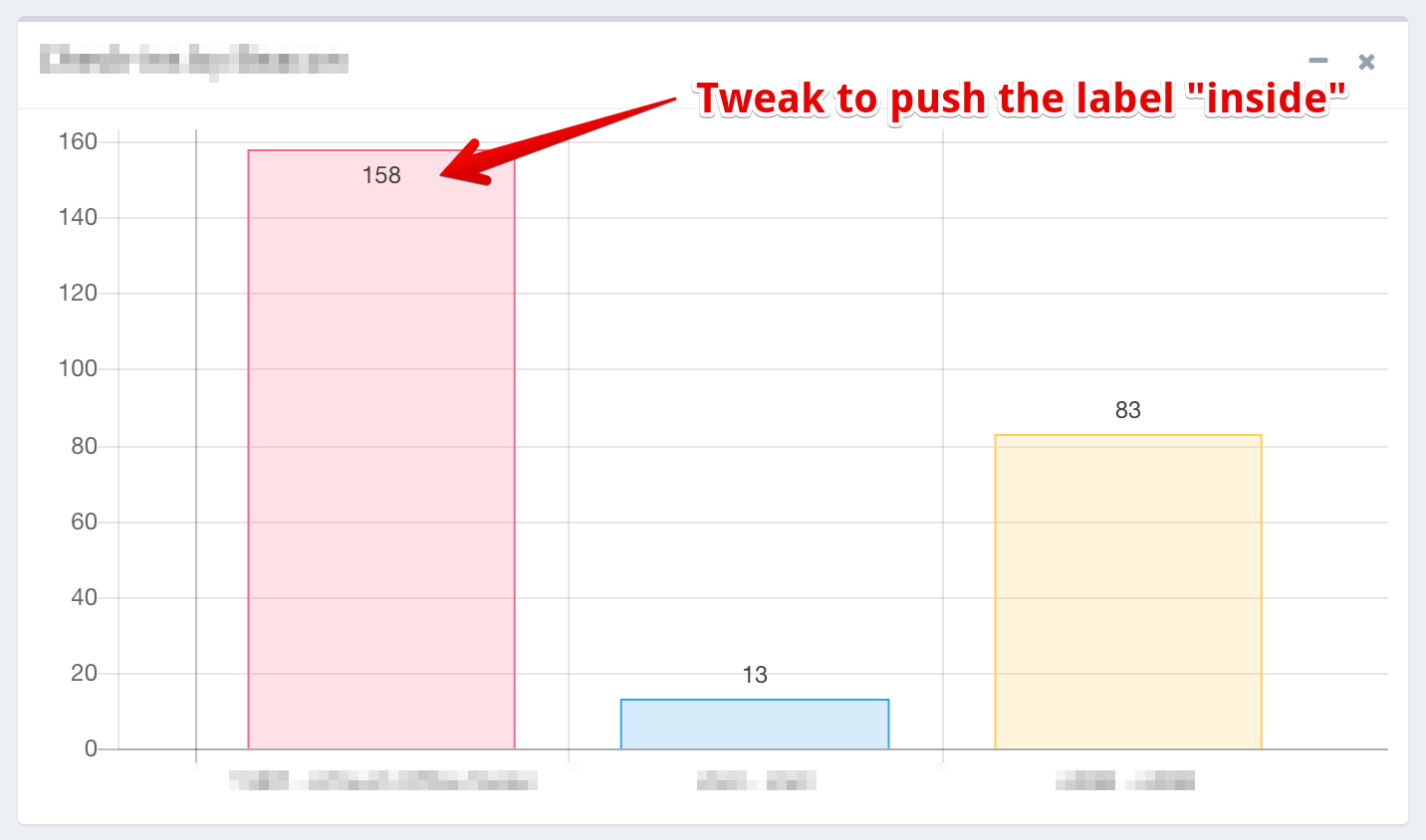
Основываясь на ответе @Ross для Chart.js 2.0 и выше, мне пришлось включить небольшой твик, чтобы защититься от случая, когда высота бара слишком велика к границе шкалы.
animation атрибут опции гистограммы:
animation: {
duration: 500,
easing: "easeOutQuart",
onComplete: function () {
var ctx = this.chart.ctx;
ctx.font = Chart.helpers.fontString(Chart.defaults.global.defaultFontFamily, 'normal', Chart.defaults.global.defaultFontFamily);
ctx.textAlign = 'center';
ctx.textBaseline = 'bottom';
this.data.datasets.forEach(function (dataset) {
for (var i = 0; i < dataset.data.length; i++) {
var model = dataset._meta[Object.keys(dataset._meta)[0]].data[i]._model,
scale_max = dataset._meta[Object.keys(dataset._meta)[0]].data[i]._yScale.maxHeight;
ctx.fillStyle = '#444';
var y_pos = model.y - 5;
// Make sure data value does not get overflown and hidden
// when the bar's value is too close to max value of scale
// Note: The y value is reverse, it counts from top down
if ((scale_max - model.y) / scale_max >= 0.93)
y_pos = model.y + 20;
ctx.fillText(dataset.data[i], model.x, y_pos);
}
});
}
}
Я думаю, что самый лучший вариант сделать это в chartJS v2.x - использовать плагин, чтобы у вас не было большого блока кода в опциях. Кроме того, он предотвращает исчезновение данных при наведении курсора на полосу.
Т.е. просто используйте этот код, который регистрирует плагин, который добавляет текст после построения графика.
Chart.pluginService.register({
afterDraw: function(chartInstance) {
var ctx = chartInstance.chart.ctx;
// render the value of the chart above the bar
ctx.font = Chart.helpers.fontString(Chart.defaults.global.defaultFontSize, 'normal', Chart.defaults.global.defaultFontFamily);
ctx.textAlign = 'center';
ctx.textBaseline = 'bottom';
chartInstance.data.datasets.forEach(function (dataset) {
for (var i = 0; i < dataset.data.length; i++) {
var model = dataset._meta[Object.keys(dataset._meta)[0]].data[i]._model;
ctx.fillText(dataset.data[i], model.x, model.y - 2);
}
});
}
});
Адаптирован ответ @Ross для работы с версией 3.7.0 Chartjs.
animation: {
duration: 0,
onComplete: function() {
ctx = this.ctx;
ctx.font = Chart.helpers.fontString(Chart.defaults.font.size, Chart.defaults.font.style, Chart.defaults.font.family);
ctx.textAlign = 'center';
ctx.textBaseline = 'bottom';
chartinst = this;
this.data.datasets.forEach(function(dataset, i) {
if(chartinst.isDatasetVisible(i)){
var meta = chartinst.getDatasetMeta(i);
meta.data.forEach(function(bar, index) {
var data = dataset.data[index];
ctx.fillText(data, bar.x, bar.y - 5);
});
}
});
}
}
В этом случае анимация может быть 0. Чтобы она выглядела лучше, вы можете отключить наведение и всплывающую подсказку, если хотите более «статическую» визуализацию.
Кроме того, isDataSetVisible работает, чтобы избавиться от чисел, которые остаются посеянными, когда вы скрываете набор данных в случае нескольких наборов данных.
После этого хорошего ответа я бы использовал эти параметры для гистограммы:
var chartOptions = {
animation: false,
responsive : true,
tooltipTemplate: "<%= value %>",
tooltipFillColor: "rgba(0,0,0,0)",
tooltipFontColor: "#444",
tooltipEvents: [],
tooltipCaretSize: 0,
onAnimationComplete: function()
{
this.showTooltip(this.datasets[0].bars, true);
}
};
window.myBar = new Chart(ctx1).Bar(chartData, chartOptions);
При этом все еще используется система всплывающих подсказок и его преимущества (автоматическое позиционирование, создание шаблонов, ...), но скрытие декораций (цвет фона, каретка, ...)
Я бы порекомендовал использовать этот плагин: https://github.com/chartjs/chartjs-plugin-datalabels
Метки можно добавить в ваши диаграммы, просто импортировав плагин в файл js, например:
import 'chartjs-plugin-datalabels'
И можно точно настроить, используя эти документы: https://chartjs-plugin-datalabels.netlify.com/options.html
По моему опыту, как только вы включите плагин chartjs-plugin-datalabels (убедитесь, что <script> после тега chart.js на вашей странице) ваши диаграммы начнут отображать значения.
Если вы затем выберете, вы можете настроить его под свои нужды. Настройка четко задокументирована здесь, но в основном формат подобен этому гипотетическому примеру:
var myBarChart = new Chart(ctx, {
type: 'bar',
data: yourDataObject,
options: {
// other options
plugins: {
datalabels: {
anchor = 'end',
align = 'top',
// and if you need to format how the value is displayed...
formatter: function(value, context) {
return GetValueFormatted(value);
}
}
}
}
});
Из примеров chart.js (файл Chart.js-2.4.0 / samples / data_labelling.html):
```// Определим плагин для предоставления меток данных
Chart.plugins.register({
afterDatasetsDraw: function(chartInstance, easing) {
// To only draw at the end of animation, check for easing === 1
var ctx = chartInstance.chart.ctx;
chartInstance.data.datasets.forEach(function (dataset, i) {
var meta = chartInstance.getDatasetMeta(i);
if (!meta.hidden) {
meta.data.forEach(function(element, index) {
// Draw the text in black, with the specified font
ctx.fillStyle = 'rgb(0, 0, 0)';
var fontSize = 16;
var fontStyle = 'normal';
var fontFamily = 'Helvetica Neue';
ctx.font = Chart.helpers.fontString(fontSize, fontStyle, fontFamily);
// Just naively convert to string for now
var dataString = dataset.data[index].toString();
// Make sure alignment settings are correct
ctx.textAlign = 'center';
ctx.textBaseline = 'middle';
var padding = 5;
var position = element.tooltipPosition();
ctx.fillText(dataString, position.x, position.y - (fontSize / 2) - padding);
});
}
});
}
});
```
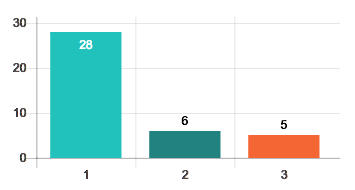
Немного отредактировал ответ @ajhuddy. Только для гистограмм. Моя версия добавляет:
- Потушить анимацию для значений.
- Предотвратите усечение, разместив значение внутри бара, если столбик слишком высокий.
- Не мигает
Недостаток: при наведении курсора на столбец, в котором есть значение, значение может выглядеть немного неровным. Я не нашел решения отключить эффекты наведения. Также может потребоваться настройка в зависимости от ваших настроек.
Конфигурация:
bar: {
tooltips: {
enabled: false
},
hover: {
animationDuration: 0
},
animation: {
onComplete: function() {
this.chart.controller.draw();
drawValue(this, 1);
},
onProgress: function(state) {
var animation = state.animationObject;
drawValue(this, animation.currentStep / animation.numSteps);
}
}
}
Помощники:
// Font color for values inside the bar
var insideFontColor = '255,255,255';
// Font color for values above the bar
var outsideFontColor = '0,0,0';
// How close to the top edge bar can be before the value is put inside it
var topThreshold = 20;
var modifyCtx = function(ctx) {
ctx.font = Chart.helpers.fontString(Chart.defaults.global.defaultFontSize, 'normal', Chart.defaults.global.defaultFontFamily);
ctx.textAlign = 'center';
ctx.textBaseline = 'bottom';
return ctx;
};
var fadeIn = function(ctx, obj, x, y, black, step) {
var ctx = modifyCtx(ctx);
var alpha = 0;
ctx.fillStyle = black ? 'rgba(' + outsideFontColor + ',' + step + ')' : 'rgba(' + insideFontColor + ',' + step + ')';
ctx.fillText(obj, x, y);
};
var drawValue = function(context, step) {
var ctx = context.chart.ctx;
context.data.datasets.forEach(function (dataset) {
for (var i = 0; i < dataset.data.length; i++) {
var model = dataset._meta[Object.keys(dataset._meta)[0]].data[i]._model;
var textY = (model.y > topThreshold) ? model.y - 3 : model.y + 20;
fadeIn(ctx, dataset.data[i], model.x, textY, model.y > topThreshold, step);
}
});
};
Чтобы ваши числа не обрезались, если они расположены слишком близко к верху холста:
yAxes: [{
ticks: {
stepSize: Math.round((1.05*(Math.max.apply(Math, myListOfyValues)) / 10)/5)*5,
suggestedMax: 1.05*(Math.max.apply(Math, myListOfyValues)),
beginAtZero: true,
precision: 0
}
}]
10 = количество тактов
5 = значения деления округляются до ближайших 5 - все значения y будут увеличиваться равномерно
1.05 = увеличивает максимальное значение деления оси Y, чтобы числа не обрезались
Аналогичное будет работать и для xAxes.