Изменение структуры URL лектора для сообщений блога в родительском каталоге
Проблема: мы портируем WordPress блог на лектора. Слизни в WordPress поста находятся непосредственно под основным доменом, например www.mypage.com/my-blogpost-about-food/ не www.mypage.com/blog/my-blogpost-about-food/,
Теперь владелец не готов принять любые неработающие ссылки. Нерабочие ссылки извне, например, некоторые случайные ссылки на интернет-страницах www.mypage.com/my-blogpost-about-food/, Эта ссылка не будет работать в лекторе. Это снизит рейтинг страницы редизайна страницы с лектором. Что я могу сделать, чтобы избежать этого?
Опять же, в нашем текущем веб-сайте WordPress
главная страница блога находится под:
www.mypage.com/blog/
Каждый пост в блоге имеет уникальный слаг, а не под /blog/ но прямо в основном. например
www.mypage.com/my-blogpost-about-food/
Что я могу сделать, чтобы сделать эти URL действительными и для лектора? что например mypage.com/my-blogpost-about-food это блог
РЕДАКТИРОВАТЬ: это то, что лектор не поддерживает. Сообщения в блоге должны сидеть в лекторе www.mypage.com/blog/SINGLE-BLOG-POSTS-MUSTBEHERE но я хочу, чтобы сообщения в блоге были здесь www.mypage.com/SINGLE-BLOG-POSTS-MUSTBEHERE
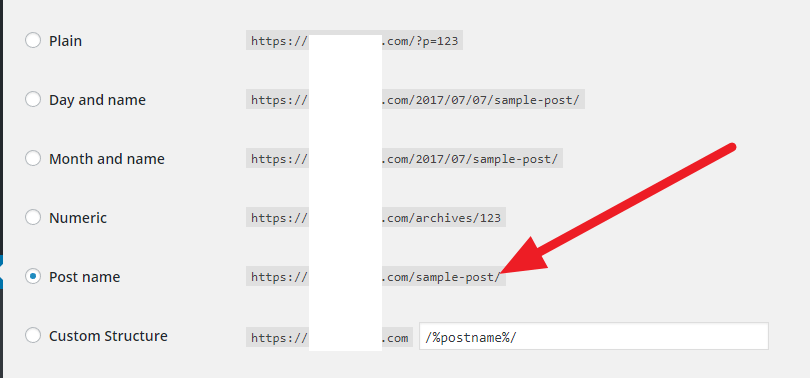
читая здесь https://www.getlektor.com/docs/content/urls/
если я иду в системные поля и введите my-blogpost-about-food он все равно появится в /blog/my-blogpost-about-food/
читая здесь, становится ясно, что я не могу изменить слаг в родительской модели:
При указанных выше настройках блог будет жить в блоге /, а сообщения в блоге /. Но что, если вы хотите поместить дату публикации в блоге в URL? К счастью, это очень просто. Все, что вам нужно сделать, это настроить новый формат URL для детей. Просто отредактируйте blog.ini и добавьте это в раздел [children]:
slug_format = {{ (this.pub_date|dateformat('YYYY/M/') if this.pub_date) ~ this._id }}Это означает, что перед идентификатором страницы будет добавлен год (ГГГГ) и месяц (М), если дата публикации настроена. В противном случае он просто будет использовать идентификатор страницы. С этим изменением наша запись в блоге переместится, например, из blog/hello/ в blog/2015/12/hello/.
Теперь, как мне добиться такого поведения?
2 ответа
Это возможно. Если вы начали с настройки по умолчанию из lektor quickstart:
- В
models/blog-post.ini, Удалитьhidden = yes - В
models/blog.iniпод разделом нумерации страниц добавьтеitems = site.query('/').filter(F._model == 'blog-post')
Первый шаг позволяет вам создавать сообщения в блоге с правами администратора. Второй шаг говорит странице blog искать его элементы нумерации страниц /и включают только те, которые типа blog-post, Это исключит, например, О, блог и т. Д.
Теперь у вас будет домашняя страница вашего сайта по адресу /, страница блога со списком всех постов на /blogи каждый пост будет находиться по адресу example.com/my-blogpost-about-food/,
Чтобы создать новый пост в блоге администратора, перейдите на корневую страницу администратора (не /blog страницу администратора), нажмите + и выберите запись блога для вашего нового типа страницы. Это будет отображаться в списке на /blogи жить прямо под /,
Я не уверен, что понимаю, чего именно ты хочешь достичь. Если я правильно понимаю, вы можете решить эту проблему, используя replaced_with для детей функциональность: