aurelia-dialog модальный неверный размер для тела
Я возился с диалогом aurelia, пытаясь динамически наполнить модал некоторой информацией. У меня есть кое-что работающее, но модальный размер неправильный для данных, которые он отображает.
welcome.js
import {DialogService} from 'aurelia-dialog';
import {CmdModal} from './cmd-modal';
export class Welcome {
static inject = [DialogService];
constructor(dialogService) {
this.dialogService = dialogService;
}
OpenCmd(intName, opName, opDescription, parameters){
var cmd = { "CmdName" : opName, "Description" : opDescription, "Params" : parameters};
this.dialogService.open({ viewModel: CmdModal, model: cmd}).then(response => {
if (!response.wasCancelled) {
console.log('good - ', response.output);
} else {
console.log('bad');
}
console.log(response.output);
});
}
CMD-modal.html
<template>
<ai-dialog>
<ai-dialog-header>
<h2>${cmd.CmdName}</h2>
</ai-dialog-header>
<ai-dialog-body>
<p>${cmd.Description}</p>
<b>Parameters</b>
<div repeat.for="param of cmd.Params">
<p class="col-md-6">${param.Key}</p>
<p class="col-md-6">${param.Value}</p>
</div>
</ai-dialog-body>
<ai-dialog-footer>
<button click.trigger="controller.cancel()">Cancel</button>
<button click.trigger="controller.ok(person)">Ok</button>
</ai-dialog-footer>
</ai-dialog>
</template>
CMD-modal.js
import {DialogController} from 'aurelia-dialog';
export class CmdModal {
static inject = [DialogController];
constructor(controller){
this.controller = controller;
}
activate(cmd){
this.cmd = cmd;
}
}
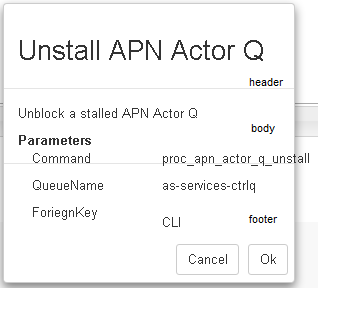
При нажатии на ссылку отображается модальное окно, подобное следующему:
Как показано на рисунке, модальный размер не соответствует размеру тела, и часть текста выпадает на бок. Я думаю это потому что cmd-modal.html выполняется до того, как данные для повторителя были вставлены.
Кто-нибудь знает, как я могу изменить размер модального слоя, чтобы он соответствовал размеру тела, или отложить модальное отображение до cmd-modal.htmlбыл правильно оценен?
2 ответа
Я думаю, что нашел что-то похожее на это при попытке добавить элементы различной ширины в диалог. Ширина не была известна до тех пор, пока диалог не был отрендерен. Ну думаю вот почему!
В конце я добавил класс CSS к элементу ai-dialog, который включал общую настройку ширины и медиа-запрос.
...
width: 90vw;
@media (min-width: 46em) {
width: 44em;
}
....
Я знаю, что я смешал измерения vw и em, и, возможно, есть лучшие способы, но в этом приложении это хорошо работает. Я уверен, что, возможно, есть "правильный" способ Aurelia заставить диалог перерисовать, но этого вполне достаточно для нашей ситуации.
Я также добавил "margin-top: 4em! Важный", чтобы диалоговое окно появилось чуть ниже фиксированной панели заголовка, которую нам предоставил Bootstrap.
Вы можете добавить стиль для ширины и высоты к тегу ai-dialog так:
<ai-dialog style="width:600px; height: 350px;">