ASP.NET CheckBoxList ListItem не переносится в одну строку
У меня возникли проблемы при использовании элемента управления CheckBoxList.
Как вы можете видеть на этой картинке:  ,
,
каждый ListItem отображается в 2 отдельные строки вместо одной.
Это код:
<asp:CheckBoxList ID="cblTest" runat="server">
<asp:ListItem Text="First item"></asp:ListItem>
<asp:ListItem Text="Second item"></asp:ListItem>
</asp:CheckBoxList>
Для справки я использую загрузочную версию MetroUI-CSS ( http://metroui.org.ua/).
РЕДАКТИРОВАТЬ: @ Ройи Намир: я пытался удалить тег с помощью JQuery, но он не работает. Тег все еще там.
<asp:CheckBoxList ID="cblTest" RepeatLayout="Flow" runat="server">
<asp:ListItem Text="First item"></asp:ListItem>
<asp:ListItem Text="Second item"></asp:ListItem>
</asp:CheckBoxList>
<script type="text/javascript">
$('#cblTest').find('br').remove();
</script>
РЕДАКТИРОВАТЬ 2: @ Ройи Намир: проблема не в тег, потому что, когда я удаляю второй элемент, источник представления отображается без тега, но все еще в 2 отдельных строках.
<span id="body_cblTest"><input id="body_cblTest_0" type="checkbox" name="ctl00$body$cblTest$0" value="First item" /><label for="body_cblTest_0">First item</label></span>
РЕДАКТИРОВАТЬ 3: Проблема была в начальной загрузке MetroUI-CSS (metro-bootstrap.css). Как сказал @drigomed, он устанавливал все метки для отображения в виде блока.
.metro label {
display: block; /*set this to inline-block*/
margin: 5px 0;
}
4 ответа
У меня была такая же проблема. Текстовая часть элемента управления checkbox отображается как метка, когда RepeatLayout установлен как Flow.
Таким образом, это происходит из-за начальной загрузки, которая устанавливает все метки для отображения в виде блока. Чтобы решить эту проблему, вызывая какие-либо проблемы в остальной части приложения, я обернул свой флажок в div или p с определенным классом и установил в свой css:
.pCheck label {
display: inline-block;
margin-left: 5px;
}
Установите этот атрибут в свой CheckBoxList:
<asp:CheckBoxList RepeatLayout="Flow"
Это приведет к тому, что ваш рендеринг будет отображаться как таблица.
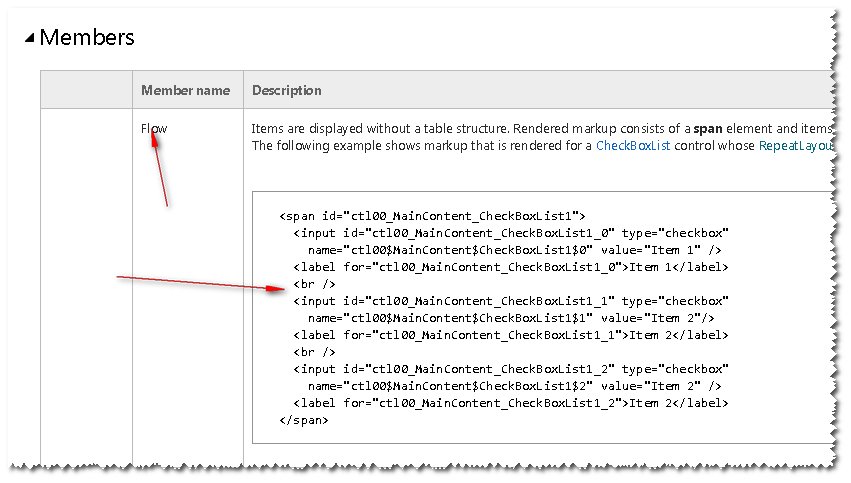
Дополнительный br вставляется через asp.net: http://msdn.microsoft.com/en-us/library/system.web.ui.webcontrols.repeatlayout(v=vs.110).aspx

просто используйте JS, чтобы удалить его.
У меня была та же проблема, но для меня решение было другим, поскольку у меня не было никаких предыдущих свойств отображения, установленных для метки.
Есть два свойства CheckBoxList, с которыми я играл, и это отсортировало мой список именно так, как я хотел:
<asp:CheckBoxList ID="cbInterimRent" runat="server" RepeatLayout="Flow" RepeatDirection="Horizontal" >
<asp:ListItem Value="1">Yes</asp:ListItem>
<asp:ListItem Value="0">No</asp:ListItem>
</asp:CheckBoxList>
Repeat Layout меняет внешний вид, вы можете использовать таблицу, типы списков и поток (Flow удаляет границы таблицы и просто отображает флажки и текст)
Направление повтора позволяет выбрать направление, в котором отображаются элементы. В моем случае это было то, что мне пришлось использовать, чтобы изменить мои списки с вертикального на горизонтальное.
Ниже код работает для меня. Повторите направление к горизонтали.
<asp:RadioButtonList ID="rbSurveyInsurance" runat="server" RepeatLayout="Flow" RepeatDirection="Horizontal">
<asp:ListItem Text="Yes" Value="1"></asp:ListItem>
<asp:ListItem Text="No" Value="0"></asp:ListItem>
</asp:RadioButtonList>