CollapsingToolbarLayout детей не видно на Android 4.x
Добрый вечер, ребята,
Вот сделка. Я поместил некоторые виджеты внутри моего CollapsingToolbarLayout (2 TextViews, 2 ImageViews, 1 ImageButton и 1 NetworkImageView, который появляется в фоновом режиме) рядом с панелью инструментов. Результат отличный на Lollipop.
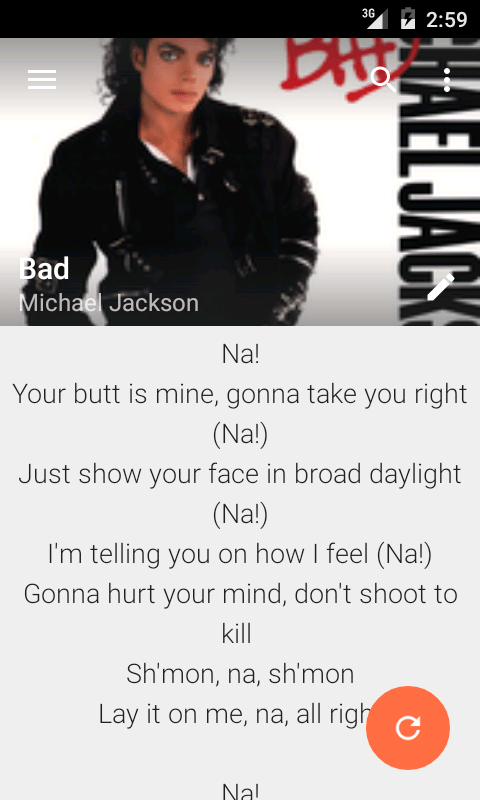
Вот как это выглядит на Lollipop (желаемый результат): 
Тем не менее, с Android 4.0 до Android 4.4, это результат: 
Взгляды детей не отображаются. Как вы можете видеть, все эти виды должны быть в нижней части макета... и я действительно заметил, что они появляются, но только когда нижняя часть расширенной панели приложения выровнена под панелью инструментов. Вот почему появляется один из двух изображений.
.. Очень странно.
В любом случае, вот мой полный AppBarLayout, который позже включен в другой макет.
<android.support.design.widget.AppBarLayout
android:id="@+id/appbar"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="192dp"
android:fitsSystemWindows="true"
android:theme="@style/actionBar.QuickLyric"
app:layout_behavior="com.geecko.QuickLyric.utils.AppBarBehavior">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/toolbar_layout"
android:layout_width="match_parent"
android:layout_height="192dp"
android:fitsSystemWindows="true"
app:contentScrim="?attr/colorPrimary"
app:expandedTitleMarginBottom="162dp"
app:expandedTitleMarginStart="60dp"
app:expandedTitleTextAppearance="@style/TextAppearance.Invisible"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<com.geecko.QuickLyric.view.FadeInNetworkImageView
android:id="@+id/cover"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:contentDescription="@string/cover_art_desc"
android:scaleType="centerCrop"
android:background="@color/cover_bg"
app:layout_collapseMode="parallax"
app:layout_collapseParallaxMultiplier="0.5"/>
<ImageView
android:layout_width="match_parent"
android:layout_height="?actionBarSize"
android:layout_gravity="top"
android:rotation="180"
android:src="@drawable/gradient_overlay"
app:layout_collapseMode="pin"/>
<ImageView
android:layout_width="match_parent"
android:layout_height="?actionBarSize"
android:layout_gravity="bottom"
android:src="@drawable/gradient_overlay"/>
<TextView
android:id="@+id/song"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|start"
android:layout_marginBottom="25dp"
android:ellipsize="end"
android:paddingLeft="12dp"
android:paddingRight="26dp"
android:scrollHorizontally="true"
android:singleLine="true"
android:textAppearance="@style/TextAppearance.AppCompat.Title"
android:textColor="?android:textColorPrimary"/>
<TextView
android:id="@+id/artist"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="start|bottom"
android:layout_marginBottom="5dp"
android:ellipsize="end"
android:paddingLeft="12dp"
android:paddingRight="26dp"
android:scrollHorizontally="true"
android:singleLine="true"
android:textAppearance="@style/TextAppearance.AppCompat.Subhead"
android:textColor="?android:textColorSecondary"/>
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="end|bottom"
android:layout_margin="4dp"
android:background="?android:attr/selectableItemBackground"
android:padding="10dp"
android:src="@drawable/ic_edit"/>
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:elevation="4dp"
android:focusable="false"
app:layout_collapseMode="pin"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"/>
</android.support.design.widget.CollapsingToolbarLayout>
Надеюсь, вы, ребята, можете помочь..:/
1 ответ
Это было зарегистрировано как ошибка и будет исправлено в следующем выпуске.