Получите координаты X,Y пикселей увеличенного изображения - KineticJs / HTML5 Canvas Image
Я разрабатываю приложение, которое позволяет пользователям загружать фотографии, во время загрузки фотографий приложение выполняет обнаружение на сервере, чтобы получить интересующую область фотографии (x, y, ширина и высота) и вернуть ее клиенту (браузер).).
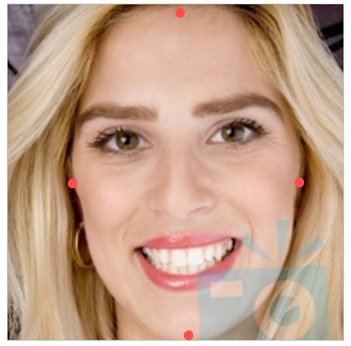
На стороне клиента пользователь должен отрегулировать интересующую область, щелкая места, воспринимаемые как края. Смотрите изображение ниже.

Мои основные проблемы:
(1) Как мне увеличить точную область интереса, учитывая x, y, ширину и высоту, возвращаемые с сервера?
Пока это мое решение этой проблемы:
var maxWidth = stage.getWidth();
var maxHeight = stage.getHeight();
var imageObj = new Image();
imageObj.src = "image.jpg";
$(imageObj).load(function(){
var ratio = 1;
if(imageObj.width > maxWidth)
ratio = maxWidth / imageObj.width;
else if(imageObj.height > maxHeight)
ratio = maxHeight / imageObj.height;
var w = imageObj.width * ratio;
var h = imageObj.height * ratio;
//region of interest
var roiX = 5;
var roiY = 30;
var roiW = 207;
var roiH = 252;
var face = new Kinetic.Image({
x: -roiX,
y: -roiY,
image: imageObj,
width: w,
height: h,
draggable: true,
scale: {x:1.7, y:1.7}
});
layer.add(face);
stage.add(layer);
});
Как вы можете видеть, мое решение состоит не в том, чтобы помещать ширину и высоту, возвращаемые сервером, в перспективу масштабирования. Я действительно не знаю, как выполнить расчет, чтобы получить соотношение масштабирования в пределах ширины и высоты.
(2) Я хочу получить координаты x и y каждого кликаемого пикселя изображения (который я сохраню где-нибудь на сервере для дальнейшего использования).
(3) Имеете значения координат x, y, как мне определить местоположение пикселей на одном и том же изображении (с применением или без применения масштаба к изображению)?
1 ответ
Просто решая вашу главную проблему здесь. То, что вы хотите сделать, это нарисовать холст, а затем перемещать и масштабировать, чтобы увеличить масштаб в нужной области.
Сначала вам нужно преобразование: http://kineticjs.com/docs/symbols/Kinetic.Node.php
применить это как:
layer.getTransform() or face.getTransform() // whether you want to move just the face or the whole layer
Затем вам нужно изменить преобразование: http://kineticjs.com/docs/symbols/Kinetic.Transform.php
face.translate(x, y); // move the image (can also do layer)
face.scale(sx, sy); // zoom by a scale of x and scale of y
layer.draw(); // redraw to see effect
Это полезная ссылка: Увеличить холст с помощью функции canvas.scale?