Построить несколько шкал на одной оси
Я пытаюсь представить некоторые данные на веб-странице. У меня есть 4+ серии с общим Xaxis, но масштабирование по Yaxis должно быть уникальным для каждой серии.
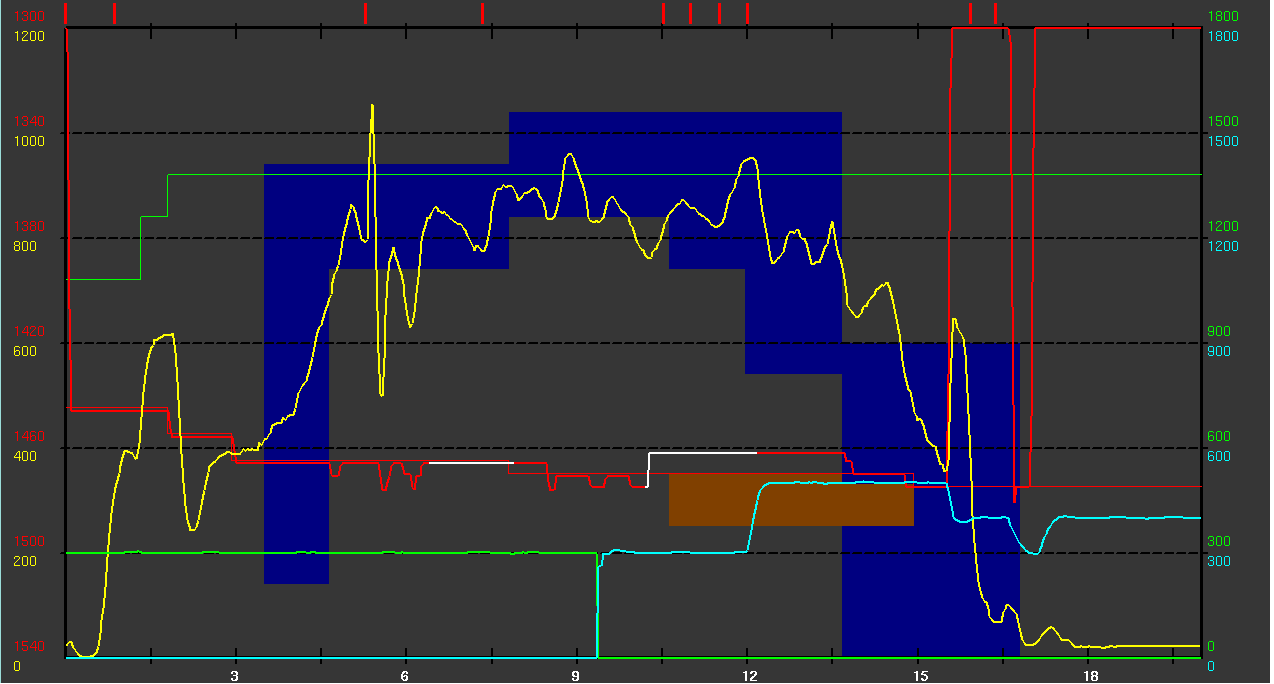
Примерно как на картинке ниже (вы можете увидеть несколько шкал по оси Y и Y2)
Я тестировал jqplot, он поддерживает оси Y и Y2, но я не могу найти способ иметь более одного масштаба на каждой оси, возможно ли это?
Если нет, есть ли другой пакет, который я могу использовать, который может это сделать?
1 ответ
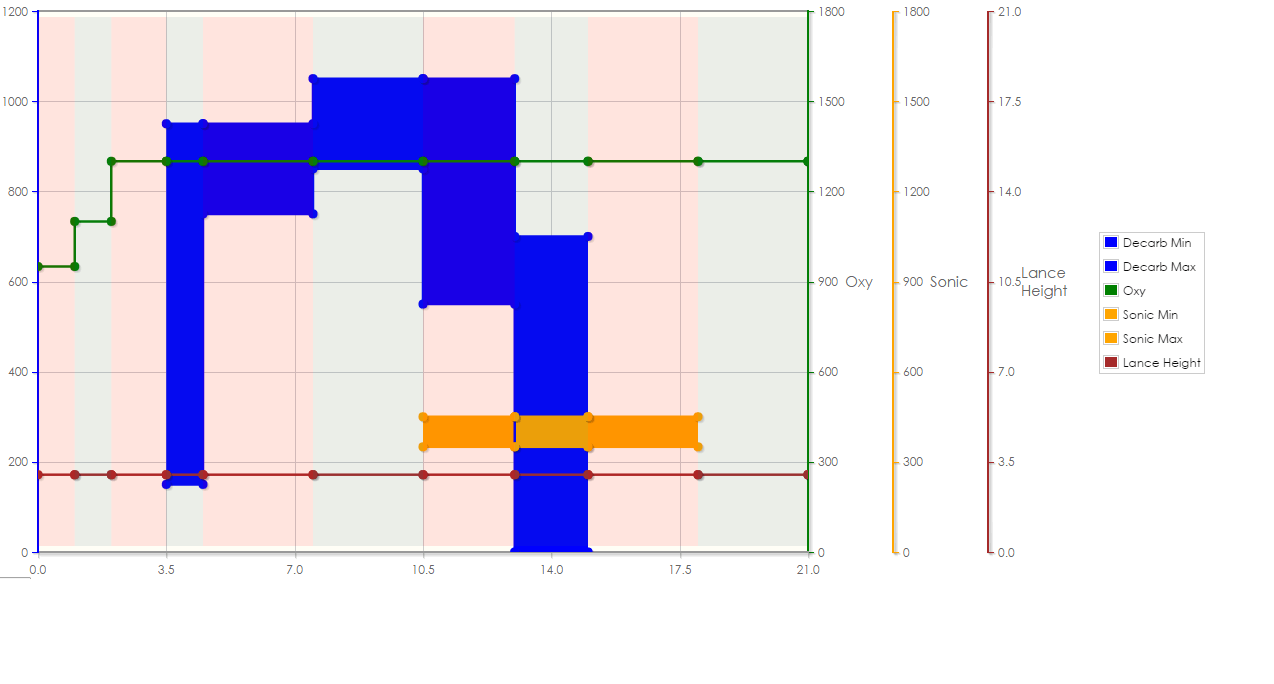
Я обнаружил, что JQplot поддерживает более двух YAxis, но каждая ось после первой оси будет отображаться в правой части графика. Я не нашел простого способа изменить это поведение. На рисунке ниже представлен график, который я смог создать, используя 4 шкалы яксиса.
Нечто подобное приведенному ниже Javascript в операторе сюжета сделает это.
axes: {
xaxis: {
show: true,
renderer: $.jqplot.LinearAxisRenderer,
drawMajorGridlines: true,
min: 0,
max: 21,
numberTicks: 7,
},
yaxis: {
show: true,
renderer: $.jqplot.LinearAxisRenderer,
},
y2axis: {
show: true,
renderer: $.jqplot.LinearAxisRenderer,
},
y3axis: {
show: true,
renderer: $.jqplot.LinearAxisRenderer,
},
y4axis: {
show: true,
renderer: $.jqplot.LinearAxisRenderer,
},
},