box-sizing: проблема определения размера рамки в Firefox
При тестировании сайта в FF я столкнулся со странной проблемой.
Ситуация такая:
box-sizing: border-boxприменяется ко всему.- У меня есть плавающая оболочка
<div>с фиксированной высотой. - Внутри обертка
<img>сheight: 100%,
Когда я добавляю отступы к обертке, я ожидаю, что обертка останется такой же высоты, а изображение останется с тем же соотношением сторон, но уменьшится, чтобы соответствовать высоте минус отступ. Ширина обертки должна измениться, чтобы соответствовать новой ширине изображения, плюс отступы.
Это ведет себя так, как и ожидалось в Chrome и IE как в OSX, так и в Win7, но в FF ширина обертки, кажется, остается такой же, как если бы не было добавлено никаких отступов.
Я что-то упустил, или это ошибка в реализации размеров окна в Firefox?
Эта скрипка демонстрирует проблему:
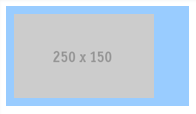
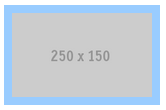
Скриншоты:


Первое изображение - результат в Firefox, второе - Chrome.
2 ответа
Это похоже на ошибку, но она не вычисляет ширину, как если бы не применялся отступ. Он рассчитывает ширину, как будто содержание (<img> tag) имеет ширину, которая была бы, если бы там не применялись отступы. Затем он добавляет заполнение поверх этой неправильно рассчитанной ширины содержимого.
т.е. без заполнения, <img> Элемент имеет ширину 167 пикселей. Если вы затем добавите отступ, он должен сжаться (из-за ограничения по высоте) и .wrapperширина теперь должна быть уменьшена <img> ширина плюс отступы. Вместо этого (по крайней мере, в FF) .wrapperширина - это ширина неукрашенной <img> ширина плюс отступ (167 + 16).
По крайней мере, это то, что я вижу.
Кроме того, похоже, что вы можете увидеть то же самое в Chrome (35.0.1916.114), если вы переключаете padding Правило вкл / выкл в инструментах разработки. Изначально Chrome понимает это правильно, но затем вы видите такое же ошибочное поведение после переключения padding,
Ответ @BYossarian правильный. Ответ ниже - возможный обходной путь, когда сталкиваешься с проблемой.
поскольку .wrapper установлен на определенную высоту, мы можем добавить отступы к изображению и получить желаемый эффект, который мы ищем.
Демо - версия:
<style type="text/css">
* {
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.wrapper {
float: left;
height: 100px;
background: #99ccff;
}
.wrapper img {
height: 100%;
padding: 8px;
}
</style>
<div class="wrapper">
<img src="http://placehold.it/250x150" alt="">
</div>Еще один способ анализа, также необходимо быть осторожным с утверждением документа типа документа.
Если у вас есть старый тип документа,<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">Firefox не будет рассматривать box-sizing: border-box;
Для html 5 необходимо объявить тип документа следующим образом: <!doctype html>это исправит Firefox, он примет размеры окна правильно.