Журналы угловой консоли JS правильные, но не выводят
У меня есть электронное приложение, которое должно пройти по каталогу и вывести содержимое каталога в боковую панель nav.
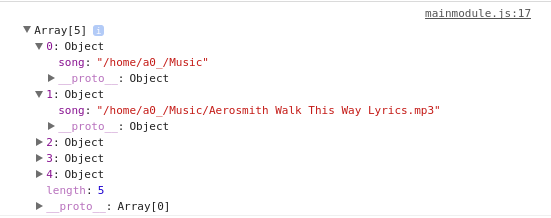
Я использую эту библиотеку, чтобы ходить в реж. Я получаю правильный вывод на консоль, как показано ниже, но я думаю, что я делаю что-то не так, что я вижу вывод на HTML-странице.
Код файла, по которому идет каталог,
var fs = require('fs-extra');
var app = angular.module('music', []);
app.controller('ctrl', function($scope, $http) {
var list = [];
var _id = 0;
fs.walk('/home/a0_/Music')
.on('data', function(item) {
list[_id] = {'song':item.path}
_id = _id + 1;
}
)
.on('end', function() {
console.log(list);
_id = 0;
}
);
$scope.data = list;
});
При получении данных области я пытаюсь перебрать данные с помощью ng-repeat, но кажется, что я делаю это неправильно, потому что я не могу видеть вывод. Что я делаю неправильно?
<body ng-app="music">
<div class="site-wrapper">
<div class="col-sm-3 side-nav" ng-controller="ctrl">
<h3><a href="#" data-toggle="modal" data-target="#myModal">Music</a></h3>
<hr>
<div ng-repeat="song in data">
<a href="#">
{{ song }}
</a>
</div>
</div>
Весь код на github
2 ответа
Так должно быть:
<div ng-repeat="song in data">
<a href="#">
{{ song.song }}
</a>
</div>
Это обычный JavaScript, и для доступа к элементу нам нужно сделать это (то же самое в Angular):
var song = [{
song: "test 1"
}, {
song: "test 2"
}];
console.log(song[0].song);Из вывода, который я вижу в консоли, вы просматриваете массив объектов, каждый из которых имеет свойство "song" что вы пытаетесь отобразить. Вы не должны печатать {{song.song}} вместо {{song}}? Так как {{song}} указывает на объект, как буквальный {song: ...},