Ошибка Angular Cli: требуется выполнить команду serve в проекте Angular, но определение проекта не найдено
Я получаю проблемы при запуске ng server или же ng serve --live-reload=true, Ниже приведена проблема, с которой я сталкиваюсь при запуске этих команд на терминале.
The serve command requires to be run in an Angular project, but a project definition could not be found.
Пожалуйста, помогите мне. Я застрял в этом вопросе.
Заранее спасибо.
46 ответов
Я также получил эту проблему и решил, запустив команду ниже.
ng update @angular/cli --migrate-only --from=1.7.4
получить ссылку отсюда https://github.com/angular/angular-cli/issues/12215
Убедитесь, что вы запускаете команду в корневой папке приложения.
Наконец, команда ниже исправила проблему для меня!
ng update --all --force
Ошибка Angular Cli: команда serve требует запуска в проекте Angular, но определение проекта не найдено.
Проблема заключалась в отсутствии файлов angular.json.
ng update --all --force
Протестировано в Angular 7+
Это было глупо, но мне нужно оставить комментарий, возможно, я избавлю кого-то от хлопот. Такое же сообщение появляется, если вы выполняете несколько задач одновременно и имеете несколько проектов, поэтому некоторые из проектов вложены в папку проекта, напримерprojectFolder/subProject/projectOne так что я был в projectFolder/subProject пытаюсь запустить команду ng serve.
Убедитесь, что вы находитесь в правильной папке, потому что такая же ошибка произойдет, если вы находитесь в неправильной папке, а конфигурация и сборка отсутствуют!
Это происходило в моем существующем проекте, когда я пытался обновить до последней node а также npm пакеты:
- Удалить глобальный:
npm uninstall -g angular-cli - Сброс кеша:
npm cache cleanили жеnpm cache verify(заnpm version> 5) - Установите последнюю версию:
npm install -g @angular/cli@latest
Убедитесь, что вы установили новую угловую конфигурацию версии в своем проекте. Новый angular cli использует angular.json, а не.angular-cli.json для своей конфигурации.
Следуйте инструкциям по миграции.
В консоли диспетчера пакетов выполните команду
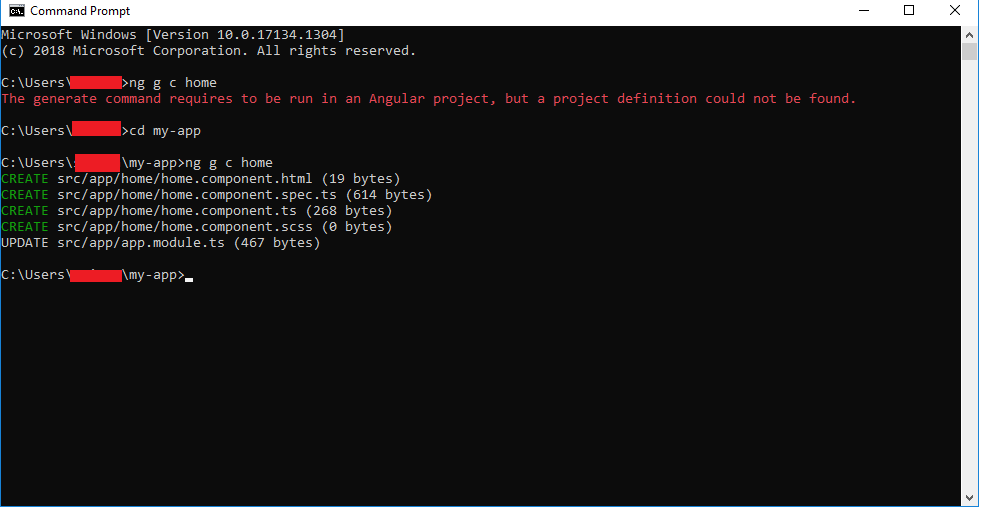
PM> cd NameofApp
тогда вы можете попробовать запустить команду там. Например,
PM > ng generate component Home
Переустановить заново приложение лучше, чем обновлять или редактировать конфигурацию, которая не распознается npm из-за отсутствия конфигурации или мы не совсем уверены, что не так.
Выбираю @Tinu решение работает
Шаг 1) npm install -g @angular/cli
Шаг 2) новый проект my-angular
Шаг 3) cd my-angular-project
Шаг 4) ng serve --open
просто сделал резервную копию нашего текущего исходного кода и вернул его в новый проект angular, который будет создан.
Эта ошибка обычно связана с обновлением нашей глобальной или локальной среды выполнения CLI. Чтобы проверить, действительно ли это проблема, нам нужно просмотретьpackage.jsonфайл. Там мы должны искать зависимость @angular/cli. Это должно указывать на версию CLI, которая использовалась для создания нашего проекта. Давайте запомним это значение, так как нам нужно будет использовать его для миграции нашего проекта позже.
Теперь мы должны сравнить с текущей средой выполнения CLI, введя следующую команду в окне терминала.
ng v
Если вы получите ошибку
An unhandled exception occurred: ENOENT: no such file or directory, scandir '~/your-app/node_modules'Тогда ты забыл бежатьnpm install
Консоль должна отображать текущую версию CLI. Если версии разные, нам нужно перенести проект на новую версию CLI, выполнив команду ниже. Обратите внимание, что для параметра from version должно быть установлено значение, найденное для параметра @angular/cli.
ng update @angular/cli --migrate-only --from=1.6.7
Теперь мы должны взглянуть на наш проект и заметить изменения в версии зависимости CLI в package.jsonфайл. Также в зависимости от вашей версии интерфейса командной строки.angular-cli.json файл удаляется, а новый angular.jsonфайл создан. Это файл проекта, который ищет новый интерфейс командной строки, и, следовательно, источник ошибки - проект не найден. Добавив этот файл, мы снова сможем вернуться к правильному запуску нашего проекта.
Мы должны иметь возможность ввести следующую команду, и проект должен загружаться нормально.
ng server
Спасибо ozkary
Эта ошибка может возникать, когда мы находимся в неправильном каталоге. Поэтому используйте команду cd для изменения вашего каталога.
Это происходит, когда вы пытаетесь запустить команду Angular "ng s" или "ng serve" в другой папке вместо корневой папки приложения Angular.
Также обновите Angular с помощью следующей команды:
ng update @angular/cli --migrate-only --from=1.7.4
Это разберется.
Эта ошибка возникает, когда проект, который вы запускаете, не является проектом angular. Хотя вы загрузили проект angular, но не установили все зависимости, поэтому команда ng serve вам недоступна.
Просто перейдите к пути, где хранится проект, и используйте команду
npm install
(Примечание. Node.js должен быть установлен в вашей системе, и если вы используете Angular 2 или выше, angular cli также должен быть установлен в вашей системе перед запуском этой команды. Чтобы проверить, установлен ли node.js в вашей системе 1) Откройте cmd (любой путь - как узел должен быть глобально установлен в вашей системе) 2) используйте команду
node -v
npm -v
чтобы получить версию узла и npm)
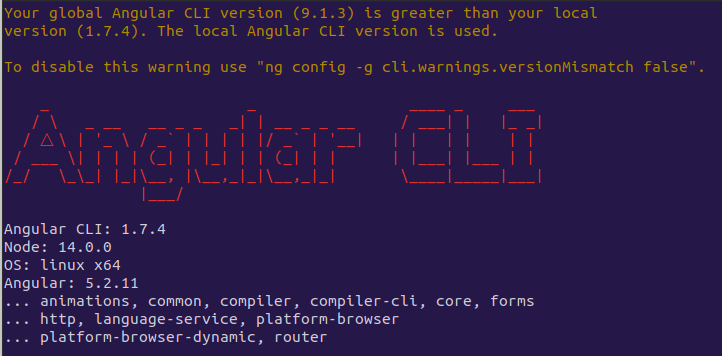
Еще одна важная вещь: версия angular cli не будет иметь значения, если версия, установленная в вашей системе, выше, чем версия, необходимая для проекта. Будет выдано предупреждение, но вы можете игнорировать это предупреждение.
У меня была такая же проблема с Angular7, потому что нам нужно перейти в корневую папку, прежде чем запускать ваше приложение. Перейдите в корневую папку вашего приложения и выполните команду. Это прекрасно работает для меня.
Этот проект не использует angular cli, он напрямую использует webpack. Для начала выполните команду
npm start
Та же проблема, с которой я столкнулся, но я решил, выполнив следующие шаги кода.
Step 1) npm install -g @angular/cli
Step 2) ng new my-angular-project
Step 3) cd my-angular-project
Step 4) ng serve --open
Пробовал все вышеперечисленное, но для меня это было решено
npm start
В моем случае я забыл изменить свой каталог, поэтому сразу после запуска команды:
нг новый AngularProject
выполнить другую команду:
cd AngularProject
а также ng serve работал на меня.
Убедитесь, что вы создали приложение angular, используя команду ниже, а затем запустите ng serve в созданной папке проекта.
ng new Project_Name
Я столкнулся с той же ошибкой. Причина в том, что новое обновление angular cli делает angular-cli.json избыточным, и вместо него оно заменяется angular.json. Моя предыдущая версия Angular Cli - 1.7.4, поэтому, чтобы внести изменения, я запустил следующую команду, она сделает преобразование для вас:
ng update @angular/cli --migrate-only --from=1.7.4
Это происходит из-за того, что мы нажимаем команду ng serve на каком-то другом пути. Это можно решить, нажав команду ng serve или npm start на пути, в котором находится наш проект (выберите путь до папки, содержащей src, node_modules и т. Д.)
F:\project\AngularDemo\AngularDemoapp> служба
Со мной случилось так, что я пытался выполнить команду ng serve в проекте, созданном с помощью Ruby on Rails. Другими словами, мне пришлось запустить команду rails -s для Ruby on Rails. Я запутался, потому что Angular был встроен в Ruby on Rails, поэтому мне пришлось запустить команду rails -s, чтобы запустить локальный сервер моего проекта, и он работал без проблем.
Я предлагаю подтвердить, находитесь ли вы в каталоге проекта.
эти 3 команды помогли мне установить npm --forcenpm audit fix --forcenpm start
Я использую ionciv1 в файле ionic.config.json удалите ключ углового типа, и он работал правильно
пример:
{
"name": "nombre",
"integrations": {
"cordova": {}
},
"type": "angular", // delete
"gulpStartupTasks": [
"sass",
"templatecache",
"ng_annotate",
"useref",
"watch"
],
"watchPatterns": [
"www/**/*",
"!www/lib/**/*"
],
"browsers": [
{
"platform": "android",
"browser": "crosswalk",
"version": "12.41.296.5"
}
],
"id": "0.1"
}
решено
{
"name": "nombre",
"integrations": {
"cordova": {}
},
"gulpStartupTasks": [
"sass",
"templatecache",
"ng_annotate",
"useref",
"watch"
],
"watchPatterns": [
"www/**/*",
"!www/lib/**/*"
],
"browsers": [
{
"platform": "android",
"browser": "crosswalk",
"version": "12.41.296.5"
}
],
"id": "0.1"
}
У меня тоже была такая же ошибка. Итак, я сначала пошел в корневую папку (папка, содержащая файл angular.json), а затем
run "npm install" command(creating node modules),
then run "npm audit fix --force"
and then run "ng build",(building project)
and "ng serve" (runnning project)
Я столкнулся с той же проблемой, когда,
Я создал новый угловой проект, используя старую версию angular-cli (1.4.7). Затем я обновил angular-cli, используя следующие команды (НЕ ДЕЛАЙТЕ НИЖЕ, ЧТОБЫ ОБНОВИТЬ CLI)
npm uninstall -g @angular/clinpm cache clean --forcenpm install -g @angular/cli@latest
Теперь, когда я пытался ng serveя получаю такую же ошибку, как ты
Angular Cli Error: The serve command requires to be run in an Angular project, but a project definition could not be found
НИЖЕ, ЧТОБЫ ОБНОВИТЬ CLI
ng update @angular/cli --migrate-only --from=1.4.7
Нажмите здесь для изображения, для большего понимания
Команда serve должна выполняться в проекте Angular, но определение проекта не найдено
Вы можете найти ссылку на изображение см вверх ^^^
It means you're on your project folder, like so...
-angular_project_folder
>ng serve (not won't work here...)try
>cd angular_app
-angular_project_folder
|
--angular_app(directory)
>ng serve(will work here), because of the angular.json present in the angular_app folder