Медиа-запрос для дифференциации Google Pixel 1/2 против Google Pixel XL и Google Pixel 2 XL
Я пишу приложение Cordova и нужно изолировать эти телефоны Google, чтобы настроить стиль
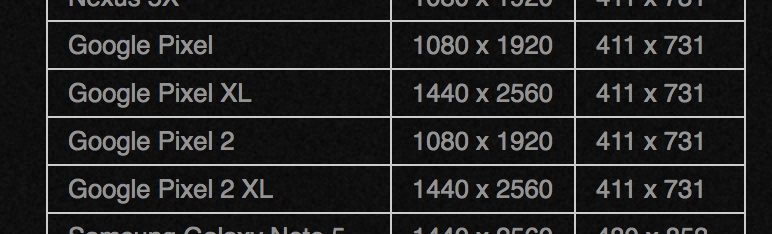
учитывая это:
Я изо всех сил пытаюсь различить любой из телефонов Google Pixel.
@media only screen and (min-width: 411px) and (max-width: 731px) {
.myDiv{ background-color: blue; }
}
это срабатывает на всех пикселях - как в эмуляторах, так и на физических устройствах
@media only screen and (min-width: 411px) and (-webkit-device-pixel-ratio: 3) {
.myDiv{ background-color: blue; }
}
это не срабатывает вообще с любым пиксельным телефоном - не имеет значения, если соотношение пикселей 3 или 4
@media screen and (device-width: 411px) and (device-height: 731px) and (orientation: portrait) and (-webkit-device-pixel-ratio: 2.6){
.myDiv{ background-color: blue;
}
это также не срабатывает на любом пиксельном телефоне
я изо всех сил пытаюсь найти даже ОДИН медиа-запрос, который работает для изоляции Google Pixel 2 XL - кажется, ничего не было отправлено - но телефон был на некоторое время?
Кому-нибудь повезло с этим?
2 ответа
Вы можете получить ширину устройства, высоту и пропорции пикселя, используя Javascript.
Функция вывода информации об устройстве
function OutputDeviceInformation() {
let deviceWidth = window.screen.width;
let deviceHeight = window.screen.height;
let devicePixelAspectRation = window.devicePixelRatio;
console.log('Width: ' + deviceWidth);
console.log('Height: ' + deviceHeight);
console.log('Pixel Aspect Ratio: ' + devicePixelAspectRatio);
}
Вывод Google Pixel 2 XL:
Ширина: 412 пикселей
Высота: 823 пикселей
Соотношение пикселей: 3.5
Медиа-запрос для таргетинга на Google Pixel 2 XL
/* Portrait */
@media screen
and (device-width: 412px)
and (device-height: 823px)
and (-webkit-device-pixel-ratio: 3.5)
and (orientation: portrait) {
}
/* Landscape */
@media screen
and (device-width: 412px)
and (device-height: 823px)
and (-webkit-device-pixel-ratio: 3.5)
and (orientation: landscape) {
}
/* Target Portrait and Landscape */
@media screen
and (device-width: 412px)
and (device-height: 823px)
and (-webkit-device-pixel-ratio: 3.5)
and (orientation: landscape) {
}
Попробуйте это для Google Pixel XL:
/ * Google Pixel XL * / '@media screen and (ширина устройства: 411 пикселей) и (высота устройства: 823 пикселей) {
}"