Заполните массив объектов select2 через AJAX
Мне нужно заполнить выбор с массивами возврата объекта
КОД
$("#estado").select2({
placeholder: "Search for a repository",
minimumInputLength: 3,
ajax: {
url: "endpoints/recebeUF.php",
dataType: 'json',
quietMillis: 250,
data: function (term, page) {
return {
q: term,
page: page
};
},
results: function (data, page) {
var more = (page * 30) < data.total_count;
return { results: data, more: more };
}
},
escapeMarkup: function (m) { return m; }
});
При попытке популярного select2 получил следующую ошибку:
Не удается прочитать свойство 'toUpperCase' из неопределенного
0 ответов
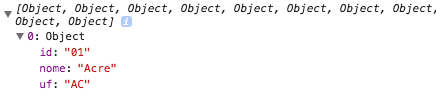
Проблема в том, что вы возвращаете свойство name как nome, Select2 требует, чтобы свойство вызывалось text,
Измените свой код на стороне сервера для вывода вашего объекта, как
{id:"01",text:"Acre",uf:"AC"}