Указание виджета от martor (1.2.5) для Django (версия 1.11.10)
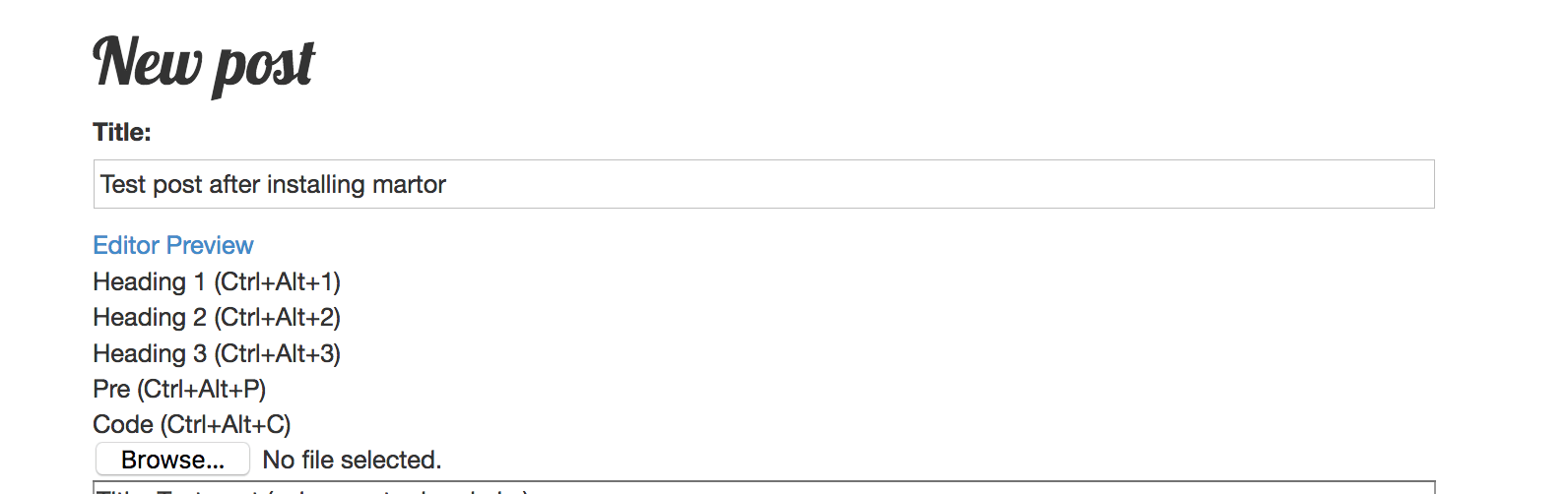
Я попытался применить маркер плагина markdown к моему блог-проекту, который дает хорошую панель инструментов в Django Admin.  Затем я следовал его инструкциям, чтобы применить изменения в моем models.py, и ожидал увидеть ту же панель инструментов в моем редакторе сообщений в блоге внешнего интерфейса. Однако это не работает (это выглядит так:
Затем я следовал его инструкциям, чтобы применить изменения в моем models.py, и ожидал увидеть ту же панель инструментов в моем редакторе сообщений в блоге внешнего интерфейса. Однако это не работает (это выглядит так:  ,
,
Я также попробовал предложения в посте, все еще не работает.
Вот мой код (model.py):
## models.py
from django.db import models
from django.utils import timezone
from martor.models import MartorField
class Post(models.Model):
author = models.ForeignKey('auth.User', on_delete=models.CASCADE)
title = models.CharField(max_length=200)
#text = models.TextField()
text = MartorField()
created_date = models.DateTimeField(
default=timezone.now)
published_date = models.DateTimeField(
blank=True, null=True)
И форм.пи
## forms.py
from django.forms import ModelForm
from martor.fields import MartorFormField
from martor.widgets import AdminMartorWidget
from .models import Post, Comment
class PostForm(ModelForm):
class Meta:
model = Post
fields = ('title', 'text',)
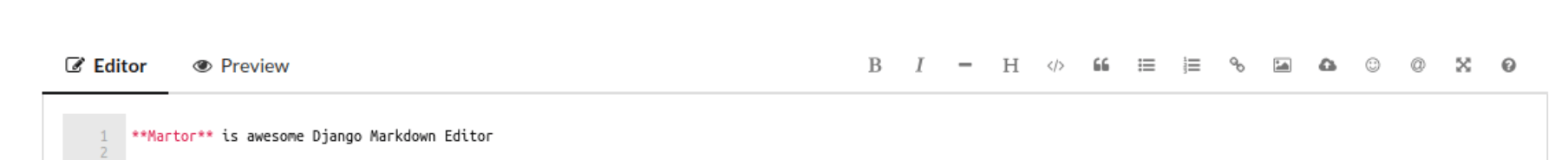
Как я могу добавить панель инструментов уценки, как в Django Admin (рисунок 1), на мою страницу редактирования блога? Заранее спасибо!
1 ответ
Ответ, данный автором модуля: https://github.com/agusmakmun/django-markdown-editor/issues/23
У меня была такая же проблема, пока я не добавил их в свой шаблон. Skippyho предоставил ссылку, но вот код:
<link href="{% static 'plugins/css/ace.min.css' %}" type="text/css" media="all" rel="stylesheet" />
<link href="{% static 'plugins/css/semantic.min.css' %}" type="text/css" media="all" rel="stylesheet" />
<link href="{% static 'plugins/css/resizable.min.css' %}" type="text/css" media="all" rel="stylesheet" />
<link href="{% static 'martor/css/martor.min.css' %}" type="text/css" media="all" rel="stylesheet" />
а также
<script type="text/javascript" src="{% static 'plugins/js/ace.js' %}"></script>
<script type="text/javascript" src="{% static 'plugins/js/semantic.min.js' %}"></script>
<script type="text/javascript" src="{% static 'plugins/js/mode-markdown.js' %}"></script>
<script type="text/javascript" src="{% static 'plugins/js/ext-language_tools.js' %}"></script>
<script type="text/javascript" src="{% static 'plugins/js/theme-github.js' %}"></script>
<script type="text/javascript" src="{% static 'plugins/js/highlight.min.js' %}"></script>
<script type="text/javascript" src="{% static 'plugins/js/resizable.min.js' %}"></script>
<script type="text/javascript" src="{% static 'plugins/js/emojis.min.js' %}"></script>
<script type="text/javascript" src="{% static 'martor/js/martor.min.js' %}"></script>