Рисование холста (с drawImage) в другое не работает
Я пытаюсь сделать игру, где все враги тянутся в один холст (ctxEnemy), но я испытываю некоторые трудности, заставляя их стоять в разных положениях, так как с помощью функции поворота холста он будет вращать их все одновременно.
Моя идея разобраться с этим состояла в том, чтобы на самом деле нарисовать их на вспомогательном холсте, повернуть этот холст и только потом нарисовать его на главном холсте. Это было бы хорошо, если drawImage() не разбить все...
Я был в состоянии использовать ctxEnemy.drawImage(ctxAux,0,0) в первых строках кода для тестирования, но всякий раз, когда я помещаю его в какую-либо функцию рисования, он перестает работать.
ВОПРОС: может кто-нибудь объяснить мне, почему drawImage() не работает, или, может быть, даже дает мне другое более простое решение моей проблемы?
Enemy.prototype.draw = function(){
ctxAux.clearRect(0,0,gameWidth,gameHeight);
ctxAux.drawImage(imgSprite,this.srcX,this.srcY,this.width,this.height,this.drawX,this.drawY,this.width,this.height);
//ctxAux.rotate(some angle);
ctxEnemy.drawImage(ctxAux,0,0);
}
1 ответ
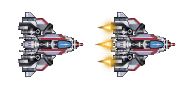
Демонстрация с использованием этой простой таблицы (2 спрайта): http://jsfiddle.net/m1erickson/ZJunX/

Сначала определите, где каждый из ваших отдельных спрайтов находится в вашей таблице спрайтов:
var sprites={
shipOff:{x:0,y:0,w:90,h:90},
shipOn:{x:90,y:0,w:90,h:90},
}
Если вы хотите повернуть врага вокруг его центральной точки, то эта функция привлечет вашего врага:
function drawEnemy(spritename,drawCenterX,drawCenterY,radianAngle){
// get the desired sprite info from sprites[]
var sprite=sprites[spritename];
// save the unrotated context state
ctx.save();
// translate to the desired rotation point
ctx.translate(drawCenterX,drawCenterY);
// rotate by the desired angle
ctx.rotate(radianAngle);
// clip this desired sprite from the spritesheet and
// draw it on the canvas
ctx.drawImage(spritesheet,
sprite.x,sprite.y,sprite.w,sprite.h,
-sprite.w/2,-sprite.h/2,sprite.w,sprite.h
);
// restore the context to its unrotated state
ctx.restore();
}
Аргументы функции:
spritename - это имя из вашего объекта спрайтов (например, "shipOn")
drawCenterX / drawCenterY - это место, где на холсте будет нарисован ваш враг (центр изображения спрайта врага будет в drawCenterX / drawCenterY)
radianAngle - это угол, на который вы хотите повернуть спрайт