Почему bodymovin экспортирует PNG, а не SVG?
Я пытаюсь использовать lottie для анимации SVG-анимации, созданной в After Effects. Я использую расширение bodymovin для экспорта файла данных JSON. Но я также заметил, что экспорт включает в себя некоторые изображения PNG. Я также получаю консольные ошибки, которые говорят, что PNG не могут быть найдены.
Почему это экспорт PNG, поскольку я использую SVG (файл AI) в AE. Ниже мой код и ошибка.
index.ts
import * as lottie from 'lottie-web';
import * as header from './assets/header.json';
import './css/base.sss';
var animation = lottie.loadAnimation({
container: document.getElementById('header'),
animationData: header,
renderer: 'svg/canvas/html',
autoplay: true
});
Но я получаю следующие ошибки, что изображения не могут быть найдены. Почему bodymovin экспортирует / ищет pngs? Мне нужны SVG.
Ошибки консоли Chrome (извините, не могу вставлять до 10 повторений)
2 ответа
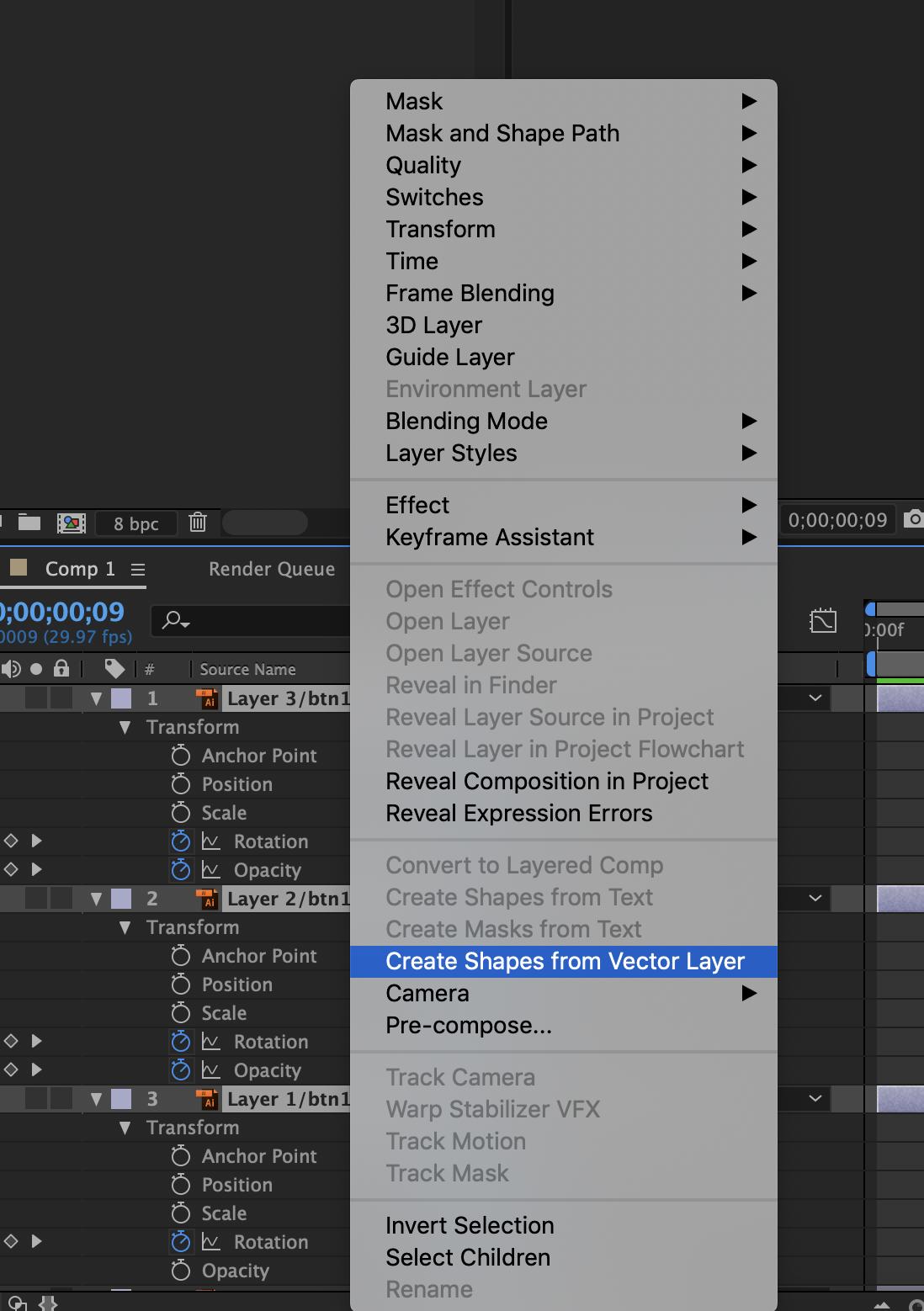
Я нашел проблему. Я должен преобразовать пути в фигуры в AI, как отмечалось здесь.
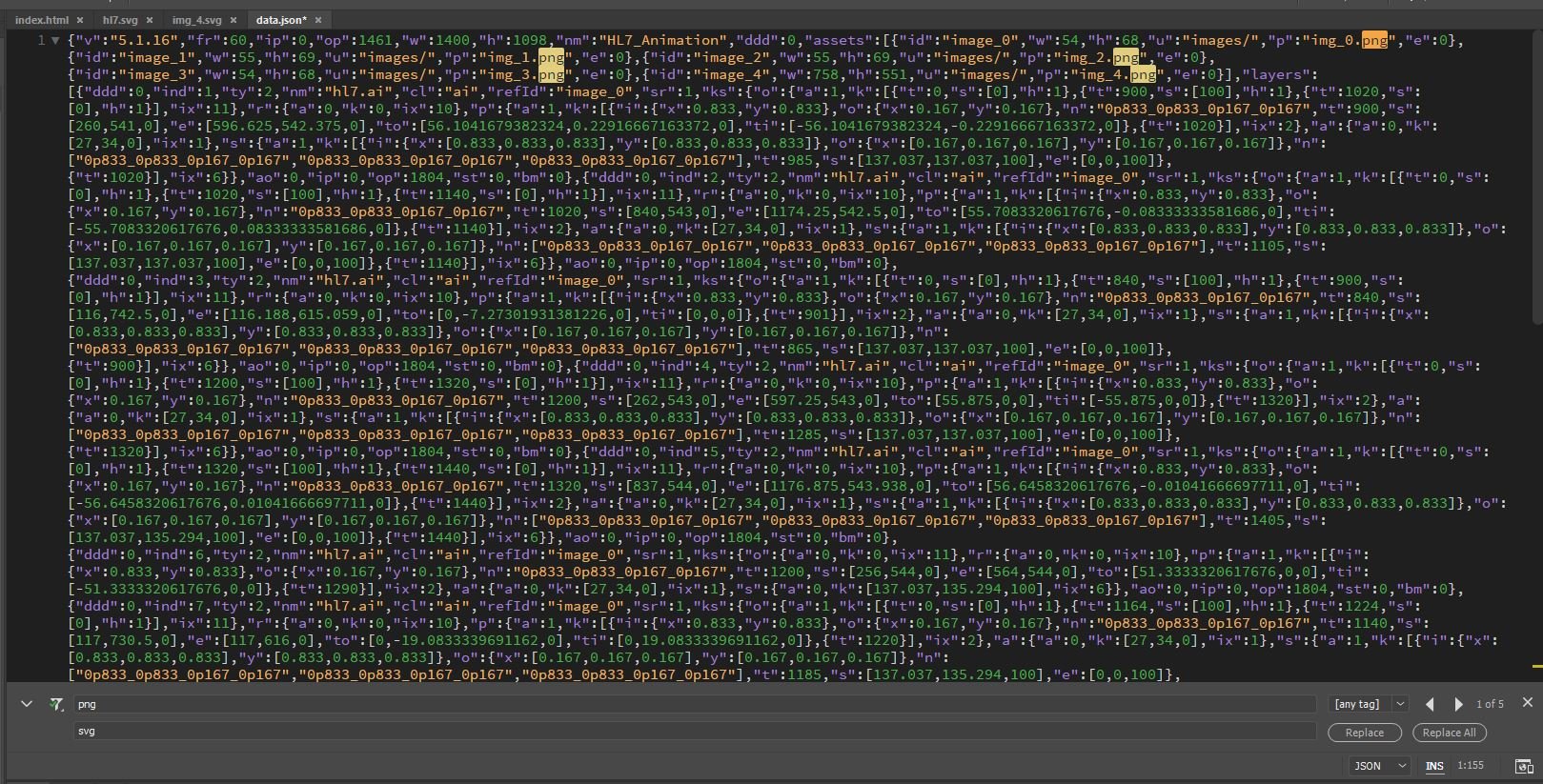
Другой способ, который я нашел, - это поиск в экспортированном файле.json расширения.png и замена найденных расширений на.svg. Обязательно добавьте файлы.svg в тот же каталог.
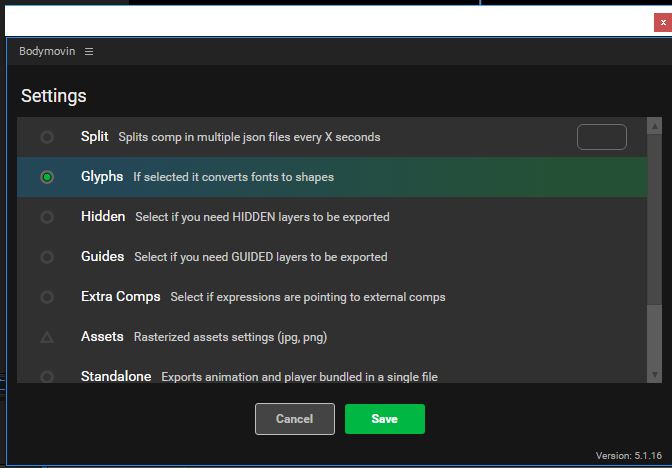
Я использовал этот вариант отображения bodymovin: 
Я выполнил поиск в файле.json в Dreamweaver следующим образом: 
Я надеюсь, что это помогает кому-то!!!