Этикетки с графическим интерфейсом Kendo UI неправильно отображены при создании PDF
Я использую инфраструктуру Kendo UI dataviz ASP.NET MVC для рендеринга диаграмм, как в примере, приведенном здесь (с использованием версии ASP.NET MVC).
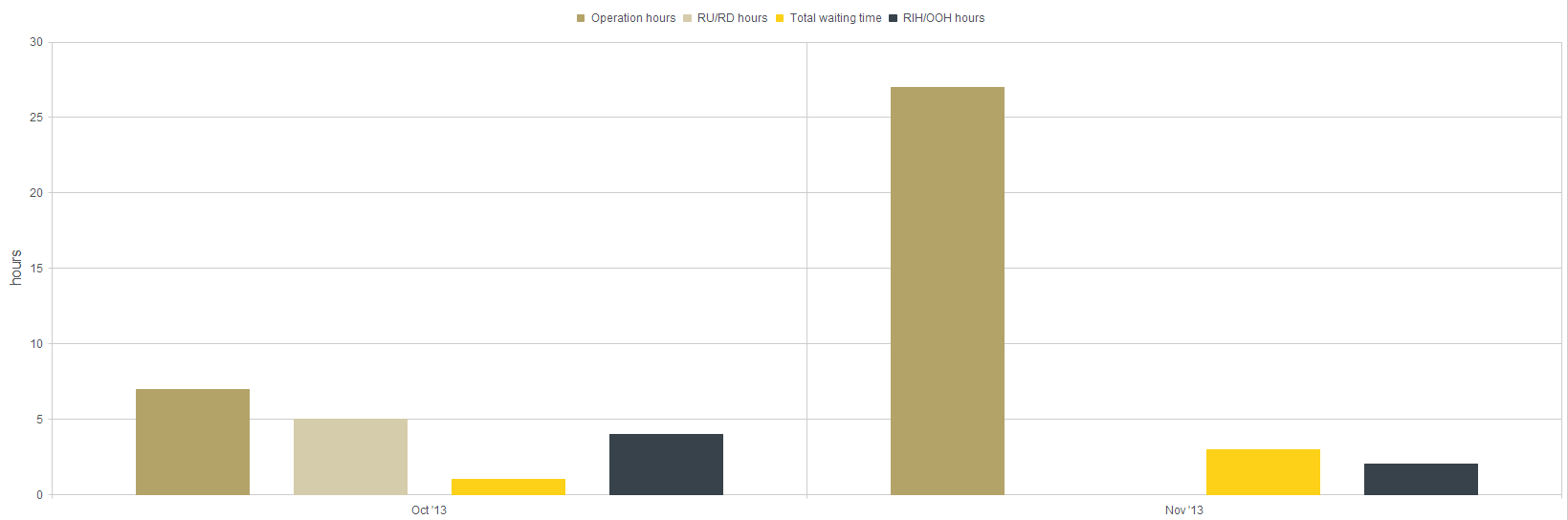
Графики и метки серии хорошо отображаются в браузере:

Для создания PDF я использую инфраструктуру Rotativa - используя инструмент wkhtmltopdf для преобразования html-содержимого в PDF.
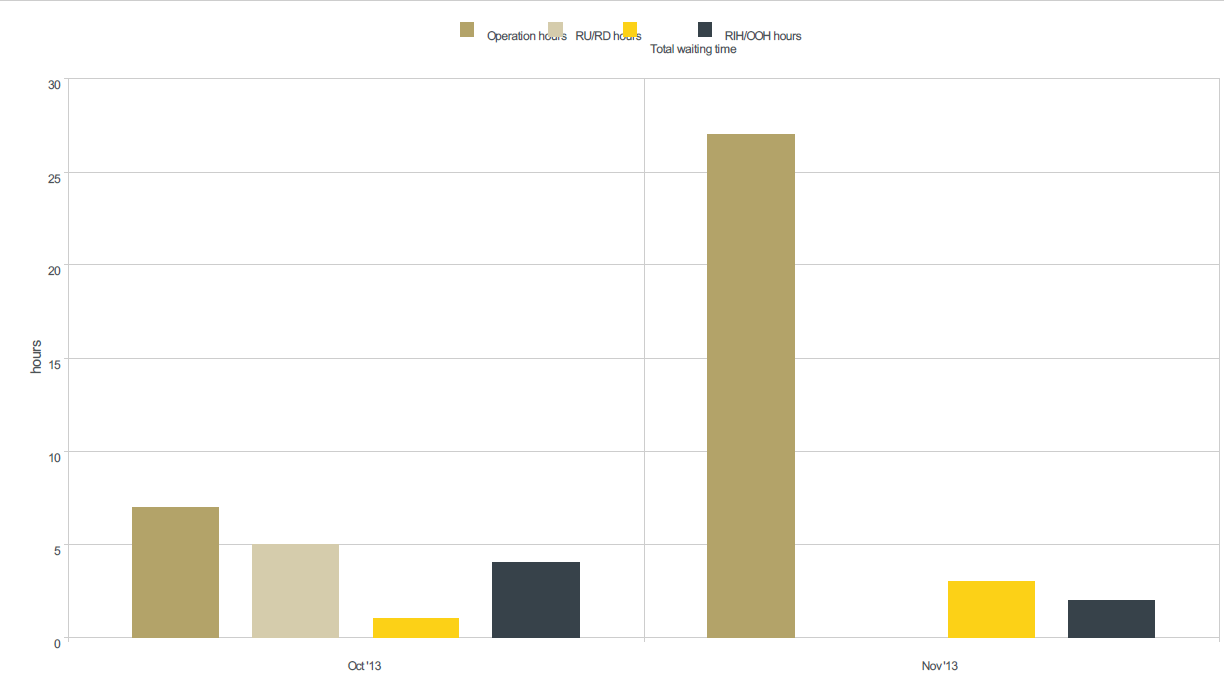
График прекрасно отображается в PDF, однако метки серий в верхней части отображаются неправильно:

Как вы можете видеть, есть много места для меток, но они отображаются "случайным образом" друг на друге.
У меня есть несколько графиков в одном и том же экспортированном PDF, и все метки для всех графиков размещены неправильно.
Вот мои настройки результата действия rotativa:
return new ViewAsPdf("Reports/_ReportBaseIndex", FilterData)
{
PageOrientation = ExportOrientation,
CustomSwitches = "--disable-smart-shrinking --print-media-type --zoom 0.75 --javascript-delay 1000"
};
Есть ли способ починить этикетки? Можно ли статически размещать метки или мне нужно пересчитать позиции меток? Если так, то как мне это сделать?
2 ответа
Нашим решением было заменить генератор PDF на Evo Pdf.
Это исправило все проблемы рендеринга для нас.
У меня также есть эта проблема. Похоже, это относится к wkhtmltopdf, а не к rotativa. Ротатива фактически использует это под капотом так или иначе.
Я попытался сгенерировать PDF как с помощью Rotativa и wkhtmltopdf, так и решить проблему с помощью обоих.
Решение, которое я выбрал, состояло в том, чтобы сгенерировать легенду вручную в виде, просматривая различные категории и цвета следующим образом.
<table class="legend-table">
@foreach (var category in Model.Data)
{
<tr>
<td style="background-color: @category.Colour"></td>
<td>@category.Category</td>
<td>@category.Value %</td>
</tr>
}
</table>