Браузер отправки обратного прокси-сервера Apache вместо бэкэнда напрямую
(ОБНОВЛЕНИЕ внизу для основного вопроса, ниже могут быть лишние детали)
У меня есть интересная проблема с Apache, не обратный прокси, как ожидалось.
По сути, когда я нажимаю на своем веб-сайте ссылку, которая ведет по относительному пути /app1Я ожидаю, что URL будет external.company.ca/app1 с содержанием из internal.company.ca/some_app, Вместо этого браузер собирается напрямую internal.company.ca/some_app,
Нет 302 или что-нибудь, просто прямо там. Это странно для меня, так как internal.company.ca не упоминается нигде в конфигурации, за исключением конфигурации обратного прокси, поэтому я вообще не знаю, как браузер изучает домен.
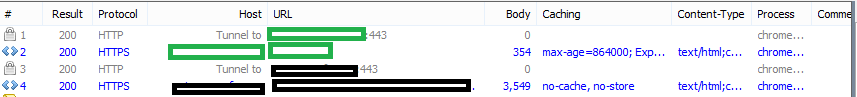
Вот захват Fiddler с точки зрения клиента (браузера), показывающий поведение сразу после того, как я нажимаю на ссылку, которая ведет к /app1 (Вы должны поверить мне, что зеленые имена external.company.ca и черные имена internal.company.com и путь /some_app/blahblah):

Все, что происходит после этой точки, загружает страницу с internal.company.com, Конечно, это не будет работать на производстве.
Ниже приведена (усеченная) версия наших файлов конфигурации Apache для рассмотрения:
<VirtualHost *:80>
# rewrite rules to 443
</VirtualHost>
<VirtualHost *:443>
ServerName external.company.ca
ServerAlias external.company.com
# Logging rules.........
SSLEngine on
SSLProxyEngine on
SSLProxyVerify none
# Most of this is off for testing purposes, adding in case it matters
SSLProxyCheckPeerCN off
SSLProxyCheckPeerName off
SSLProxyCheckPeerExpire off
# more SSL stuff.... Now on to the interesting part
ProxyPreserveHost On
ProxyPass /app1 https://internal.company.com/some_app
ProxyPassReverse /app1 https://internal.company.com/some_app
</VirtualHost>
В какой-то момент я подумал, что, возможно, файлы cookie сбрасывают вещи, поскольку они находятся в разных доменах (.ca впереди,.com сзади), но я считаю, что если бы обратный прокси работал правильно, браузер не был бы мудрее, Кто-нибудь видит что-то не так с вышесказанным?
ОБНОВИТЬ
Я нашел виновника:
<script type="text/javascript">window.location.assign('https://internal.company.com/app1/login?redirectUrl=' + encodeURIComponent(window.location.pathname + window.location.hash));</script>
Проблема в том, как мне переписать этот абсолютный URL с помощью Apache? Я знаю, что mod_proxy_html изменяет атрибуты элемента (такие как href в a элемент), но может ли он переписать произвольные данные в самом элементе?
Внутреннее приложение было предоставлено поставщиком, и, хотя может быть возможно внести в него изменения для удаления кода, подобного приведенному выше, я бы предпочел пока держаться подальше от этого пути, чтобы посмотреть, есть ли альтернативы.
2 ответа
Я придумал несколько неприятный обходной путь:
ProxyHTMLEnable On
ProxyHTMLExtended On
ProxyHTMLLinks script src
ProxyHTMLURLMap https://internal.company.com
Проблема заключается в использовании абсолютных URL во всем HTML (и javascript), поступающем из приложения поставщика. Поиск и удаление домена решает проблему (но невероятно медленно).
Если у кого-то возникнет эта проблема в будущем, я не рекомендую использовать это решение. Я предполагаю, что вы здесь, потому что вы не можете изменить внутреннее приложение. Вместо этого вы должны отправить заявку тому, кто поддерживает код, чтобы сделать их приложение более дружественным к обратному прокси.
Потенциально более безопасным решением было бы использование mod_substitute. Вы могли бы также рассмотреть ProxyHTMLExtended, но он может быть довольно жестоким в своих заменах, иногда нарушая JavaScript здесь и там.
Изменить: только что заметил, что вы в настоящее время используете ProxyHTMLExtended. Виноват. Как вы отметили, это довольно жестокое и опасное решение проблемы.