Закругленные углы (border-radius) не работают должным образом на Safari 8 iPad Mini
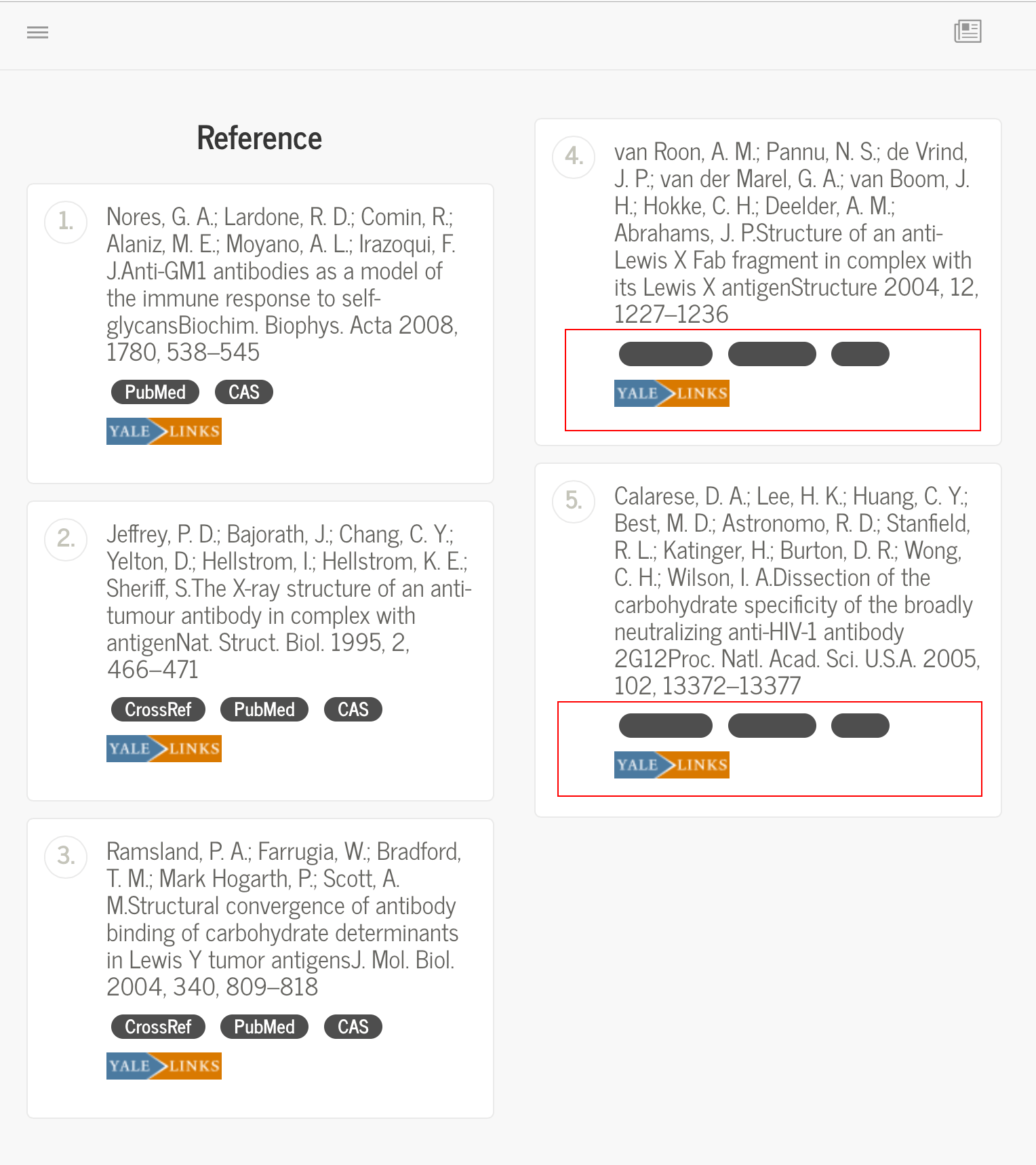
Первые три элемента работают, как и ожидалось, но другие не работают - пожалуйста, проверьте прикрепленное изображение.
HTML:
<div class="citation-links">
<a href="linkout" target="_blank" class="ref-link ui-link">CrossRef</a>
<a href="linkout" target="_blank" class="ref-link ui-link">PubMed</a>
<a href="linkout" target="_blank" class="ref-link ui-link">CAS</a>
</div>
CSS:
.ref-link {
display: inline-block;
padding: 0em .75em .15em;
margin: 0 .25em 0;
color: #FFF !important;
background-color: #4E4E4E;
line-height: 1.2em;
font-size: .75em;
position: relative;
top: -.15em;
-webkit-border-radius: 1000px;
-moz-border-radius: 1000px;
border-radius: 1000px;
}
1 ответ
Решение
Мой коллега нашел решение этой проблемы. Причиной этой проблемы являются следующие стили:
position: relative;
top: -.15em;
Удаление двух вышеперечисленных стилей сделало все идеально.