Nativescript w/ NG2: * цикл ngFor для создания строк в GridLayout
Я пытаюсь создать простую таблицу, выполнив следующие действия:
<GridLayout rows="auto" columns="*,*,auto" width="100%" class="table-body">
<Label col="0" row="0" text="Date"></Label>
<Label col="1" row="0" text="Previous Owner"></Label>
<Label col="2" row="0" text="Price" horizontalAlignment="center"></Label>
<template *ngFor="let sale of history; let i = index">
<Label col="0" row="{{i+1}} [text]="sale.saleDate"></Label>
<Label col="1" row="{{i+1}} [text]="sale.username"></Label>
<Label col="2" row="{{i+1}} [text]="sale.price" horizontalAlignment="center"></Label>
</template>
</GridLayout>
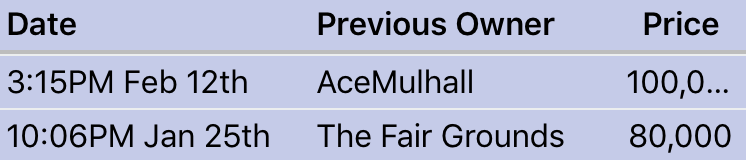
Пример таблицы, которую я хотел бы создать:

Этот код не работает, но я думаю, что он показывает, что я пытаюсь сделать, мне было предложено поставить *ngFor внутри тега GridLayout, но это не сработает, так как не потребует наибольшего sale.price сделать ширину столбца.
Я очень удивлен, что мне так трудно найти какие-либо примеры, чтобы помочь мне в этом. Любая помощь будет оценена.
1 ответ
Некоторые предложения - вы можете попробовать использовать угловое связывание [row]="i" (увеличить +1 ваш индекс в коде позади, а не в привязке).
Тем не менее, вся идея может быть представлена с помощью ListView, который виртуализирован, поддерживает переработку готовых шаблонов и шаблонов элементов... лучшую производительность, чем структурные директивы ng. Причина предпочтения ListView вместо структурных директив хорошо объяснена здесь
например
Хотя, уже слишком поздно, чтобы ответить на вопрос, Но для кого-то, кто застрял здесь.
Было бы лучше поместить сам заголовок в массив в качестве первого элемента массива и выполнить итерацию GridLayout в обычном режиме.