Iframe загружает JavaScript, который загружается в родительскую страницу, но не загружается из дискового кэша.
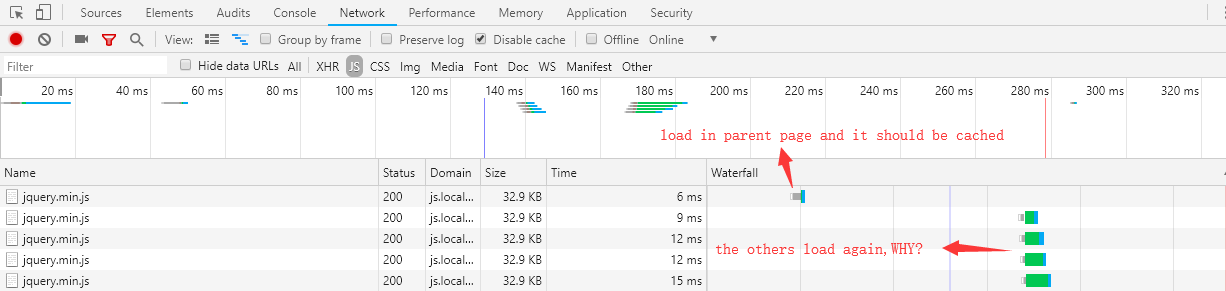
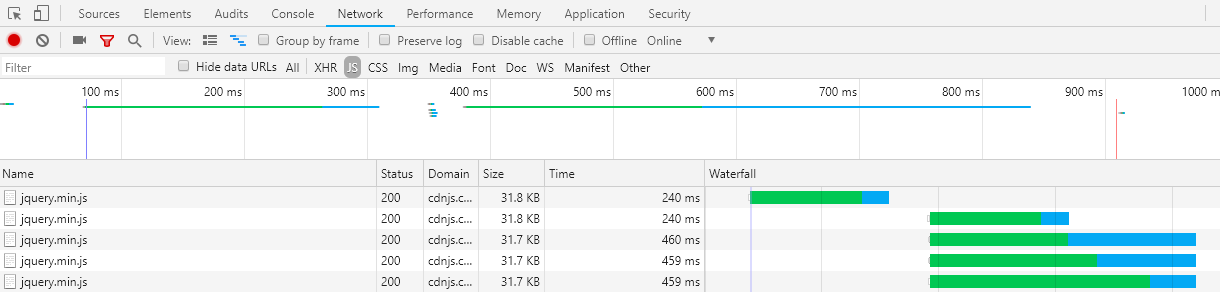
У меня есть страница, которая содержит 4 Iframe, и все страницы добавить один и тот же JavaScript. Когда страница загрузилась, я нашел один и тот же javascript, загруженный с сервера 5 раз. И тогда я установил все загрузки Iframes, когда JavaScript загружен на родительской странице, но получил те же результаты, ПОЧЕМУ?
Код родительской страницы:
<html> <head> </head> <body> <iframe></iframe> <iframe></iframe> <iframe></iframe> <iframe></iframe> </body> <script> var newScript = document.createElement("script"); newScript.src = "https://cdnjs.cloudflare.com/ajax/libs/jquery/1.11.1/jquery.min.js"; var srcs = ["html1.html", "html2.html", "html3.html", "html4.html"]; document.getElementsByTagName("HEAD").item(0).appendChild(newScript); newScript.onload = newScript.onreadystatechange = function () { console.log("jquery.min.js loaded"); var iframes = document.getElementsByTagName("iframe"); for (var i = 0; i < iframes.length; i++) { var id = i; iframes[id].src = srcs[id]; } } console.log("init"); </script> </html>Код во всей странице iframe:
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=8"> <meta http-equiv="Expires" content="0"> <meta http-equiv="Pragma" content="no-cache"> <meta http-equiv="Cache-control" content="no-cache"> <meta http-equiv="Cache" content="no-cache"> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> </head> <body> html1 </body> </html>Изображение: Сеть DevTool:


1 ответ
У iframe другой контекст. Это как отдельная вкладка или окно браузера. Так что это вполне нормально, я думаю.