Как сделать двойной поиск в Android?
Я строю приложение для Android, где пользователь выбирает максимальное значение по панели поиска.
Мне нужна еще одна кнопка на той же панели поиска, чтобы пользователь мог выбрать максимальное и минимальное значение из определенной уникальной панели поиска.
Вот мой код однократного поиска -
package com.ui.yogeshblogspot;
public class CustomSeekBarExActivity extends Activity implements OnSeekBarChangeListener{
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
SeekBar bar=(SeekBar)findViewById(R.id.seekBar1);
bar.setOnSeekBarChangeListener(this);
}
@Override
public void onProgressChanged(SeekBar seekBar, int progress,
boolean fromUser) {
// TODO Auto-generated method stub
TextView tv=(TextView)findViewById(R.id.textView2);
tv.setText(Integer.toString(progress)+"%");
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
// TODO Auto-generated method stub
}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
// TODO Auto-generated method stub
}
}
Вот мой XML-код панели поиска -
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
android:background="#FFFFFF">
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Choose Your Progress"
android:textColor="#000000"
android:textAppearance="?android:attr/textAppearanceMedium" />
<SeekBar
android:id="@+id/seekBar1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:progressDrawable="@xml/progress"
android:max="100"
android:thumb="@xml/thumb"/>
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#000000"
android:gravity="center"
android:layout_gravity="center"
android:paddingTop="10dp"
android:textAppearance="?android:attr/textAppearanceMedium" />
</LinearLayout>
8 ответов
В библиотеке классов виджетов Android есть только один элемент управления ползунком, панель поиска с одним элементом управления большим пальцем. Сделал некоторые исследования в Интернете и нашел этот крутой пользовательский виджет, range-seek-bar.
Вы можете следовать любому из нижеперечисленных
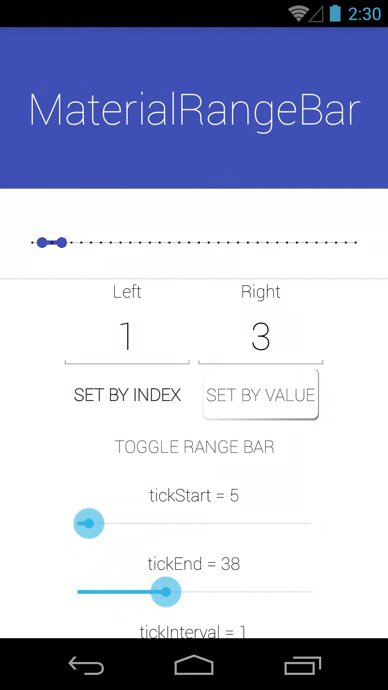
https://github.com/edmodo/range-bar
Полностью настроить двухстороннюю и одностороннюю панель поиска, вы можете предоставить цвет большого пальца и т. Д. http://codingsignals.com/crystal-range-seekbar-in-android/
Добавьте в свой gradle
dependencies {
compile 'com.crystal:crystalrangeseekbar:1.0.0'
}
<com.crystal.crystalrangeseekbar.widgets.BubbleThumbRangeSeekbar
android:id="@+id/rangeSeekbar5"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:corner_radius="10"
app:min_value="0"
app:max_value="100"
app:steps="5"
app:bar_color="#F7BB88"
app:bar_highlight_color="#E07416"
app:left_thumb_image="@drawable/thumb"
app:right_thumb_image="@drawable/thumb"
app:left_thumb_image_pressed="@drawable/thumb_pressed"
app:right_thumb_image_pressed="@drawable/thumb_pressed"
app:data_type="_integer"/>
Теперь, когда RangeSlider официально добавлен в компоненты материала и поддерживает желаемые параметры, я предлагаю использовать его вместо внешних библиотек.
Прежде всего, вы должны добавить представление в свой XML-макет:
<com.google.android.material.slider.RangeSlider
android:id="@+id/range_seek_bar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:valueFrom="0.0"
android:valueTo="100.0"
app:values="@array/initial_slider_values"/>
затем добавьте начальные значения слайдера в массивы
<resources>
<array name="initial_slider_values">
<item>20.0</item>
<item>70.0</item>
</array>
</resources>
после этого вы можете получить доступ к значениям RangeSlider в коде:
binding.rangeSeekBar.addOnChangeListener { slider, value, fromUser ->
Logger.d(slider.values)
}
куда
values это список с 2 членами
Отсюда
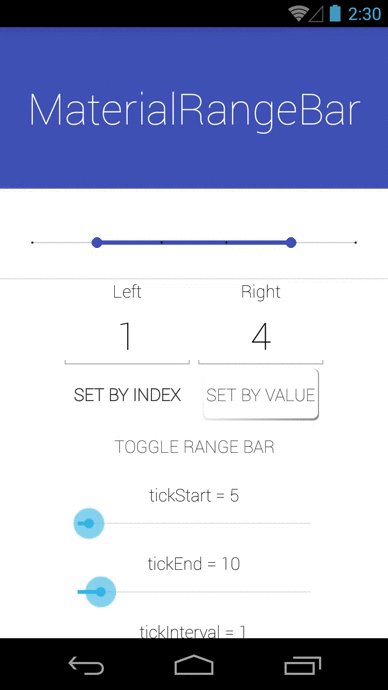
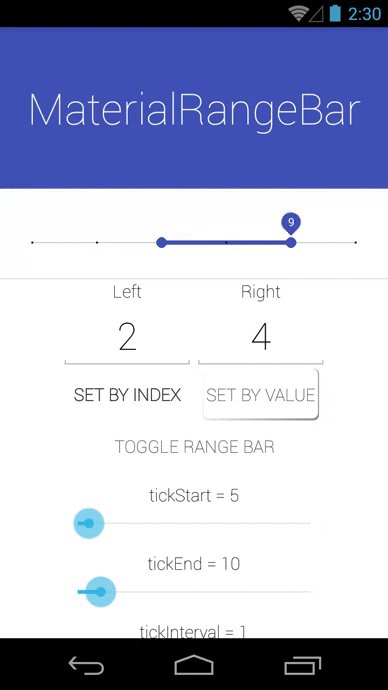
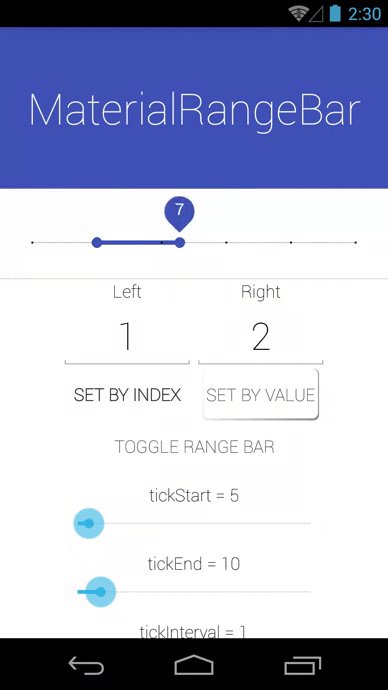
<com.appyvet.rangebar.RangeBar
xmlns:custom="http://schemas.android.com/apk/res-auto"
android:id="@+id/SearchrangeSeekbarAge"
android:layout_width="match_parent"
android:layout_height="72dp"
custom:tickStart="18"
custom:tickInterval="1"
custom:tickEnd="70" />
<com.appyvet.rangebar.RangeBar
xmlns:custom="http://schemas.android.com/apk/res-auto"
android:id="@+id/SearchrangeSeekbarHeight"
android:layout_width="match_parent"
android:layout_height="72dp"
custom:tickStart="4.5"
custom:tickInterval="0.10"
custom:tickEnd="7.0" />
rangebar.setOnRangeBarChangeListener(new RangeBar.OnRangeBarChangeListener() {
@Override
public void onRangeChangeListener(RangeBar rangeBar, int leftPinIndex,
int rightPinIndex,
String leftPinValue, String rightPinValue) {
}
});
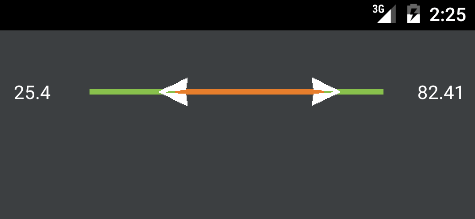
Вам не нужно использовать две панели поиска, но вы можете просто выполнять одну и ту же функцию минимума и максимума, используя только одну панель поиска с двумя большими пальцами над ней. Здесь есть библиотека, которую вы можете использовать https://code.google.com/p/range-seek-bar/
Вы можете использовать с помощью кода ниже
private final Thumb getClosestThumb(float touchX)
{
double xValue = screenToNormalized(touchX);
return (Math.abs(xValue - normalizedMinValue) < Math.abs(xValue - normalizedMaxValue)) ? Thumb.MIN : Thumb.MAX;
}
И в "публичном логическом onTouchEvent(событие MotionEvent)",
if(pressedThumb == null),
pressedThumb = getClosestThumb(mDownMotionX);
Думаю, эта ссылка тоже может быть полезна. диапазон поиска . Об этом есть объяснение на jitpack.io .
<org.florescu.android.rangeseekbar.RangeSeekBar
android:id="@+id/rangebar1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:thumbNormal="@drawable/ic_keyboard_arrow_down_black_24dp"
app:thumbPressed="@drawable/ic_keyboard_arrow_down_black_24dp"/>
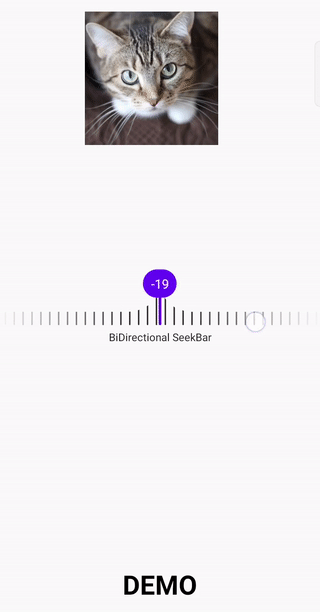
RangeSeekBar https://github.com/RanaRanvijaySingh/RangeSeekBar. Также есть другие доступные библиотеки, которые предлагают много настроек. Если вы хотите больше интерактивного дизайна, ищите линейку материалов http://android-arsenal.com/details/1/1272. 
Вы можете использовать эту мою библиотеку . Он поставляется с множеством сокращений. Он поддерживает стремление к прогрессу в обоих направлениях.