XMLHttpRequest upload onprogress - отправленный запрос заканчивается слишком быстро и тратит слишком много времени на TTFB
Я создал приложение для загрузки фотографий для дальнейшей обработки. Все отлично работает, кроме индикатора загрузки.
function upload (fData) {
$.ajax({
url: '@Url.Action("UploadFile", "Home")',
type: 'POST',
mimeType: 'multipart/form-data',
headers: { '__RequestVerificationToken': $("input[name=__RequestVerificationToken]").val() },
data: fData,
contentType: false,
processData: false,
xhr: function () {
var xhr = $.ajaxSettings.xhr();
xhr.upload.onprogress = function (evt) {
uploadProgress = evt.loaded / evt.total * 100;
$(bar).css('width', uploadProgress + '%');complete');
};
return xhr;
}
})
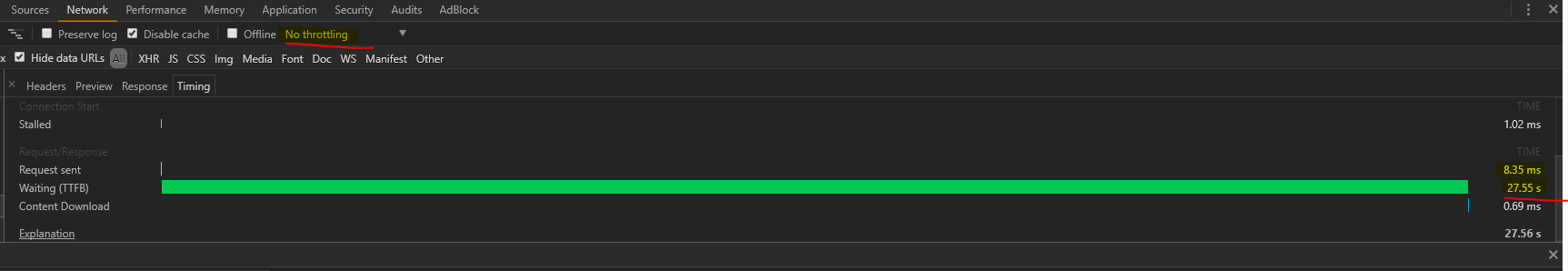
На самом деле, вычисление прогресса работает нормально, если я использую функцию регулировки хрома. После завершения загрузки сервер выполняет некоторую работу и возвращается с ответом. Все работает как хотелось.
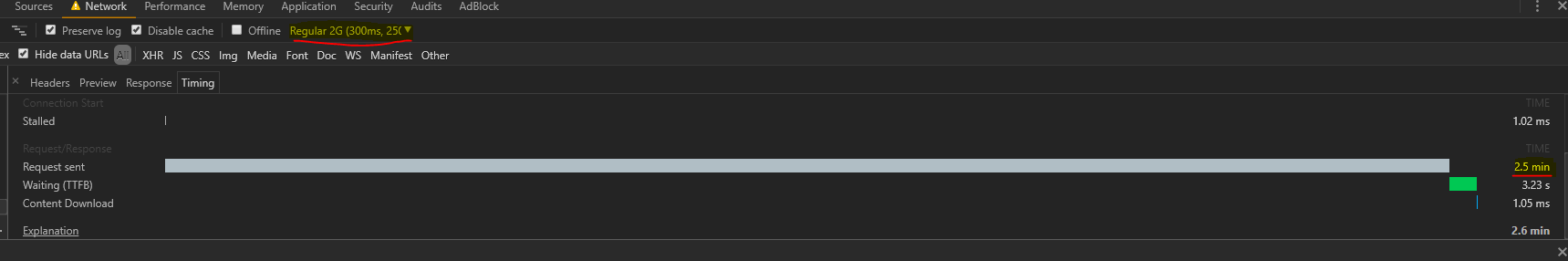
Без регулирования загрузка завершается мгновенно... по крайней мере, она завершается мгновенно. Я могу отслеживать загрузку с помощью wireshark или просто отлаживать код сервера. Данных нет, но загруженное значение мгновенно = общее значение. У меня такое же поведение при использовании Edge.
Я думаю, что та же проблема, но с другой настройкой была описана здесь.