ASP.NET VB.NET - Winforms to Web - реализация элемента управления списком LostFocus для веб-интерфейса
Предыстория: у меня есть приложение winForm, которое регистрирует пользователя в базе данных на основе предоставленной информации, автоматически генерирует случайный пароль и имя пользователя и отправляет пользователю по электронной почте ссылку на приложение для выбранной маркетинговой компании.
Проблема:
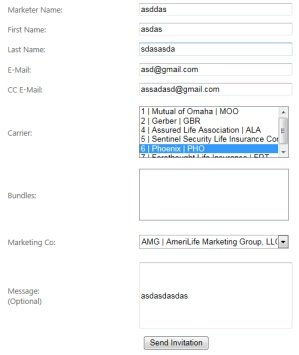
- Когда пользователь выбирает lbCarrier(s), Пакеты не отображаются в списке b/c, функция lostfocus не работает для asp.net. Какой код можно использовать для автоматического заполнения списка Bundles на основе того, что выбрано в списке lbCarrier для ASP.NET.

Код из default.aspx.vb:
Private Sub lbCarriers_LostFocus(ByVal sender As Object, ByVal e As System.EventArgs) Handles lbCarriers.LostFocus
Dim splt() As String
Dim ac1 As Array
bundles.Items.Clear()
For Each item In lbCarriers.Items
splt = Split(item.text, "|")
ac1 = proxy.GetContractingBundles("test", "test", Trim(splt(0)))
For Each Pitem In ac1
bundles.Items.Add(Trim(splt(2)) & " | " & Pitem.FormBundleName)
Next
Next
End Sub
Protected Sub lbCarriers_SelectedIndexChanged(ByVal sender As Object, ByVal e As EventArgs) Handles lbCarriers.SelectedIndexChanged
End Sub
3 ответа
Вам нужно будет выполнить некоторый клиентский JavaScript или добавить AutoPostBack в выпадающий список и кодировать событие OnSelectedIndexChanged:
<asp:DropDownList AutoPostBack="true" OnSelectedIndexChanged="MethodName" ...
Кроме того, событие LostFocus запускается только на клиенте, а не на сервере, и это событие Javascript, которое называется "Blur":
http://www.java2s.com/Code/JavaScriptReference/Javascript-Methods/blur.htm
Я бы посоветовал вам изучить использование jQuery. Это значительно упрощает программирование на стороне клиента. Что вам нужно сделать, это сделать асинхронный AJAX- запрос к серверу, когда фокус потерян, а затем вернуть серверу только те данные, которые вы хотите отобразить в списке.
Это должно идти в нижней части вашей главной страницы:
<script type="text/javascript">
$(document).ready(function() {
$("#lbCarrier").onblur(function () {
// Ask the server for the list
$.ajax({
type: "POST",
url: "getlist.aspx",
data: "option=" + $("#lbCarrier").val(),
success: function(result) {
// When you get the result, populate the Bundles list
$("#lbBundles").......
}
});
});
});
</script>
Вам нужно будет создать вторую страницу (getlist.aspx), которая принимает аргумент строки запроса "Option", который возвращает пакеты для выбранного носителя.
Я получил список пакетов для заполнения с autopostback, установленный в значение true, но список пакетов заполняется, как только вы нажимаете на lbcarrier, и он не позволяет вам выбрать более одного носителя.
У вас есть идеи, как разрешить множественный выбор с включенной функцией обратной передачи?
код для default.aspx:
<asp:ListBox AutoPostback="true" ID="lbCarriers" runat="server" Height="86px" Width="250px">
</asp:ListBox>
код для default.aspx.vb:
Protected Sub lbCarriers_SelectedIndexChanged(ByVal sender As Object, ByVal e As EventArgs) Handles lbCarriers.SelectedIndexChanged
Dim splt() As String
Dim ac1 As Array
bundles.Items.Clear()
Dim item As ListItem = lbCarriers.SelectedItem
splt = item.ToString().Split("|")
ac1 = proxy.GetContractingBundles("test", "test", Trim(splt(0)))
For Each Pitem In ac1
bundles.Items.Add(Trim(splt(2)) & " | " & Pitem.FormBundleName)
Next
End Sub