Как установить зависший цвет в MXAdvancedDataGridItemRenderer?
Я пытаюсь создать средство визуализации элементов для AdvancedDataGrid, используя MXAdvancedDataGridItemRenderer.
Когда я присоединяю образец настраиваемого средства визуализации элементов (MXAdvancedDataGridItemRenderer) к иерархическим данным в AdvancedDataGrid, средство визуализации элементов неправильно отображает ячейку. Пользовательский рендерер будет отображаться только в состоянии наведения (выделено), если он также не выбран. Когда строка выбрана и перемещена, средство визуализации пользовательского элемента будет отображать ячейку только как выбранное.
Как я могу заставить пользовательский рендерер распознавать то, что должен отображаться подсвеченным, когда строка подсвечивается?
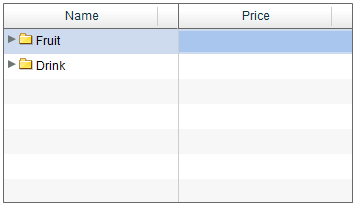
Изображение ниже показывает пример этого. Первый ряд выделен, и мышь находится над второй ячейкой. Как вы можете видеть, ячейка отображается как "выделенная", а не как "зависшая".

Это пример приложения:
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
minWidth="955" minHeight="600">
<fx:Script>
<![CDATA[
import mx.collections.ArrayCollection;
[Bindable]
public var data:ArrayCollection = new ArrayCollection([
{label:"Fruit", children:[
{label:"Apple", price:1.5},
{label:"Banana", price:2},
{label:"Orange", price:1.75}]},
{label:"Drink", children:[
{label:"Water", price:0.5},
{label:"Milk", price:2.25},
{label:"Juice", price:1.25}]}
]);
]]>
</fx:Script>
<fx:Declarations>
<!-- Place non-visual elements (e.g., services, value objects) here -->
</fx:Declarations>
<mx:AdvancedDataGrid x="10" y="10" width="350" height="200" itemRenderer="TestItemRenderer">
<mx:dataProvider>
<mx:HierarchicalData source="{data}"/>
</mx:dataProvider>
<mx:columns>
<mx:AdvancedDataGridColumn headerText="Name" dataField="label"/>
<mx:AdvancedDataGridColumn headerText="Price" dataField="price"/>
</mx:columns>
</mx:AdvancedDataGrid>
</s:Application>
И это пример MXAdvancedDataGridItemRenderer:
<?xml version="1.0" encoding="utf-8"?>
<s:MXAdvancedDataGridItemRenderer xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
focusEnabled="true">
<s:Label id="lblData" top="0" left="0" right="0" bottom="0" text="{listData.label}" />
</s:MXAdvancedDataGridItemRenderer>
3 ответа
Вы можете попробовать добавить add autoDrawBackground="false" в свой MXAdvancedDataGridItemRenderer. У меня были проблемы с использованием режима выбора "одна ячейка" для ADG, и это решило проблему.
<?xml version="1.0" encoding="utf-8"?>
<s:MXAdvancedDataGridItemRenderer xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
focusEnabled="true"
autoDrawBackground="false">
<s:Label id="lblData" top="0" left="0" right="0" bottom="0" text="{listData.label}" />
</s:MXAdvancedDataGridItemRenderer>
Попробуйте это (примечание rollOverColor):
<mx:AdvancedDataGrid x="10" y="10" width="350" height="200" rollOverColor="0xff0000" itemRenderer="TestItemRenderer">
<mx:dataProvider>
<mx:HierarchicalData source="{data}"/>
</mx:dataProvider>
<mx:columns>
<mx:AdvancedDataGridColumn headerText="Name" dataField="label"/>
<mx:AdvancedDataGridColumn headerText="Price" dataField="price"/>
</mx:columns>
</mx:AdvancedDataGrid>
Ура, Роб
Вы также можете добиться этого, установив "Стиль" для AdvancedDataGrid
AdvancedDataGrid {
textRollOverColor: #000000;
textSelectedColor: #FFFFFF;
disabledColor: #8E8E8E;
borderColor: #454545;
alternatingItemColors: #FFFFFF, #FCFCFC;
verticalGridLineColor: #F6F6F6;
color: #000000;
selectionColor: #A0B3BE;
rollOverColor: #DBE4E6;
borderStyle: none;
borderThickness: 0;
fontSize: 12;
headerColors: #DBE4E6, #DBE4E6;
selectionDisabledColor: #FFFFFF;
}