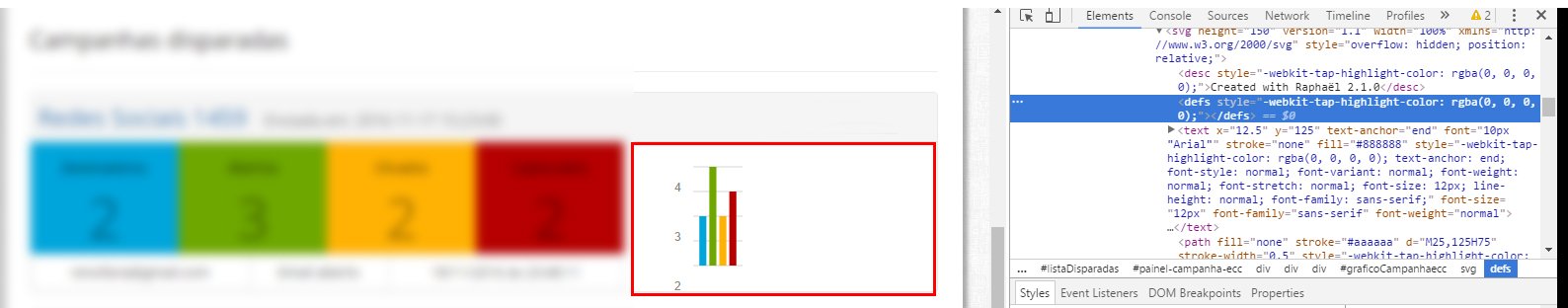
Диаграмма не подчиняется атрибутам ширины и высоты
Моя диаграмма Morris JS плохо отображается в столбце начальной загрузки, как в документации сказано, что я дал атрибуты ширины и высоты контейнеру, но диаграмма не подчиняется им.
У кого-нибудь есть подсказка, чтобы это исправить?
var graficoCampanhaefbe = Morris.Bar({
element: 'graficoCampanhaefbe',
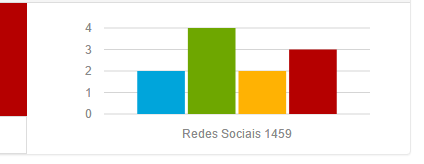
data: [{"nome": "Redes Sociais 1459", "destinatarios": "2", "abertos": "4", "clicados": "2", "capturados": "3"}],
barColors: ['#00A5DB','#6EA700','#FFB203','#B50000'],
xkey: 'nome',
ykeys: ['destinatarios','abertos', 'clicados', 'capturados'],
labels: ['Destinatario','Abertos', 'Clicados', 'Capturados'],
hideHover: 'always'
});
Когда я установил resize: true и измените размер окна, графическое изображение будет просто идеальным.
2 ответа
В вашем $(document).readyпопробуйте вызвать изменение размера окна после того, как вы инициализировали свой бар Morris и установите resize Параметр Morris Bar для true:
$(document).ready(function () {
var graficoCampanhaefbe = Morris.Bar({...});
//graficoCampanhaefbe.redraw(); //if needed
$(window).trigger('resize');
});
Вы должны добавить class="col-xs-12" на график или его контейнер.
Вы не указали фрагмент HTML, но это должен быть элемент, на котором вы применяете диаграмму.