Как отобразить векторные листы, сгенерированные geojson-vt в листовке?
У меня много пространственных данных GeoJSON, которые я хочу отобразить на листовой карте. Около 35 000 объектов GeoJSON.
Поскольку количество баллов может быть очень большим, я хотел использовать библиотеку geojson-vt, чтобы выложить свои данные на стороне клиента.
Сейчас я успешно разбил свои данные на части с помощью библиотеки geojson-vt:
var geoJson = {}; // Request to get data via API call not shown here
var tileOptions = {
maxZoom: 18,
tolerance: 5,
extent: 4096,
buffer: 64,
debug: 0,
indexMaxZoom: 0,
indexMaxPoints: 100000,
};
var tileIndex = geojsonvt(geoJson, tileOptions);
Как интегрировать данные векторных листов, сгенерированные geojson-vt, в мою карту Leaflet?
Есть ли рекомендуемые плагины или библиотеки, которые могут помочь?
3 ответа
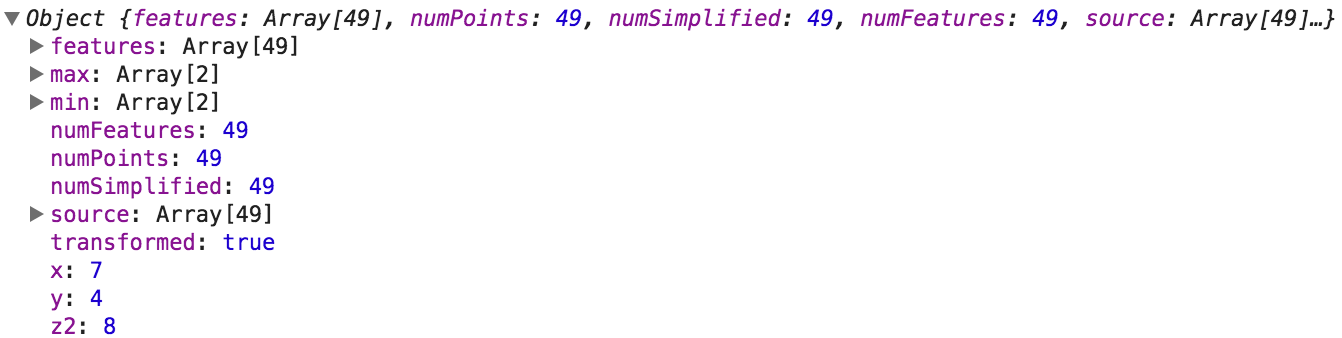
GeoJSON-ТН TileIndex.getTile() возвращает JSON-версию спецификации векторных листов Mapbox:
Я не знаю ни одной библиотеки, которая может отображать этот формат. Действительно, собственная демонстрация Mapbox реализует визуализацию на довольно низком уровне:
var tile = tileIndex.getTile(z, x, y);
console.timeEnd('getting tile z' + z + '-' + x + '-' + y);
if (!tile) {
console.log('tile empty');
zoomOut();
return;
}
// console.log('z%d-%d-%d: %d points of %d', z, x, y, tile.numSimplified, tile.numPoints);
// console.time('draw');
ctx.clearRect(0, 0, height, height);
var features = tile.features;
ctx.strokeStyle = 'red';
ctx.fillStyle = 'rgba(255,0,0,0.05)';
for (var i = 0; i < features.length; i++) {
var feature = features[i],
type = feature.type;
ctx.beginPath();
for (var j = 0; j < feature.geometry.length; j++) {
var geom = feature.geometry[j];
if (type === 1) {
ctx.arc(geom[0] * ratio + pad, geom[1] * ratio + pad, 2, 0, 2 * Math.PI, false);
continue;
}
for (var k = 0; k < geom.length; k++) {
var p = geom[k];
if (k) ctx.lineTo(p[0] * ratio + pad, p[1] * ratio + pad);
else ctx.moveTo(p[0] * ratio + pad, p[1] * ratio + pad);
}
}
if (type === 3 || type === 1) ctx.fill('evenodd');
ctx.stroke();
}
drawGrid();
Вы можете использовать некоторые из их кодов, чтобы помочь вам.
В README и в соответствующем блоге есть различные ссылки на Mapbox-gl-js, работающие на " geojson-vt", но нет четких инструкций о том, как заставить это работать. Возможно, лучший подход - просто использовать mapbox-gl-js GeoJSONSource.
Этот плагин для листовки действительно помог мне, это отличное начало, и он работает с Leaflet 1.0 и выше. В настоящее время я использую его в картографическом приложении с текущей версией Leaflet, и он отлично работает. https://github.com/brandonxiang/leaflet-geojson-vt/tree/leaflet1.0.0
В этом примере показано, как визуализировать geojson-vt в листовой карте с помощью L.CanvasTiles.
Проблема в том, что расширение Sumbera CanvasTiles, изображенное в этом примере, работает только до листовки 0.7. В частности, я не нашел репозиторий для CanvasTiles, а тем более пакет для него.