Положение кнопки закрытия вкладки
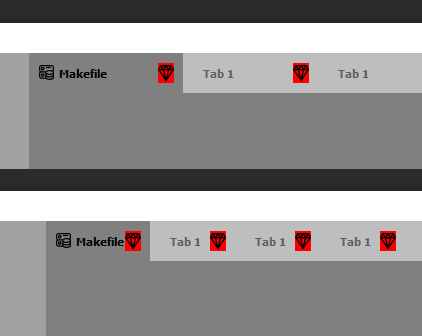
Я хочу стилизовать свои вкладки в приложении Qt следующим образом:

Я использовал следующую таблицу стилей:
QTabBar{background-color: #fff; border-top: 0px;}
QTabBar::tab {
border-image: url(:/New_UI/tab_inactive.png) 7 17 7 2;
margin-left: 2px;
border-right: 17px;
border-top: 5px;
border-bottom: 5px;
font: 400 9.2pt "Segoe UI";
color: #ccc;
padding: 0px 13px 0px 5px;
max-height: 26px;
}
QTabBar::tab:selected, QTabBar::tab:hover {
border-image: url(:/New_UI/tab_active.png) 6 17 6 2;
}
QTabBar::close-button {
image: url(:/New_UI/tab_close.png);
subcontrol-origin: padding;
subcontrol-position: right;
width: 13px;
height: 13px;
}
Результат выглядит следующим образом (положение кнопки закрытия не так, как я хотел):

Что я делаю не так и как я могу получить желаемый результат?
4 ответа
РЕДАКТИРОВАТЬ: Я знаю, что этот пост старый, но я надеюсь, что это может помочь кому-то еще.
После пары тестов я думаю, что есть один способ сделать это, но он не использует Qt style sheets:
- Подкласс ваш
QTabWidgetиметь полный доступ к защищенным функциям - Создайте свой собственный
QWidgetили жеQPushButtonкак ваша кнопка закрытия - Управляйте положением вашей кнопки с помощью свойства таблицы стилей (
margin-rightнапример) - Добавьте кнопку на вкладку
tabBar()->setTabButton(index, QTabBar::RightSide, closeButton);
Код, который я использовал для теста:
MyTab::MyTab(QWidget *parent) : QTabWidget(parent)
{
/// Create your button
QPushButton *close = new QPushButton(this);
// Add a tab
addTab(new QWidget(), QIcon(), "Tab 1");
setStyleSheet("QTabBar::tab { width : 150px;}");
// Size and move your button
close->setStyleSheet("max-height: 14px; max-width: 15px; margin-right: 50px;");
// Add your button to the tab
tabBar()->setTabButton(0, QTabBar::RightSide, close);
}
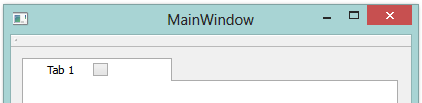
Наконец, в MainWindow я добавил свой собственный TabWidget в макет:
ui->layout->addWidget(new MyTab(this));
Результат:

Но теперь вам придется обрабатывать действие закрытия вручную, подключив кнопку и получить индекс для removeTab(index) вызов.
Добавление пользовательской кнопки - хороший ответ. Но если вы используете поле для определения позиции кнопки закрытия, область мыши кнопки закрытия будет ненормальной, поэтому я добавляю SpacerItem и кнопку в виджет, и наконец добавляю этот виджет в TabWidget.
void TabBarCloseable::tabInserted(int index)
{
QWidget *widget = new QWidget(this);
QHBoxLayout *layout = new QHBoxLayout(this);
widget->setLayout(layout);
QToolButton *closeBtn = new QToolButton(this);
layout->addWidget(closeBtn);
layout->insertSpacing(1, 15);
closeBtn->setStyleSheet("max-height: 16px; max-width: 16px;");
this->setTabButton(index, QTabBar::RightSide, widget);
QTabBar::tabInserted(index);
}
Я делаю то же самое, что и вы, вот моя таблица стилей:
QTabBar::close-button{
image:url(:tabclose.png);
margin-right:4px;
}
Не используйте свойства "width" и "height", эти два здесь не работают, установка "image:url()" для субэлементов неявно устанавливает ширину и высоту субэлемента (если только изображение в SVG не используется).).
Используйте свойство margin-right, чтобы контролировать расстояние от правого края вкладки;
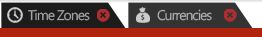
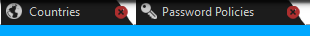
У вас неправильное заполнение
верхний
QTabBar::tab {
min-width: 25ex;
padding: 10px 50px 10px 10px;
}
задница
QTabBar::tab {
min-width: 25ex;
padding: 10px 0px 10px 10px;
}
Это чистое решение для таблиц стилей, без создания кнопок вручную:
QTabBar::close-button {
image: url(:/tab-close.png);
padding-left: -13px;
}
Если вы проверите источник Qt, код рисования изображения использует только значения отступов, а не значения полей.