Текст не по центру выровнен в закругленной кнопке пользовательского интерфейса - ObjectiveC
Я сделал плавающую иконку, используя следующий код.
- (void)createFloatingButton
{
UIButton *floatingButton = [UIButton buttonWithType:UIButtonTypeCustom];
floatingButton.frame = CGRectMake(kScreenWidth-kFloatingButtonSize-kFloatingButtonSize/2, self.view.frame.size.height-kFloatingButtonSize-kFloatingButtonSize/2, kFloatingButtonSize,kFloatingButtonSize);
[floatingButton setBackgroundColor:kNavColor];
floatingButton.layer.cornerRadius = kFloatingButtonSize/2;
//Configre Font and Text
[floatingButton setTitle:@"+" forState:UIControlStateNormal];
floatingButton.titleLabel.font = [UIFont systemFontOfSize:30];
[floatingButton addTarget:self action:@selector(floatingButtonTapped) forControlEvents:UIControlEventTouchUpInside];
//Mange Alignment
floatingButton.contentHorizontalAlignment = UIControlContentHorizontalAlignmentCenter;
floatingButton.contentVerticalAlignment = UIControlContentVerticalAlignmentCenter;
//Add shadow
floatingButton.layer.shadowColor = [[UIColor blackColor] CGColor];
floatingButton.layer.shadowOffset = CGSizeMake(0, 2.0f);
floatingButton.layer.shadowOpacity = 0.6f;
floatingButton.layer.shadowRadius = 3.0f;
floatingButton.layer.masksToBounds = NO;
[self.view addSubview:floatingButton];
}
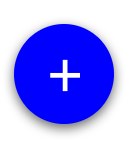
Мой вывод такой:
Я не могу принести + в центре.
1 ответ
Решение
Установите UIButton contentEdgeInsets сделает настройки заголовка вашей кнопки сверху, слева, снизу, справа.
floatingButton.contentEdgeInsets = UIEdgeInsetsMake(top, left, bottom, right);
В вашем случае это сделает заголовок по центру
floatingButton.contentEdgeInsets = UIEdgeInsetsMake(0, 2, 3, 0);
Примечание: согласно вашему заданному коду kFloatingButtonSize не упоминается, я проверил с kFloatingButtonSize = 50