Какие действия и события заставляют браузер перекрашивать весь видовой экран?
Я пытаюсь реализовать wmd-редактор из репозитория кода Google (например, тот, который используется здесь в stackru), и я столкнулся с проблемой.
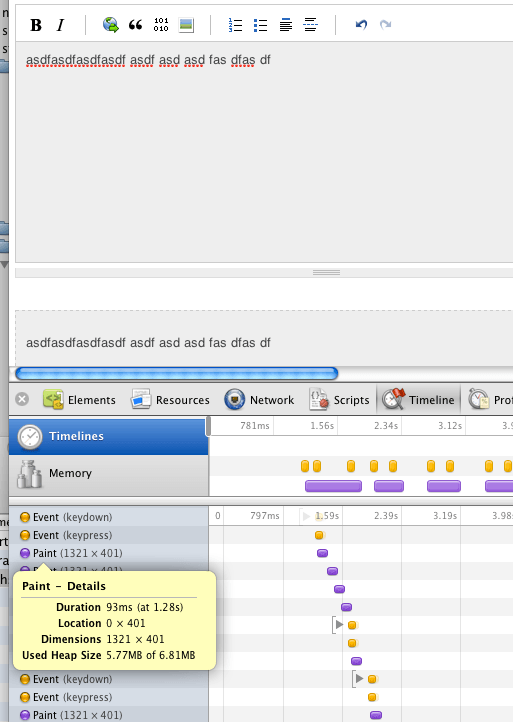
Когда вы вводите текстовую область, она запускает две операции рисования в браузере. Один для перерисовки самой текстовой области, а второй - для панели предварительного просмотра. Вы можете наблюдать, как это происходит в стеке потока, открыв Chrome Инспектор и используя вкладку временной шкалы при вводе текста в поле вопроса.
Но на моей странице браузер перерисовывает весь видовой экран, когда ему нужно выполнить эти операции рисования. И это занимает гораздо больше времени: около 100 мсек для каждой операции рисования на моей странице по сравнению с 1 мсек в стеке потока.
В моем тестировании это, похоже, связано с css... Я могу воссоздать это поведение на странице примера wmd-new, удалив все стили.
Моя страница еще не общедоступна, но, надеюсь, я могу спросить в общем виде... что заставит браузер перерисовать весь видовой экран при смене dom, а не просто перекрасить эту часть dom?
Вид того, о чем я здесь говорю.
2 ответа
АГА! Ах-эф-ха! (простите за энтузиазм)
Проблема в том, что я использовал свойство box-shadow css для создания рамки моей страницы. Перекраска / перекрашивание контента занимает больше времени, когда браузеру необходимо рассчитать эту тень для каждого изменения (~100 мс против ~ 1 мс). И при использовании wmd-редактора вы обновляете dom при каждом нажатии клавиши, так что разница увеличивается. И эффект наиболее преувеличен, когда браузер развернут, поскольку он пересчитывает весь видовой экран.
Так что, возможно, это одна из причин, по которой в stackru нет рамок или теней на странице... просто чистые края.
Вы можете увидеть, что я имею в виду на этой странице примера. Откройте его в Firefox, разверните страницу и начните печатать. Теперь используйте firebug, чтобы удалить свойство box-shadow для элемента body, закройте firebug и попробуйте снова. Большая разница.
Спасибо Балфе за его комментарий, который был замечен.
Проверьте эту презентацию, около слайда 70 и следующих. Они немного объясняют, что может вызвать перекраску и перекраску.
http://www.slideshare.net/nzakas/high-performance-javascript-webdirections-usa-2010
Без конкретного кода / CSS трудно ответить, но я могу сказать что-то общее, например, если измененный фрагмент DOM влияет на другие элементы на странице:)
Также обратите внимание, что в стеке потока WMD при вводе новой строки это также вызывает перерисовку всего окна просмотра. Так, может быть, это как-то связано с тем, что ваша область WYSIWYG не имеет четко определенной ширины и высоты? Я предполагаю, что если вы дадите им ширину и высоту, они не будут влиять на другие элементы на странице