Нарисовать многообъектную диаграмму фрагментом
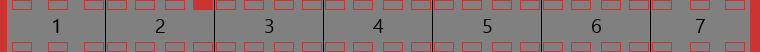
Я хотел бы добиться рисования диаграммы так же, как прикрепленное изображение, но у меня возникают проблемы с рисованием красного вертикального прямоугольника справа и размещением других объектов сверху. Самая большая проблема связана с многочисленными размерами экранов устройств Android. Я полностью понимаю, чего я пытаюсь достичь в процессе, который включает в себя цели ниже. Вся помощь будет высоко ценится.
- 1 красный прямоугольник с каждой стороны экрана (справа я не знаю, как рисовать там)
- 7 серых рамок между красными вертикальными прямоугольниками должны быть одинаковой ширины
- черная вертикальная линия должна быть между прямоугольниками, как на картинке выше
- текстовое поле с номером должно быть в центре каждого серого прямоугольника вместе с маленькими красными
- Я также хочу иметь возможность повторно использовать диаграмму в будущем, чтобы я мог заполнять маленькие квадратики красным или черным в любое время, когда захочу

раскладка
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<my.package.name.ComplexDiagram
android:layout_width="match_parent"
android:layout_height="65dp"
android:layout_centerVertical="true"
/>
</RelativeLayout>
Джава
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.graphics.RectF;
import android.util.AttributeSet;
import android.view.View;
public class ComplexDiagram extends View {
private int measuredWidth, measuredHeight;
private Paint mGreyRectPaint, mBlackLinePaint, mRedRectPaint;
private RectF mGreyRect, mBlackLineF, mRedRectF;
public ComplexDiagram(Context context) {
super(context);
init(context, null, 0);
}
public ComplexDiagram(Context context, AttributeSet attrs) {
super(context, attrs);
init(context, attrs, 0);
}
public ComplexDiagram(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init(context, attrs, defStyleAttr);
}
private void init(Context context, AttributeSet attributeSet, int defStyle) {
mGreyRectPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
mGreyRectPaint.setColor(0xFF3C3C3C);
mGreyRectPaint.setStyle(Paint.Style.FILL);
mBlackLinePaint = new Paint(Paint.ANTI_ALIAS_FLAG);
mBlackLinePaint.setColor(0xFF000000);
mBlackLinePaint.setStyle(Paint.Style.FILL);
mRedRectPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
mRedRectPaint.setColor(0xFFCC3333);
mRedRectPaint.setStyle(Paint.Style.FILL);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
measuredHeight = getDefaultSize(getSuggestedMinimumHeight(), heightMeasureSpec);
measuredWidth = getDefaultSize(getSuggestedMinimumWidth(), widthMeasureSpec);
setMeasuredDimension(measuredWidth, measuredHeight);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
if (measuredHeight == 0 || measuredWidth == 0)
return;
canvas.drawRect(mGreyRect, mGreyRectPaint);
canvas.drawRect(mBlackLineF, mBlackLinePaint);
canvas.drawRect(mRedRectF, mRedRectPaint);
}
}
1 ответ
Решение
Сделай это так
Поместите это в свой XML
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="50dp"
android:orientation="horizontal" >
<View
android:layout_width="5dp"
android:layout_height="wrap_content"
android:background="#CC3333" />
<RelativeLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#808080" >
<View
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_alignParentLeft="true"
android:layout_marginLeft="1dp"
android:background="@drawable/red_background" />
<View
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_centerHorizontal="true"
android:background="@drawable/red_background" />
<View
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_alignParentRight="true"
android:background="@drawable/red_background" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:gravity="center"
android:text="1"
android:textColor="@android:color/black" />
<View
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:layout_marginLeft="1dp"
android:background="@drawable/red_background" />
<View
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:background="@drawable/red_background" />
<View
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:background="@drawable/red_background" />
</RelativeLayout>
<View
android:layout_width="1dp"
android:layout_height="wrap_content"
android:background="#1D1D1D" />
<RelativeLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#808080" >
<View
android:id="@+id/box1"
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_alignParentLeft="true"
android:layout_marginLeft="1dp"
android:background="@drawable/red_background" />
<View
android:id="@+id/box2"
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_marginLeft="2dp"
android:layout_toRightOf="@+id/box1"
android:background="@drawable/red_background" />
<View
android:id="@+id/box3"
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_marginRight="2dp"
android:layout_toLeftOf="@+id/box4"
android:background="@drawable/red_background" />
<View
android:id="@+id/box4"
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_alignParentRight="true"
android:background="#CC3333" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:gravity="center"
android:text="2"
android:textColor="@android:color/black" />
<View
android:id="@+id/box5"
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:background="@drawable/red_background" />
<View
android:id="@+id/box6"
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_alignParentBottom="true"
android:layout_marginLeft="2dp"
android:layout_toRightOf="@+id/box5"
android:background="@drawable/red_background" />
<View
android:id="@+id/box7"
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_alignParentBottom="true"
android:layout_marginRight="2dp"
android:layout_toLeftOf="@+id/box8"
android:background="@drawable/red_background" />
<View
android:id="@+id/box8"
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:background="@drawable/red_background" />
</RelativeLayout>
<View
android:layout_width="1dp"
android:layout_height="wrap_content"
android:background="#1D1D1D" />
<RelativeLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#808080" >
<View
android:id="@+id/box1"
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_alignParentLeft="true"
android:layout_marginLeft="1dp"
android:background="@drawable/red_background" />
<View
android:id="@+id/box2"
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_marginLeft="2dp"
android:layout_toRightOf="@+id/box1"
android:background="@drawable/red_background" />
<View
android:id="@+id/box3"
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_marginRight="2dp"
android:layout_toLeftOf="@+id/box4"
android:background="@drawable/red_background" />
<View
android:id="@+id/box4"
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_alignParentRight="true"
android:background="@drawable/red_background" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:gravity="center"
android:text="3"
android:textColor="@android:color/black" />
<View
android:id="@+id/box5"
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:background="@drawable/red_background" />
<View
android:id="@+id/box6"
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_alignParentBottom="true"
android:layout_marginLeft="2dp"
android:layout_toRightOf="@+id/box5"
android:background="@drawable/red_background" />
<View
android:id="@+id/box7"
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_alignParentBottom="true"
android:layout_marginRight="2dp"
android:layout_toLeftOf="@+id/box8"
android:background="@drawable/red_background" />
<View
android:id="@+id/box8"
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:background="@drawable/red_background" />
</RelativeLayout>
<View
android:layout_width="1dp"
android:layout_height="wrap_content"
android:background="#1D1D1D" />
<RelativeLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#808080" >
<View
android:id="@+id/box1"
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_alignParentLeft="true"
android:layout_marginLeft="1dp"
android:background="@drawable/red_background" />
<View
android:id="@+id/box2"
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_marginLeft="2dp"
android:layout_toRightOf="@+id/box1"
android:background="@drawable/red_background" />
<View
android:id="@+id/box3"
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_marginRight="2dp"
android:layout_toLeftOf="@+id/box4"
android:background="@drawable/red_background" />
<View
android:id="@+id/box4"
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_alignParentRight="true"
android:background="@drawable/red_background" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:gravity="center"
android:text="4"
android:textColor="@android:color/black" />
<View
android:id="@+id/box5"
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:background="@drawable/red_background" />
<View
android:id="@+id/box6"
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_alignParentBottom="true"
android:layout_marginLeft="2dp"
android:layout_toRightOf="@+id/box5"
android:background="@drawable/red_background" />
<View
android:id="@+id/box7"
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_alignParentBottom="true"
android:layout_marginRight="2dp"
android:layout_toLeftOf="@+id/box8"
android:background="@drawable/red_background" />
<View
android:id="@+id/box8"
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:background="@drawable/red_background" />
</RelativeLayout>
<View
android:layout_width="1dp"
android:layout_height="wrap_content"
android:background="#1D1D1D" />
<RelativeLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#808080" >
<View
android:id="@+id/box1"
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_alignParentLeft="true"
android:layout_marginLeft="1dp"
android:background="@drawable/red_background" />
<View
android:id="@+id/box2"
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_marginLeft="2dp"
android:layout_toRightOf="@+id/box1"
android:background="@drawable/red_background" />
<View
android:id="@+id/box3"
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_marginRight="2dp"
android:layout_toLeftOf="@+id/box4"
android:background="@drawable/red_background" />
<View
android:id="@+id/box4"
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_alignParentRight="true"
android:background="@drawable/red_background" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:gravity="center"
android:text="5"
android:textColor="@android:color/black" />
<View
android:id="@+id/box5"
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:background="@drawable/red_background" />
<View
android:id="@+id/box6"
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_alignParentBottom="true"
android:layout_marginLeft="2dp"
android:layout_toRightOf="@+id/box5"
android:background="@drawable/red_background" />
<View
android:id="@+id/box7"
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_alignParentBottom="true"
android:layout_marginRight="2dp"
android:layout_toLeftOf="@+id/box8"
android:background="@drawable/red_background" />
<View
android:id="@+id/box8"
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:background="@drawable/red_background" />
</RelativeLayout>
<View
android:layout_width="1dp"
android:layout_height="wrap_content"
android:background="#1D1D1D" />
<RelativeLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#808080" >
<View
android:id="@+id/box1"
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_alignParentLeft="true"
android:layout_marginLeft="1dp"
android:background="@drawable/red_background" />
<View
android:id="@+id/box2"
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_marginLeft="2dp"
android:layout_toRightOf="@+id/box1"
android:background="@drawable/red_background" />
<View
android:id="@+id/box3"
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_marginRight="2dp"
android:layout_toLeftOf="@+id/box4"
android:background="@drawable/red_background" />
<View
android:id="@+id/box4"
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_alignParentRight="true"
android:background="@drawable/red_background" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:gravity="center"
android:text="6"
android:textColor="@android:color/black" />
<View
android:id="@+id/box5"
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:background="@drawable/red_background" />
<View
android:id="@+id/box6"
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_alignParentBottom="true"
android:layout_marginLeft="2dp"
android:layout_toRightOf="@+id/box5"
android:background="@drawable/red_background" />
<View
android:id="@+id/box7"
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_alignParentBottom="true"
android:layout_marginRight="2dp"
android:layout_toLeftOf="@+id/box8"
android:background="@drawable/red_background" />
<View
android:id="@+id/box8"
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:background="@drawable/red_background" />
</RelativeLayout>
<View
android:layout_width="1dp"
android:layout_height="wrap_content"
android:background="#1D1D1D" />
<RelativeLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#808080" >
<View
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_alignParentLeft="true"
android:background="@drawable/red_background" />
<View
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_centerHorizontal="true"
android:background="@drawable/red_background" />
<View
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_alignParentRight="true"
android:layout_marginRight="1dp"
android:background="@drawable/red_background" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:gravity="center"
android:text="7"
android:textColor="@android:color/black" />
<View
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:background="@drawable/red_background" />
<View
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:background="@drawable/red_background" />
<View
android:layout_width="10dp"
android:layout_height="10dp"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:layout_marginRight="1dp"
android:background="@drawable/red_background" />
</RelativeLayout>
<View
android:layout_width="5dp"
android:layout_height="wrap_content"
android:background="#CC3333" />
</LinearLayout>
для красного прямоугольника.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" >
<solid android:color="@android:color/transparent" />
<stroke
android:width="1dip"
android:color="#CC3333" />
</shape>