Как отобразить твиттер-виджет на весь экран
Я использую макет контейнера начальной загрузки для отображения содержимого полной ширины для моего веб-сайта.
Я хочу отобразить мой блок виджета Twitter на всю ширину, но если я пытаюсь сделать его на всю ширину, используя css или jQuery, то он не работает.
Я использую следующий CSS, чтобы сделать виджет 100%, но он не работает.
.timeline-Widget {
background-color: #fff;
border-radius: 4px;
max-width: none !important;
width: 100%;
}
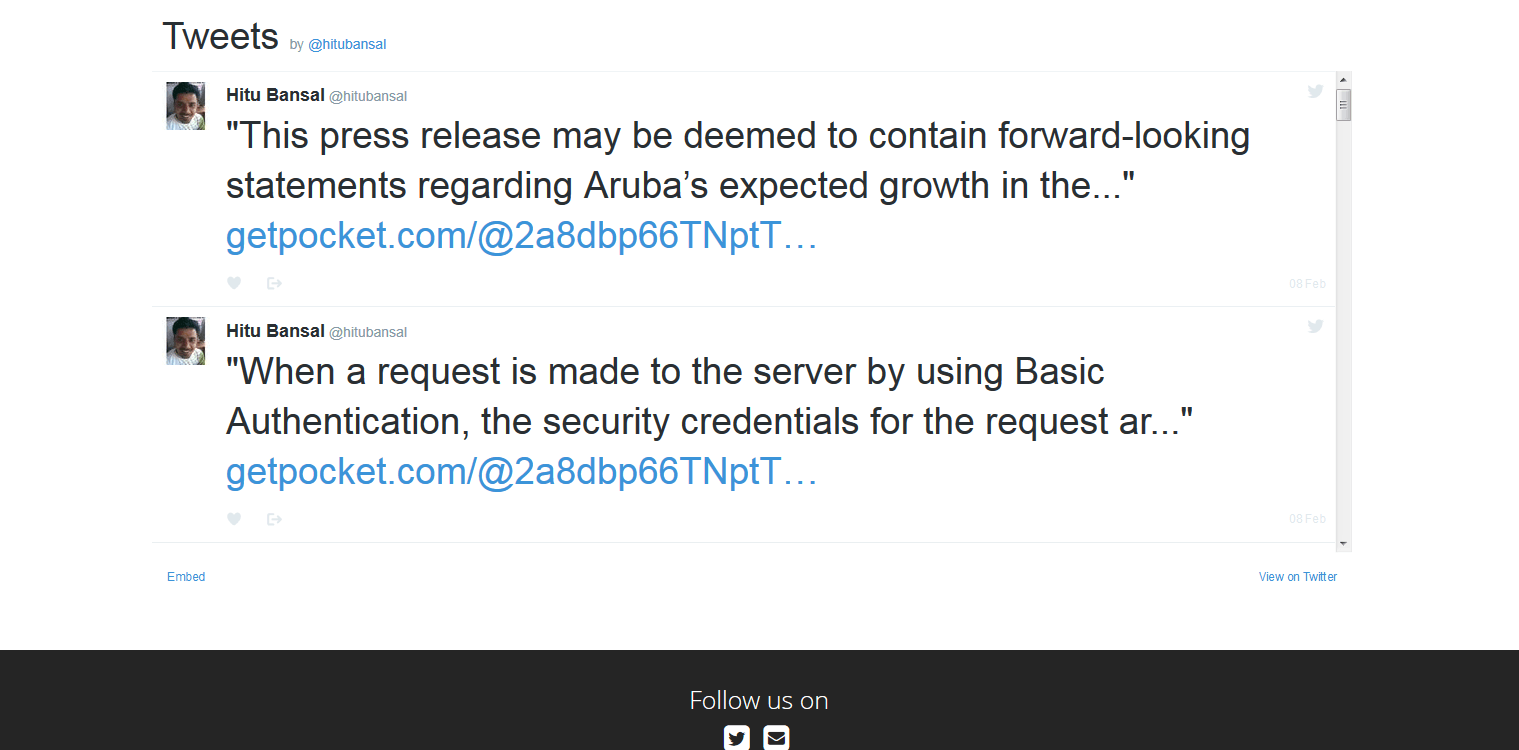
Вот скриншот для твиттер-виджета.
Я хочу сделать это во всю ширину.
Пожалуйста, предоставьте мне подходящее решение для полноразмерного твиттера.
1 ответ
Решение
Вот часть кода, который я копирую:
CSS
iframe[id^='twitter-widget-0'] {
height:600px !important;
margin-bottom:10px !important;
width:100% !important;
}
JavaScript
$(window).on('load', function() {
$('iframe[id^=twitter-widget-]').each(function () {
var head = $(this).contents().find('head');
if (head.length) {
head.append('<style>.timeline { max-width: 100% !important; width: 100% !important; } .timeline .stream { max-width: none !important; width: 100% !important; }</style>');
}
$('#twitter-widget-0').append($('<div class=timeline>'));
})
});
Также обратитесь по ссылке. У них есть другие решения, которые могут работать.