Как мне добиться этого вывода в выпадающем меню
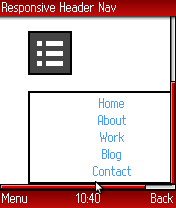
Я действительно не знаю, как объяснить мой вопрос, чтобы получить ожидаемый результат от читателей, но в решении мне нужна идея или решение о том, как кодировать мой CSS для вывода, как эта картинка ниже, в раскрывающемся меню HTML
это мой проверенный код:
a {
color: #4C9CF1;
text-decoration: none;
font-weight: bold;
}
a:hover {
color: #555;
}
nav {
float: left;
padding: 20px;
}
#menu-icon {
display: hidden;
width: 40px;
height: 40px;
background: #4C8FEC url(menu-icon.png) right;
border: 2px solid #000;
border-radius: 4px 0 4px 4px;
}
a:hover#menu-icon {
background-color: #444;
border-radius: 4px 4px 0 0;
}
ul {
list-style: none;
}
li {
display: inline-block;
float: right;
}
section {
margin: 80px auto 40px;
max-width: 980px;
position: relative;
padding: 20px
}
/*MEDIA QUERY*/
@media only screen and (max-width: 640px) {
header {
position: absolute;
}
#menu-icon {
display: inline-block;
}
nav ul,
nav:active ul {
display: none;
position: absolute;
padding: 2px;
border: 2px solid #000;
center: 20px;
width: 100%;
border-radius: 4px 0 4px 4px;
}
nav li {
text-align: center;
width: 100%;
padding: 2px 0;
margin: 0;
}
nav:hover ul {
display: block;
}
<nav>
<a href="#" id="menu-icon"></a>
<ul>
<li><a href="#" class="current">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Work</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>но это выводит мое выпадающее меню, как это 
что я должен сделать большое спасибо за ваше время и влияние на мое решение
2 ответа
Первый:
https://jsfiddle.net/Liamm12/9wkavvd0/1/
Второй:
https://jsfiddle.net/Liamm12/9wkavvd0/2/
Привет!
Может быть, это то, что вы хотите сделать
Первый
a {
color: #4C9CF1;
text-decoration: none;
font-weight: bold;
}
a:hover {
color: #555;
}
nav {
float: left;
padding: 20px;
}
#menu-icon {
display: hidden;
width: 40px;
height: 40px;
background: #4C8FEC url(menu-icon.png) right;
border: 2px solid #000;
border-radius: 4px 0 4px 4px;
}
a:hover#menu-icon {
background-color: #444;
border-radius: 4px 4px 0 0;
}
ul {
list-style: none;
}
li {
display: inline-block;
float: right;
}
section {
margin: 80px auto 40px;
max-width: 980px;
position: relative;
padding: 20px
}
/*MEDIA QUERY*/
@media only screen and (max-width: 640px) {
header {
position: absolute;
}
#menu-icon {
display: inline-block;
}
nav{
display:flex;
}
nav ul,
nav:active ul {
display: none;
padding: 6px 0px 0px 1px;
margin-left: 15px;
margin-top: 0px;
border: 2px solid #000;
border-radius: 4px 0 4px 4px;
}
nav li {
text-align: center;
width: 100%;
padding: 2px 0;
margin: 0;
}
nav:hover ul {
display: block;
}
<nav>
<a href="#" id="menu-icon"></a>
<ul>
<li><a href="#" class="current">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Work</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>Второй:
a {
color: #4C9CF1;
text-decoration: none;
font-weight: bold;
}
a:hover {
color: #555;
}
nav {
float: left;
padding: 20px;
}
#menu-icon {
display: hidden;
width: 40px;
height: 40px;
background: #4C8FEC url(menu-icon.png) right;
border: 2px solid #000;
border-radius: 4px 0 4px 4px;
}
a:hover#menu-icon {
background-color: #444;
border-radius: 4px 4px 0 0;
}
ul {
list-style: none;
}
li {
display: inline-block;
float: right;
}
section {
margin: 80px auto 40px;
max-width: 980px;
position: relative;
padding: 20px
}
/*MEDIA QUERY*/
@media only screen and (max-width: 640px) {
header {
position: absolute;
}
#menu-icon {
display: inline-block;
}
nav{
display:flex;
}
nav ul,
nav:active ul {
display: none;
padding: 6px 0px 0px 1px;
margin-left: 15px;
margin-top: 0px;
border: 2px solid #000;
border-radius: 4px 0 4px 4px;
}
nav li {
padding: 4px 8px 10px 5px;
margin: 0;
}
nav:hover ul {
display: block;
}
<nav>
<a href="#" id="menu-icon"></a>
<ul>
<li><a href="#" class="current">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Work</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>Чтобы решить вашу проблему, просто используйте flexbox!
.nav {
display: flex;
padding: 20px
}
nav li {
flex: 1
}
Установите навигацию в display: flex чтобы показать оба элемента в одной строке. Удалить ширину 100% от li и установить flex:1 поэтому он расширяется до заданного пространства. Если вы хотите установить максимальную ширину - просто установите для нее значение вашего соединения, чтобы привязать его к максимальному диапазону расширения.
Удалить следующее
li {
display: inline-block;
float: right;
}
Дополнительная информация о flexbox: https://www.w3schools.com/css/css3_flexbox.asp
