В чем заключается полезность атрибута media в теге Link?
По сути, это мой вопрос.
Есть ли какое-либо преимущество или улучшение для нас при использовании атрибута media в теге ссылки?
и если да, то мне не нужно использовать @media Правило в моем CSS, использование атрибута media будет достаточно, чтобы установить точки останова для моей веб-страницы, верно?
3 ответа
Большим преимуществом использования атрибута media в теге ссылки, который не был упомянут, является то, что мы можем избежать блокировки рендера CSS.
Допустим, у меня есть страница, на которой встроен очень простой стиль, но у меня также есть стили для планшета (768px) во внешнем файле и некоторых других стилях, которые применяются только на планшетах.
Я записал процесс рендеринга для обоих случаев с атрибутом медиа в теге ссылки и без инструментов Google Chrome Dev. Чтобы это работало, я добавил регулирование сети в Slow 3G и процессор замедляется до ( 20x slowndown )
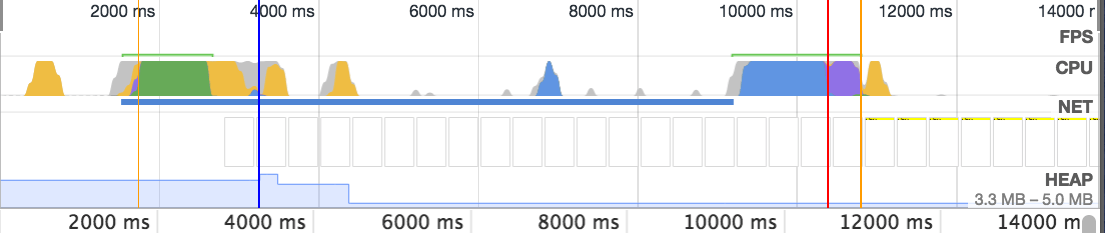
Это первая версия, не использующая атрибут media в теге ссылки:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="http://demo.wpthemego.com/themes/sw_emarket/wp-content/cache/wpfc-minified/228b2c494ae153cae7dd875ddf3b1a2f/1503393313index.css" rel="stylesheet">
<link href="https://www.youtube.com/yts/cssbin/player-vflSoLyqv/www-player-webp.css" rel="stylesheet">
<style>
h1 {
background: yellow;
color: black;
font-size: 2rem;
font-weight: lighter;
}
</style>
</head>
<body>
<h1>blocked render<h1>
</body>
</html>
Статистика:
- Первый рендер в 1100ms
- Отрисовка стиля откладывается до тех пор, пока не будут загружены все CSS (блокировка рендеринга CSS)
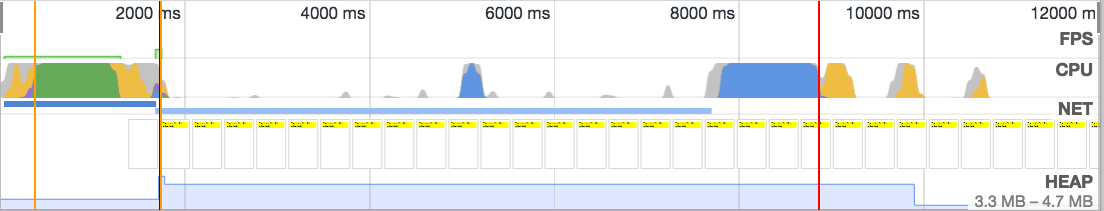
Вторая версия с использованием медиа атрибута:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link media="(min-width: 768px)" href="http://demo.wpthemego.com/themes/sw_emarket/wp-content/cache/wpfc-minified/228b2c494ae153cae7dd875ddf3b1a2f/1503393313index.css" rel="stylesheet">
<link media="(min-width: 768px)" href="https://www.youtube.com/yts/cssbin/player-vflSoLyqv/www-player-webp.css" rel="stylesheet">
<style>
h1 {
background: yellow;
color: black;
font-size: 2rem;
font-weight: lighter;
}
</style>
</head>
<body>
<h1>Not render blocked under 768px<h1>
</body>
</html>
Статистика:
- Первый рендер в 2000мс
- Стиль отображается потому, что браузер знает, что теги ссылок применяются только к экранам шире, чем
728px
Таким образом, использование атрибута media помогает нам предотвратить блокировку рендера и улучшить критический путь рендеринга. Для получения дополнительной информации, пожалуйста, прочитайте статью в Разработчике Google Render Blocking CSS
Это может быть удобно для светлого / темного режима.
<link rel="stylesheet" href="light.css" media="(prefers-color-scheme: light)">
<link rel="stylesheet" href="dark.css" media="(prefers-color-scheme: dark)">
Пример:
html, body {
background: #EEE;
}
@media (prefers-color-scheme: dark) {
html, body {
background: #444;
}
}
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/10.3.2/styles/default.min.css">
<link rel="stylesheet" href="https://unpkg.com/highlight.js@10.3.2/styles/github-gist.css" media="(prefers-color-scheme: light)">
<link rel="stylesheet" href="https://unpkg.com/highlight.js@10.3.2/styles/monokai-sublime.css" media="(prefers-color-scheme: dark)">
<script src="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/10.3.2/highlight.min.js"></script>
<script>hljs.initHighlightingOnLoad();</script>
<pre class="hljs"><code class="language-javascript">function some(javacript) {
console.log(javascript);
}</code></pre>
Браузер загружает все ресурсы CSS независимо от атрибута media.
<link href="style.css" rel="stylesheet">
<link href="justForFrint.css" rel="stylesheet" media="print">
<link href="deviceSizeDepending.css" rel="stylesheet" media="(min-width: 40em)">
Разница в том, что если media-запрос атрибута media оценивается как false, то этот файл.css и его содержимое не будут блокировать рендеринг.
Поэтому рекомендуется использовать атрибут media в <link> тег, так как он гарантирует лучшее взаимодействие с пользователем.
Здесь вы можете прочитать статью Google об этой проблеме https://developers.google.com/web/fundamentals/performance/critical-rendering-path/render-blocking-css
Некоторые инструменты, которые помогут вам автоматизировать разделение кода CSS в разных файлах в соответствии с вашими медиа-запросами.
Webpack https://www.npmjs.com/package/media-query-plugin https://www.npmjs.com/package/media-query-splitting-plugin
PostCSS https://www.npmjs.com/package/postcss-extract-media-query
Ну, это может быть полезно, если вы используете совершенно разные стили в связанных таблицах стилей, например, если у вас есть дополнительная таблица стилей только для стилей печати, если они не имеют ничего общего со стилями экранов. Кроме того, IMO не очень полезно использовать их.
Атрибут media в теге HTML предназначен для особого применения связанного CSS к данному мультимедиа.
Не имеет смысла указывать атрибут @media в css, так как он не будет иметь никакого эффекта.
Я не вижу никаких преимуществ использования атрибута html над атрибутом css, возможно, если у вас много различий в стилях на каждом носителе, вы бы хотели, чтобы они использовались в отдельных файлах для эстетических целей.
Или, может быть, вы хотите, чтобы ссылочная CSS (например, начальная загрузка) была ограничена определенным носителем