Facebook Open Graph Story- подпись и ссылка на приложение с пользовательской фотографией
Я пытаюсь опубликовать историю с открытым графом, содержащую ссылку на приложение.
Я настроил свою историю с помощью следующего кода:
NSDictionary *properties = @{
@"og:type": @"bcskitracker:tour",
@"og:title": tour.route.name,
@"og:distance": [tour.distance stringValue],
@"og:vertical": [tour.ascent stringValue],
@"og:description": @"description",
@"og:url": @"https://fb.me/786890254772699",
@"og:image": photo
};
FBSDKShareOpenGraphObject *tourObject = [FBSDKShareOpenGraphObject objectWithProperties:properties];
FBSDKShareOpenGraphAction *action = [[FBSDKShareOpenGraphAction alloc] init];
action.actionType = @"bcskitracker:ski";
[action setObject:tourObject forKey:@"bcskitracker:tour"];
[action setString:@"true" forKey:@"fb:explicitly_shared"];
FBSDKShareOpenGraphContent *content = [[FBSDKShareOpenGraphContent alloc] init];
content.action = action;
content.previewPropertyName = @"bcskitracker:tour";
[FBSDKShareAPI shareWithContent:content delegate:self];
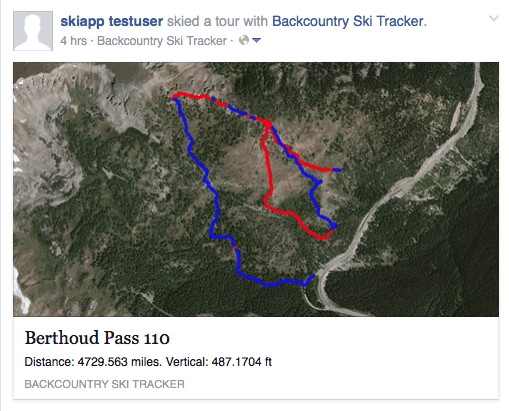
Если фотография помечена как userGenerated: НЕТ, история публикуется, как и ожидалось, с подписью, и если вы нажмете на сообщение, откроется приложение iPhone:
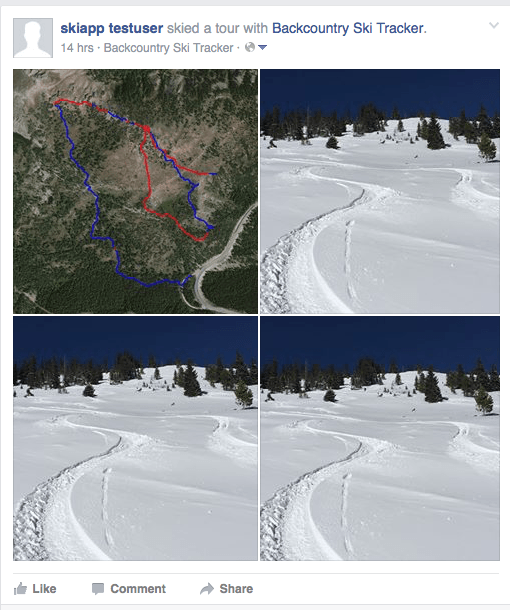
Однако только одна фотография может быть отображена и выглядит очень маленькой на iPhone. Если я отмечу фотографию как userGenerated: ДА, сообщение отображает большую фотографию, однако заголовок и ссылка на приложение отсутствуют (только ссылка на каталог приложений Facebook)-
В сообщении даже не отображается название тура, как оно построено в шаблоне истории. 
Есть ли способ добавить подпись и ссылку на приложение к сгенерированной пользователем фотографии? Я понимаю, что могу установить action.message, но это ограничено и не связано с приложением.
1 ответ
Это в настоящее время предполагаемое поведение; если вы установите вложение фотографии как user_generated = yes Это считается загрузкой фотографий. В этом случае вы не можете смешивать информацию Open Graph. Так что это один из двух:)
Что вы можете сделать, так это сгенерировать одно изображение на стороне вашего сервера с картой и загруженной фотографией. Если вы используете это как og:image, он будет включен в пост.