Скользящая панель - тонкая линия скользящая панель под google mapfragment
Я сделал раздвижную панель, используя этот репозиторий https://github.com/dlukashev/AndroidSlidingUpPanel-foursquare-map-demo
Тем не менее, он содержит одну ошибку, которая нигде не рассматривается.
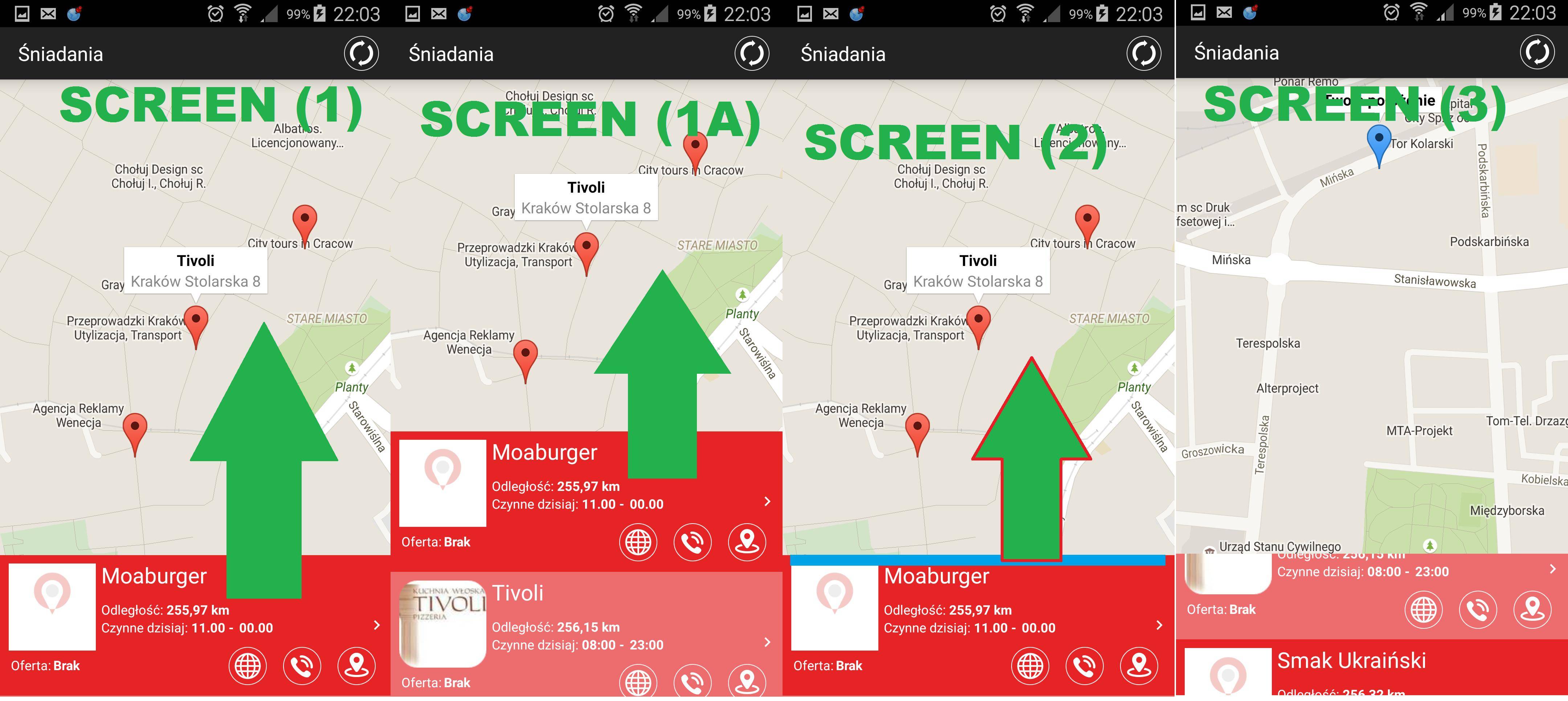
Когда я касаюсь где-нибудь, чтобы развернуть панель (просмотр списка) работает хорошо, но пока я пытаюсь развернуть ее, удерживая верхнюю часть представления списка (синяя линия на экране2), панель скрывается под картой (framelayout) (screen3)
Как вообще возможно, что эта синяя линия, скрывающаяся под mapfragment и остальной частью списка, хорошо ее расширяет?
Есть идеи почему? Пожалуйста, дайте мне только подсказку, как это исправить?
Пожалуйста, посмотрите на экран:

<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<org.sothree.slidinguppanel.SlidingUpPanelLayout
android:id="@+id/slidingLayout"
android:gravity="bottom"
app:shadowHeight="0dp"
app:paralaxOffset="@dimen/paralax_offset"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<FrameLayout
android:gravity="top"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_below="@+id/button">
<RelativeLayout
android:id="@+id/mapContainer"
android:layout_width="fill_parent"
android:layout_height="497dp"/>
</FrameLayout>
<RelativeLayout
android:id="@+id/slidingContainer"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_below="@+id/button">
<View
android:id="@+id/transparentView"
android:visibility="gone"
android:layout_width="fill_parent"
android:layout_height="@dimen/map_height"
android:layout_alignParentTop="true"/>
<ListView
android:id="@+id/listView1"
android:cacheColorHint="@android:color/white"
android:drawSelectorOnTop="true"
android:dividerHeight="@dimen/divider_height"
android:divider="@android:color/darker_gray"
android:background="@android:color/transparent"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_below="@id/transparentView"
android:smoothScrollbar="true"
android:layout_marginTop="0dp"/>
</RelativeLayout>
</org.sothree.slidinguppanel.SlidingUpPanelLayout>
</RelativeLayout>
1 ответ
Вам нужно переопределить ListView
public class LockableListView extends ListView {
private boolean mScrollable = true;
public LockableListView(Context context) {
super(context);
}
public LockableListView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public LockableListView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
public void setScrollingEnabled(boolean enabled) {
mScrollable = enabled;
}
@Override
public boolean onTouchEvent(MotionEvent ev) {
switch (ev.getAction()) {
case MotionEvent.ACTION_DOWN:
// if we can scroll pass the event to the superclass
if (mScrollable) {
return super.onTouchEvent(ev);
}
// only continue to handle the touch event if scrolling enabled
return mScrollable; // mScrollable is always false at this point
default:
return super.onTouchEvent(ev);
}
}
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
// Don't do anything with intercepted touch events if
// we are not scrollable
if (!mScrollable) {
return false;
} else {
return super.onInterceptTouchEvent(ev);
}
}
}
Затем поставить отключить прокрутку при необходимости
private void collapseMap() {
mSpaceView.setVisibility(View.VISIBLE);
mTransparentView.setVisibility(View.GONE);
if (mMap != null && mLocation != null) {
mMap.animateCamera(CameraUpdateFactory.newLatLngZoom(mLocation, 11f), 1000, null);
}
mListView.setScrollingEnabled(true);
}
private void expandMap() {
mSpaceView.setVisibility(View.GONE);
mTransparentView.setVisibility(View.INVISIBLE);
if (mMap != null) {
mMap.animateCamera(CameraUpdateFactory.zoomTo(14f), 1000, null);
}
mListView.setScrollingEnabled(false);
}
Я отправил эти изменения в GitHub https://github.com/dlukashev/AndroidSlidingUpPanel-foursquare-map-demo/commit/7b869394e9d197e6f56a833804426577dcb8458a
наслаждаться