Google Plus & Javascript - отключить прокрутку при выборе кругов?
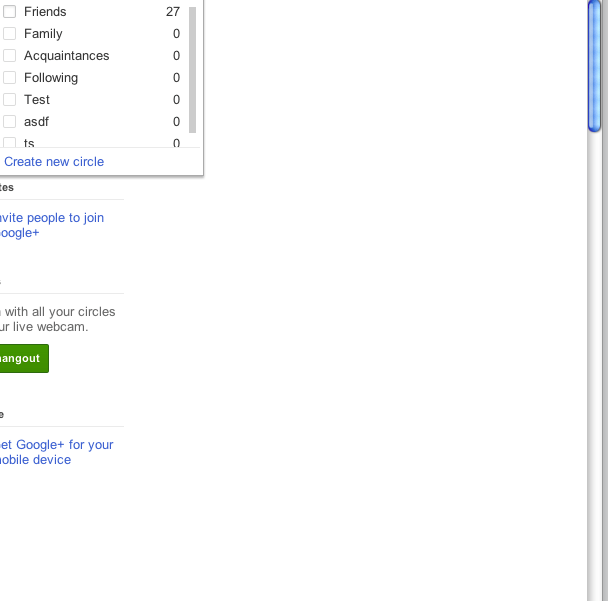
Я создал много кругов. И поэтому, когда я наведите курсор мыши на кнопку "Добавить в круги" Google Plus, появится небольшой элемент div, позволяющий мне прокручивать круги по вертикали.
Действительно крутая часть - это отключение прокрутки тела. Поэтому, когда я прокручиваю до конца средства просмотра кругов, тело не сдвигается.
Как это возможно с JavaScript?
(Я нашел хакерский способ сделать это:
$('body').css({'overflow':'hidden'});
$(document).bind('scroll',function () {
window.scrollTo(0,0);
});
Но Google делает это лучше. Полоса прокрутки тела остается на месте (она не исчезает, как это делает мой код), а тело все еще не прокручивается...)
Важно отметить (и пока упускается из виду), что полоса прокрутки на основной странице должна оставаться на месте. Это не может исчезнуть как переполнение: скрытый делает это, потому что это дергает все содержимое страницы вправо. Google как-то решает эту проблему...
СКРИНШОТ: 
1 ответ
Попробуйте использовать:
$(document).bind('scroll',function (e) {
e.preventDefault();
e.stopPropagation();
return false;
});