Показать уровень глубины на каждом узле
Я хотел бы показать максимальный уровень глубины на каждом узле (рядом с текстом на каждом узле), прямо сейчас я сложил данные, как показано ниже,
$('#data').jstree({
'core' : {
'data' : [
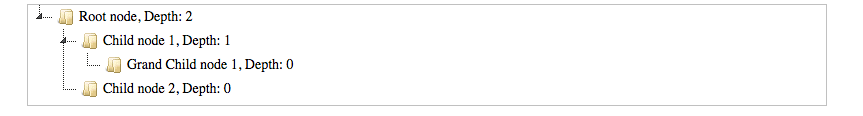
{ "text" : "Root node, Depth: 2",
"children" : [
{ "text" : "Child node 1, Depth: 1",
"children" : [
{ "text" : "Grand Child node 1, Depth: 0" }
]},
{ "text" : "Child node 2, Depth: 0" }
]}
]
}
});
Значение глубины жестко запрограммировано для иллюстрации и недоступно в моих данных. Мне нравится динамически генерировать значение глубины (для большинства детей) при загрузке данных.
Так что вкратце нужно что-то вроде рисунка ниже, где значение глубины недоступно для данных с сервера. 
1 ответ
Решение
Ваше ядро объекта кажется неправильным с "text" : "Root node, Depth: 2",но я предположил, что объект, как показано ниже, а затем вы можете использовать рекурсию, чтобы получить глубину для каждого узла.
var core = {
'data' : [
{ "text" : "Root node",
"children" : [
{ "text" : "Child node 1",
"children" : [
{ "text" : "Grand Child node 1" }
]},
{ "text" : "Child node 2" }
]}
]
};
core.data.forEach(function(obj){
findDepth(obj);
});
function findDepth(node){
var maxDepth=0;
if(node.children !== undefined){
var depth =0;
node.children.forEach(function(child){
depth = findDepth(child) + 1;
maxDepth = depth > maxDepth ? depth: maxDepth;
})
}
node.text = node.text + ", Depth: " + maxDepth;
return maxDepth;
}
console.log(core);