Заглавные буквы CSS3 неправильно расположены в IE9 с заполнением em
Это более интригующая проблема, чем что-либо еще, поскольку мне удалось ее решить, но не с помощью решения, которое я нахожу полностью удовлетворяющим. Я бы лучше знал, почему проблема возникает, чтобы лучше понять ее.
У меня есть несколько абзацев с заглавными буквами на первых буквах с использованием псевдо-селекторов CSS3. Это хорошо отображается в FF, Opera и Safari, но не в IE9. Проблема в том, что я использую единицы измерения в качестве отступа для позиционирования буквы. Если я изменю их на px, буква будет хорошо отображаться во всех браузерах; НО я не рад смешивать px и em в моем тексте. Я предполагаю, что это как-то связано с тем, как IE9 отображает единицы измерения.
Я сделал jsfiddle здесь: http://jsfiddle.net/C5zsv/
HTML:
<section class="post-content">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec sit amet mi ut erat dapibus varius. Cras aliquet augue eget ipsum posuere a mattis quam gravida. Proin pretium rhoncus mi, nec dapibus odio iaculis id. Aenean mattis, nulla eu hendrerit fermentum, urna tellus tristique mauris, eu dignissim quam arcu ut nisi.</p>
</section>
CSS:
p {
margin:0 0 1.5em 0;
text-align:justify;
font:1em/1.5 Georgia, Palatino, "Palatino Linotype", "Palatino LT STD", "Book Antiqua", serif;
}
.post-content p:first-child:first-letter {
float:left;
color:#444;
font-size:3.3em;
padding:0.1em 0.1em 0 0;
line-height:0.7em;
text-shadow:2px 2px 0 #dadada;
}
Спасибо за любые идеи!:)
BRgds
1 ответ
Да, этот вопрос казался мне чудесной загадкой черного ящика, поэтому я попытался собрать доказательства, подтверждающие любые ответы. Оказывается, различные браузеры отображают комбинацию em а также :first-letter совсем по другому.
Во-первых, вот код, который я использовал для проверки этого (ответвление вопроса):
<p>Yyy is a<br />tall letter<br />indeed.</p>
<p>Ñino has a<br />tall letter<br />as well.</p>
<p>ggg has a<br />big bottom<br />ahw yeah.</p>
И CSS:
p {
margin: 0 0 1.0em 0;
font: 3em/1.5 Georgia;
background-color: #CCE;
}
p:first-letter {
float: left;
font-size: 3.3em;
padding: 0.1em 0.1em 0 0;
line-height: 0.7em;
background-color: #DFD;
}
Проверьте новую скрипку
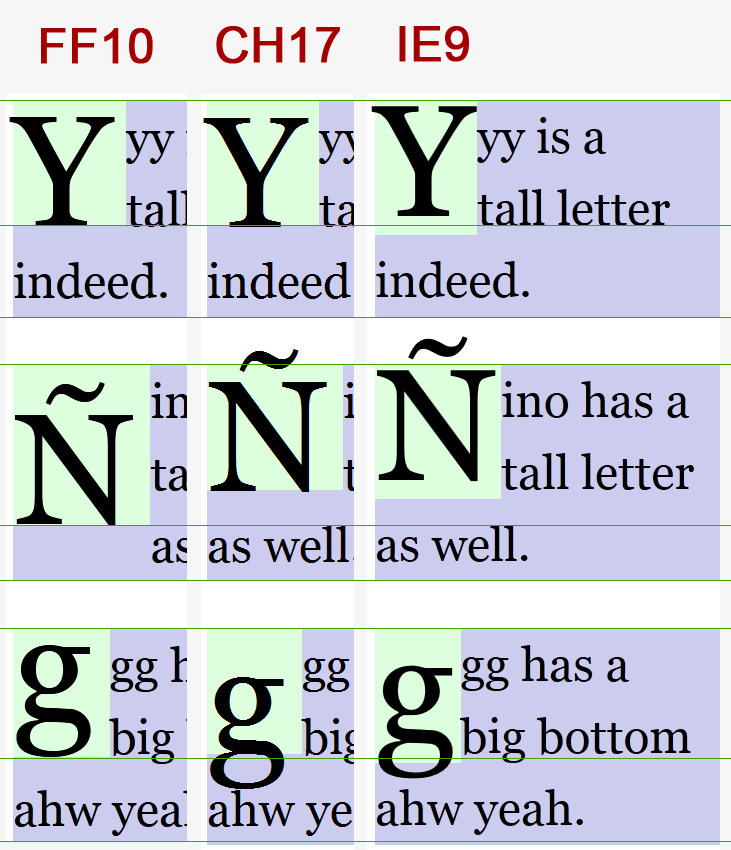
Как это выглядит в различных браузерах:

По сути, ответ на этот SO вопрос (или, по крайней мере, в нижней строке, без каламбура) выглядит так: em а также first-letter покидает ваш сайт на милость браузера и семейства шрифтов. И мальчик, не милосердный.
Это "милосердие" также имеет несколько интересных особенностей:
- Chrome (125px) и IE (134px) поддерживают постоянную высоту для первой буквы, но FF решает дать С некоторую дополнительную высоту.
- FF почти всегда держит букву внутри фактического поля (за исключением верхней левой части Y, но все 3 браузера делают это).
- Chrome и IE позволяют символам С и строчные G выходить за пределы поля.
- Ни в одном из трех браузеров нижняя часть второй строки текста не выровнена с фактической нижней частью первой буквы.
- Установка отступов в px улучшает ситуацию с капиталом Y в IE, но для меня это постоянно мешало в FF и Chrome.
- Ожидаемые результаты сильно различаются при изменении семейства шрифтов.
- Последнее, но не менее важное: это только первая буква, которая не ведет себя последовательно. Три обычных строки текста очень похожи (возможно, даже идентичны?) В этих трех браузерах.
Информация с w3.org
В модуле CSS3-linebox есть некоторая информация о выравнивании базовой линии, которая кажется уместной для этих проблем. Возможно, придется немного прочесть, чтобы увидеть, что это за статус (или, может быть, кто-то здесь может добавить его?).